Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Default attribute value to the field of SmartE...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Default attribute value to the field of SmartEditor widget
Subscribe
09-12-2018
07:03 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
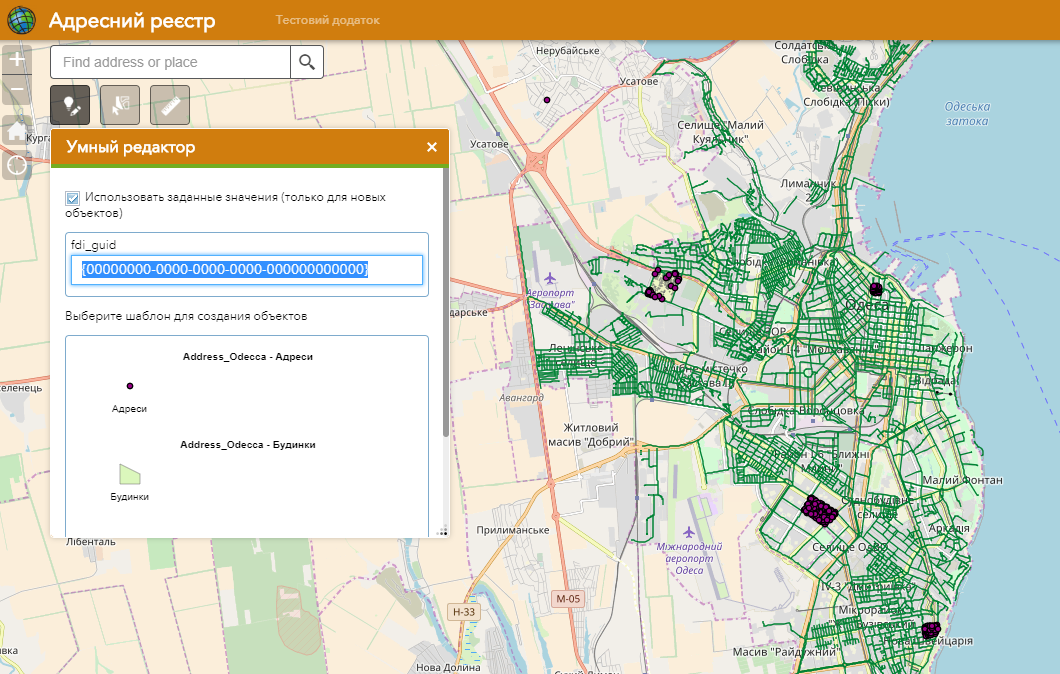
How can i set a default attribute value to the field of SmartEditor widget as shown on picture
Solved! Go to Solution.
1 Solution
Accepted Solutions
09-13-2018
12:26 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
question solved, I put my stuff to onOpne function of widget
onOpen: function () { if (this._userHasPrivilege === true) { //this.fetchDataByName('GroupFilter'); this._workBeforeCreate(); this.widgetManager.activateWidget(this); } if (this.templatePicker) { this.templatePicker.update(); } setTimeout(function () { var query = document.getElementById("dijit_form_ValidationTextBox_0"); query.setAttribute('value', '{00000000-0000-0000-0000-000000000000}') }, 300); },
3 Replies
09-12-2018
07:50 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have tried such
_setPresetValue: function () { var sw = registry.byId("savePresetValueSwitch"); this._usePresetValues = sw.checked; query('#dijit_form_ValidationTextBox_0').forEach(function(node){ setTimeout(function(){ var widget = registry.byNode(node.children[0]); widget.set('value', 1); }, 300); },
but i received an error
09-12-2018
12:42 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Can you share a screenshot of the error?
09-13-2018
12:26 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
question solved, I put my stuff to onOpne function of widget
onOpen: function () { if (this._userHasPrivilege === true) { //this.fetchDataByName('GroupFilter'); this._workBeforeCreate(); this.widgetManager.activateWidget(this); } if (this.templatePicker) { this.templatePicker.update(); } setTimeout(function () { var query = document.getElementById("dijit_form_ValidationTextBox_0"); query.setAttribute('value', '{00000000-0000-0000-0000-000000000000}') }, 300); },