- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- CSS not properly loading, buttons & widget not ren...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
CSS not properly loading, buttons & widget not rendering correctly
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey,
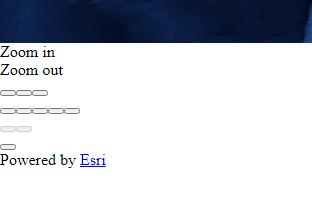
I am using ArcGIS API for JavaScript 4.20 ES modules and I am trying to add a Sketch Widget to the top right corner. The standard buttons like Zoom in and Zoom out and the widget are not rendering properly. All I am getting is the following:
Like in the documentation i am adding CSS resource with @import "@arcgis/core/assets/esri/themes/light/main.css";
Nearly the same Code worked with 4.17.
My angular component below.
import MapView from '@arcgis/core/views/MapView';
import BaseMap from '@arcgis/core/Basemap';
import WMSLayer from "@arcgis/core/layers/WMSLayer";
import Map from "@arcgis/core/Map";
import esriConfig from "@arcgis/core/config";
import Sketch from "@arcgis/core/widgets/Sketch";
import GraphicsLayer from "@arcgis/core/layers/GraphicsLayer";
@Injectable()
export class AppComponent{
// The <div> where we will place the map
@ViewChild('mapViewNode', { static: true }) private mapViewEl: ElementRef | undefined;
constructor() {
esriConfig.assetsPath = "assets/@arcgis/core/assets";
}
public initializeMap() {
const graphicsLayer = new GraphicsLayer();
const basemap = new BaseMap({
baseLayers: [
new WMSLayer({
url: '<URL to WMS Server>?SERVICE=WMS&VERSION=1.3.0&REQUEST=GetCapabilities'
})
]
});
const map = new Map({
basemap: basemap,
layers: [graphicsLayer]
});
const view = new MapView({
container: this.mapViewEl?.nativeElement,
map: map,
zoom: 5,
center: [90, 45]
});
view.when(() => {
const sketch = new Sketch({
layer: graphicsLayer,
view: view
});
view.ui.add(sketch, "top-right");
});
}
public ngOnInit(): void {
// Initialize MapView and return an instance of MapView
this.initializeMap();
}
}
Any ideas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
What does you build set up look like? Are you using webpack or some other framework build?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for quick answer! Only installed ArcGIS JS API with npm ang run my angular app with "ng serve" ...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Kevin, I'm not sure I understand, we didn't have ES modules (@arcgis/core) at 4.17. Is there a reason why you want to host the assets locally? They'll automatically pull from CDN, here's some additional info: https://developers.arcgis.com/javascript/latest/es-modules/#working-with-assets
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Andy, at 4.17 it worked with AMD and for 4.20 I used ES modules, so only import statements and assets changed, core code is the same. I am in a security environment with no internet connection and own GIS Server. After copying the assets there are no exceptions or warnings so i have no clue why the rendering not like in 4.17
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Okay, that's kind of what I figured, thanks for clarifying. It is odd that there are no 404, or even 504, errors when the app tries to retrieve the assets. One likely possibility is your assetsPath setting, the example above isn't what I would expect to see. Have you tried something like this:
esriConfig.assetsPath = "./assets";
If that doesn't work, send us a snippet of how you are copying the assets, such as your npm script, etc.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I tried in 2 seperate projects. In one project I use the:
"copyEsriAssets": "xcopy .\\node_modules\\@arcgis\\core\\assets .\\apps\\vwa\\src\\assets\\@arcgis\\core\\assets /sy"
In a second blank Angular project for testing I copied the assets (esri and components folder) manually to my-app\src\assets\@arcgis\core\assets and use
esriConfig.assetsPath = "./assets/@arcgis/core/assets";
I am sure the path is correct becauce if I change it I get a 404 for widget-assets not found and so on ...
So I am not sure about what is important next to the asset folder and the import of main.css