Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Create telephone number hyperlink in Arcgis JS...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Create telephone number hyperlink in Arcgis JS Api 3.19 popup
Subscribe
by
Anonymous User
Not applicable
02-10-2017
12:02 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi all,
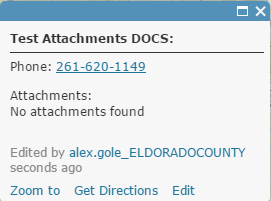
I am trying to recreate this phone link example (fake number of course) from AGOL into ArcGIS JS 3.19 How can I make that field a hyperlink that people can click on?

Solved! Go to Solution.
1 Solution
Accepted Solutions
3 Replies
by
Anonymous User
Not applicable
02-14-2017
07:56 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
So how would it be in my popup:
that field is the one i want to add a number hyperlink: fieldName: "Public_Contact",
var template = new PopupTemplate({
title: "Road Status",
fieldInfos: [{
fieldName: "BLOCKNM",
visible: true,
label: "Road Status:"
}, {
fieldName: "FULLCLOSE",
visible: true,
label: "Full Closure:"
}, {
fieldName: "LOCDESC",
visible: true,
label: "Location:"
}, {
fieldName: "STARTDATE:DateFormat(selector: 'date', fullYear: true)",
visible: true,
label: "Starts:"
},
{
fieldName: "Estimated_End",
visible: true,
label: "Estimated End Date:"
},
{
fieldName: "tel:Public_Contact",
visible: true,
label: "Public Contact Information:"
},
{
fieldName: "EditDate",
visible: true,
label: "Last Updated:"
}],
mediaInfos: [{
"title": "Image",
"caption": "",
"type": "image",
"value": {
"sourceURL": "{Picture}",
"linkURL": "{Picture}"
}
}]
});
02-14-2017
08:17 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here's more of an explanation for what Jeff was saying. Basically, you'll need to code a content function for your infoWindow and build an <a> link inside of it using the format Jeff provided.