- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Continuous Color starting from the middle
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
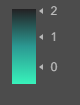
Hello. I am working with visual variables of the type 'color' and I am having a problem with the arrangement of the stop ticks. My minimum value is always with the 'little arrow' in the middle of the color bar, instead of being in the lower limit.
The minimum value of my samples in this case is 0 and even if I put the lower limit -100, the arrow is in the middle of the bar.


Am I forgetting something? Thank you!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm sorry for answering so late.
When creating a codepen to submit here I realized that the problem only happened within my project. That's because in CSS there was content = "." influenced the rendering of the color ramp. Thank you anyway.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Any idea?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Do you have a codepen or jsbin that shows the code and results?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm sorry for answering so late.
When creating a codepen to submit here I realized that the problem only happened within my project. That's because in CSS there was content = "." influenced the rendering of the color ramp. Thank you anyway.