- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Change scale of polygons / polylines based on ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Change scale of polygons / polylines based on zoom
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Good Day
Is it possible to change the polygon / polyline size based on zoom? When I have points and I zoom out they're still visible, but when I have polygons / polylines they disappear when I zoom out, which is no ideal, as I have data spread over Canada.

vs

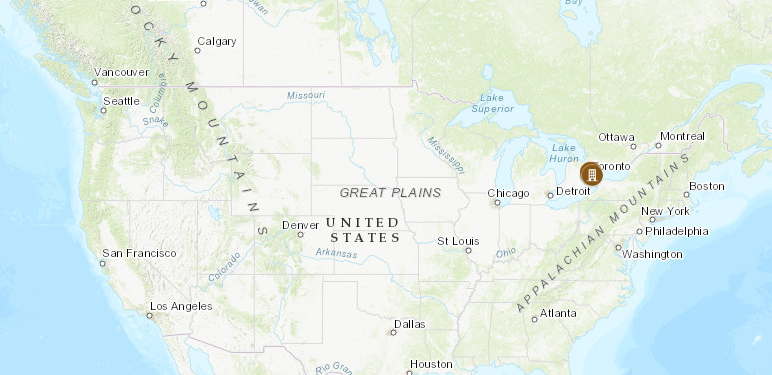
At this zoom level the polygon data should appear by Toronto, and get more accurate when we zoom in.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello @AndrewMurdoch1 ,
Are there are scale visibility range set on your feature points?
If yes, then it will affect on what scale they display in your web app, when you zoom in or zoom out.
- https://doc.arcgis.com/en/arcgis-online/create-maps/set-visibility.htm
- https://pro.arcgis.com/en/pro-app/help/mapping/layer-properties/display-layers-at-certain-scales.htm
- https://desktop.arcgis.com/en/arcmap/10.3/map/working-with-layers/displaying-layers-at-certain-map-s...
Also, is the issue getting reproduced on ArcGIS Online or ArcGIS Pro? If yes, then it is a scale visibility issue, as given above.
Thanks,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Good Day
Thanks for the reply, the issue is in ArcGIS API JavaScript 4.17, although I've seen this in 4.15 and 4.16.
I tried playing around with the createRenderer function like so:
this.smartMapper.createRenderer({
layer: this._layers[prop].polygons,
view: this._view,
outlineOptimizationEnabled: true,
sizeOptimizationEnabled: true
}).then((res) => {
console.log('Res from Smart Mapper');
console.log(res);
const renderOverride = true;
if (renderOverride) {
const renderer = res.renderer;
const rgbObj = this.hexToRGB(colour);
renderer.symbol.color = 'dodgerblue';
renderer.symbol.color = [rgbObj.r, rgbObj.g, rgbObj.b, 0.3];
renderer.symbol.outline.color = [rgbObj.r, rgbObj.g, rgbObj.b, 1];
this._layers[prop].polygons.renderer = renderer;
}
}).catch((error) => {
console.log('Smart Mapper Render Error');
console.log(error);
})
But it didn't work, at least my polygons never scaled properly with the zoom. The default render settings I use are:
type: 'simple',
symbol: {
type: 'simple-fill',
size: 30,
opacity: .7,
color: [rgbObj.r, rgbObj.g, rgbObj.b, 0.3],
outline: {
width: 2,
color: [rgbObj.r, rgbObj.g, rgbObj.b, 1],
}
}
For the points I use basically the same settings with the render using a simple / picture marker and a few of the internal settings changed, but essentially the same.
Thanks