- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Change point styles in Api for JavaScript - web ap...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Change point styles in Api for JavaScript - web apps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello ESRI community,
I need help with a problem I am having using the ArcGIS API for JavaScript - v18. Well the problem is that I want to try to change the points that comes from a cycle-parking API by some images depending on the parking if it is "GOLD" or "SILVER" should place the image that corresponds to it with respect to the VALUE. Then as I am doing it it does not render me the points that I need to change by the images or it shows me the error, my code is the following one:
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1, maximum-scale=1, user-scalable=no"
/>
<title>Prueba - ArcGIS API for JavaScript</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
#titleDiv {
position: absolute;
height: 55px;
width: 100%;
display: flex;
justify-content: space-between;
color: #f8f8f8;
background: #464646;
z-index: 1;
}
#title {
margin: 15px;
font-size: 20px;
overflow: hidden;
}
.invisible {
visibility: collapse;
}
.esri-expand .esri-expand__content {
box-shadow: none;
}
.esri-view-height-xsmall .esri-ui-corner .esri-expand .esri-legend.esri-widget,
.esri-view-height-small .esri-ui-corner .esri-expand .esri-legend.esri-widget {
max-height: 100%;
}
.esri-view-width-less-than-small .esri-zoom .esri-widget--button {
display: none;
}
</style>
<link
rel="stylesheet"
href="https://js.arcgis.com/4.18/esri/themes/light/main.css"
/>
<script src="https://js.arcgis.com/4.18/"></script>
<script>
require([
"esri/config",
"esri/Map",
"esri/views/MapView",
"esri/widgets/Expand",
"esri/widgets/Directions",
"esri/layers/FeatureLayer",
"dojo/domReady!",
], function (esriConfig, Map, MapView, Expand ,Directions,FeatureLayer ) {
esriConfig.apiKey =
"AAPKe5cbac65965142caacc4f99e879243a96wQMcjhjr_Mm6589Qkt56_B-AOFWPshBSJKcBcVTLMojNCQSboxBogAduxYsvrDY";
var map = new Map({
basemap: "topo-vector",
});
var view = new MapView({
title: document.getElementById("title").innerHTML = "Cicloparqueaderos Certificados Bogota D.C",
container: "viewDiv",
map: map,
center: [-74.093, 4.637],
zoom: 12,
});
//Image gold
const goldImg = {
type: "picture-marker",
url: "https://i.ibb.co/5YggNTj/oro.png"
}
//Image Silver
const silverImg = {
type: "picture-marker",
url: "https://i.ibb.co/SQhxKHT/plata.png"
}
var pointsRenderer = {
type: "unique-value",
uniqueValueInfos: [
{
value: "1",
symbol: goldImg
}, {
value: "2",
symbol: silverImg
}
]
};
var trailheadsLayer = new FeatureLayer({
url:
"https://services2.arcgis.com/NEwhEo9GGSHXcRXV/arcgis/rest/services/Cicloparqueaderos_Certificados_Bogota_D_C/FeatureServer/0",
//Render
renderer: pointsRenderer,
outFields: ["*"],
popupTemplate: {
title: "Cicloparqueaderos Certificados Bogota D.C {COD_CICP}",
content: [
{
type: "fields", // FieldsContentElement
fieldInfos: [
{
fieldName: "COD_CICP",
visible: true,
label: "Codigo_Cicloparqueadero",
},
{
fieldName: "NOMBRE_CICP",
visible: true,
label: "Nombre_Cicloparqueadero",
},
{
fieldName: "HORARIO_CICP",
visible: true,
label: "Horario_CicP",
},
{
fieldName: "DIRECCION",
visible: true,
label: "DIRECCION",
},
{
fieldName: "LOCALIDAD",
visible: true,
label: "LOCALIDAD",
},
{
fieldName: "CUPOS",
visible: true,
label: "Cupos_Bici",
},
{
fieldName: "TIPOLOGIA_CICP",
visible: true,
label: "Tipologia_Cicloparqueadero",
},
{
fieldName: "SELLO",
visible: true,
label: "SELLO_TIPO",
},
],
},
],
},
});
map.add(trailheadsLayer);
var directionsWidget = new Directions({
view: view,
// Apunte la URL a un servicio de ruta válido que utilice un
// Proxy de servicio alojado de ArcGIS Online en lugar del servicio predeterminado
routeServiceUrl:
"https://utility.arcgis.com/usrsvcs/appservices/srsKxBIxJZB0pTZ0/rest/services/World/Route/NAServer/Route_World",
container: document.createElement("div")
});
var directionsExpand = new Expand({
view: view,
content: new Directions({
view: view,
routeServiceUrl:
"https://utility.arcgis.com/usrsvcs/appservices/srsKxBIxJZB0pTZ0/rest/services/World/Route/NAServer/Route_World",
container: document.createElement("div")
})
});
// Load
isResponsiveSize = view.widthBreakpoint === "xsmall";
updateView(isResponsiveSize);
// Breakpoints
view.watch("widthBreakpoint", function(breakpoint) {
switch (breakpoint) {
case "xsmall":
updateView(true);
break;
case "small":
case "medium":
case "large":
case "xlarge":
updateView(false);
break;
default:
}
});
function updateView(isMobile) {
setTitleMobile(isMobile);
setLegendMobile(isMobile);
}
function setTitleMobile(isMobile) {
if (isMobile) {
document.querySelector("#titleDiv").classList.add("invisible");
view.padding = {
top: 0
};
} else {
document.querySelector("#titleDiv").classList.remove("invisible");
view.padding = {
top: 55
};
}
}
function setLegendMobile(isMobile) {
var toAdd = isMobile ? directionsExpand : directionsWidget;
var toRemove = isMobile ? directionsWidget : directionsExpand;
view.ui.remove(toRemove);
view.ui.add(toAdd, "top-right");
}
// Agrega el widget Indicaciones en la esquina superior derecha de la vista
// view.ui.add(directionsExpand, {
// position: "top-right",
// });
});
</script>
</head>
<body>
<div id="titleDiv" class="esri-widget"><div id="title"></div></div>
<div id="viewDiv"></div>
<div id="instruction" class="esri-widget">
Haga clic en cualquier ubicación en el mapa para ver su dirección postal
</div>
</body>
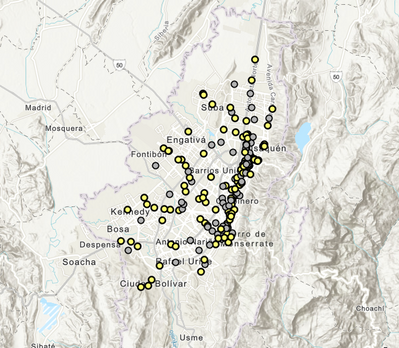
</html>The points I want to change for the images are these:
link api (https://services2.arcgis.com/NEwhEo9GGSHXcRXV/arcgis/rest/services/Cicloparqueaderos_Certificados_Bo...?)
Final or expected result, the problem with this api is that they are not all points (in short outdated) and also is another, but with the images have a result like the following image:
link api: https://serviciosgis.catastrobogota.gov.co/arcgis/rest/services/movilidad/cicloparqueadero/MapServer
I hope you can help me, thank you.