- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Cannot apply UniqueValueRenderer to ImageryLay...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Cannot apply UniqueValueRenderer to ImageryLayer at ArcGIS JavaScript API 4.18+
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
At 4.18, we are no longer able to successfully render our ImageryLayers with a UniqueValueRenderer. Here is the gist of what we used to do successfully at 4.17 and earlier:
// Raster functions
var extractRF = new RasterFunction({
functionName: "ExtractBand",
functionArguments: {
bandIds: [0] // lets say we want 1st band
},
variableName: "Raster"
});
var remapRF = new RasterFunction({
functionName: "Remap",
functionArguments: {
inputRanges: [0, 255], // get all vals
outputValues: [1], //set them all to 1
raster: extractRF,
AllowUnmatched: true
}
});
const newRaster = new ImageryLayer({
url: [my raster url here],
renderingRule: remapRF,
renderer: new UniqueValueRenderer({
type: "unique-value",
uniqueValueInfos: [{
value: 1, // take values of 1 and symbolize them
label: " ",
symbol: {
type: "simple-fill",
color: "black"
}
}]
})
});
But this no longer works at 4.18 and 4.19. Here is a codepen showing the problem.
A warning in the console says:
[esri.layers.mixins.ArcGISImageService] ArcGISImageService Switching to the default renderer. Renderer applied is not valid for this Imagery Layer
But I don't see anything in 4.18 indicating any breaking changes and docs still say UniqueValuesRenderer works fine on ImageryLayers. Anyone know what the fix might be?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
We are able to reproduce the issue you described. Thank you very much for the reproducible case. I will update you as soon as we install a fix for this.
In meantime, if it is acceptable you can use the `Colormap` raster function as a ImageryLayer.renderingRule for a workaround. This sdk sample shows how to use it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
We are able to reproduce the issue you described. Thank you very much for the reproducible case. I will update you as soon as we install a fix for this.
In meantime, if it is acceptable you can use the `Colormap` raster function as a ImageryLayer.renderingRule for a workaround. This sdk sample shows how to use it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
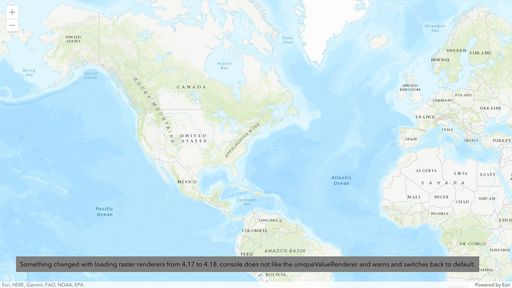
Your workaround works (new fixed codepen example here). However I am finding if I switch the example 2-band Raster ImageService with a 3-band one, the legend shows the generic 3-band image:
I don't think there is anything different between my 3-band and the public 2-band raster from ESRI used in the codepen but I cannot find a publicly available 3-band example to share. This isn't a show-stopper so I'll leave solution as accepted but any insights are of course welcome.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
The original issue (where a client side remap raster function with unique value renderer was reverting to default) is fixed at 4.20. The version 4.20 is expected to be released end of June. We relaxed the internal checks to allow setting unique value renderer on top of raster functions.
In your app you need to do couple of changes to get it working.
- Set the renderer field
- Set the pixel type for the raster function.
I updated your test app to use the `next` version of the api that show cases the fix: https://codepen.io/U_B_U/pen/mdWeaor?editors=1000
I will take a look at this issue: https://community.esri.com/t5/arcgis-api-for-javascript/cannot-apply-uniquevaluerenderer-to-imageryl...
-Undral