- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Call function from Popup window
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello All,
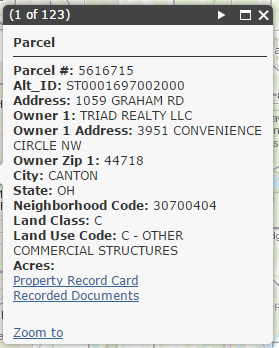
Does anyone have an example of how to call a function from inside a popup window? I've been digging around the forums and haven't had much luck in finding a sample of what I am trying implement. Right now, I have a Popup Template set up that shows basic attributes for the selected feature and also provides links to various resources regarding that selected feature. See the image attached.

Below the Recorded Documents link, I'd like to add an "Open Old Tax Map Image" link that calls a function instead of opening a link. I have tried a handful of things including using code from this sample but I can't get anything to do exactly what I have described. Does anyone have an idea as to how I can accomplish this?
Any help is appreciated!
Thanks,
Ryan
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ryan,
Then you just hide the link if it is not the layer you want it to show on:
Link will only show for the "KS_FIELD_OUTLINES_SPRING2005_GEONAD27" layer and not the census layers
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"> <title>Extend Popup</title> <link rel="stylesheet" href="https://js.arcgis.com/3.15/esri/css/esri.css"> <style> html, body, #mapDiv { height: 100%; width: 100%; margin: 0; padding: 0; } </style> <script src="https://js.arcgis.com/3.15/"></script> <script> var map; require([ "esri/map", "esri/dijit/Popup", "esri/InfoTemplate", "esri/SpatialReference", "esri/layers/ArcGISDynamicMapServiceLayer", "esri/symbols/SimpleLineSymbol", "esri/symbols/SimpleFillSymbol", "esri/graphic", "dojo/dom-construct", "dojo/query", "dojo/on", "dojo/dom-attr", "dojo/dom", "dojo/dom-style", "esri/Color", "dojo/domReady!" ], function ( Map, Popup, InfoTemplate, SpatialReference, ArcGISDynamicMapServiceLayer, SimpleLineSymbol, SimpleFillSymbol, Graphic, domConstruct, query, on, domAttr, dom, domStyle, Color ) { var sls = new SimpleLineSymbol("solid", new Color("#444444"), 3); var sfs = new SimpleFillSymbol("solid", sls, new Color([68, 68, 68, 0.25])); var popup = new Popup({ fillSymbol: sfs, lineSymbol: null, markerSymbol: null }, domConstruct.create("div")); map = new Map("mapDiv", { basemap: "topo", center: [-94.75290067627297, 39.034671990514816], // long, lat zoom: 12, sliderStyle: "small", infoWindow: popup }); var link = domConstruct.create("a", { "class": "action mylink", "id": "statsLink", "innerHTML": "Action Link Test", //text that appears in the popup for the link "href": "javascript: void(0);" }, query(".actionList", window.map.infoWindow.domNode)[0]); //when the link is clicked register a function that will run on(link, "click", writeToConsole); on(popup, "selection-change", checkLayer); function checkLayer() { var feat = popup.getSelectedFeature(); if(feat && feat._layer && feat._layer.name === "KS_FIELD_OUTLINES_SPRING2005_GEONAD27"){ domStyle.set(query(".actionList > .action.mylink", window.map.infoWindow.domNode)[0], "display", "") ; }else{ domStyle.set(query(".actionList > .action.mylink", window.map.infoWindow.domNode)[0], "display", "none"); } } var _countyCensusInfoTemplate = new InfoTemplate(); _countyCensusInfoTemplate.setTitle("<b>Census Information</b>"); var _blockGroupInfoTemplate = new InfoTemplate(); _blockGroupInfoTemplate.setTitle("<b>Census Information</b>"); var _censusInfoContent = "<div class=\"demographicInfoContent\">" + "<div class='demographicNumericPadding'>${AGE_5_17:formatNumber}</div><div class=\"demographicInnerSpacing\"></div>people ages 5 - 17<br>" + "<div class='demographicNumericPadding'>${AGE_40_49:formatNumber}</div><div class=\"demographicInnerSpacing\"></div>people ages 40 - 49<br>" + "<div class='demographicNumericPadding'>${AGE_65_UP:formatNumber}</div><div class=\"demographicInnerSpacing\"></div>people ages 65 and older" + "</div>"; _countyCensusInfoTemplate.setContent("Demographics for:<br>${NAME} ${STATE_NAME:getCounty}, ${STATE_NAME}<br>" + _censusInfoContent); _blockGroupInfoTemplate.setContent("Demographics for:<br>Tract: ${TRACT:formatNumber} Blockgroup: ${BLKGRP}<br>" + _censusInfoContent); var _oilAndGasInfoTemplate = new InfoTemplate(); _oilAndGasInfoTemplate.setTitle("<b>Oil and Gas data</b>"); var _oilAndGasInfoContent = "<div class=\"demographicInfoContent\">" + "Gas production: ${PROD_GAS}<br>Oil production: ${PROD_OIL:formatNumber}" + "</div>"; _oilAndGasInfoTemplate.setContent("${FIELD_NAME} production field<br>" + _oilAndGasInfoContent); var demographicsLayerURL = "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Census/MapServer"; var demographicsLayerOptions = { "id": "demographicsLayer", "opacity": 0.8, "showAttribution": false }; var demographicsLayer = new ArcGISDynamicMapServiceLayer(demographicsLayerURL, demographicsLayerOptions); demographicsLayer.setInfoTemplates({ 1: { infoTemplate: _blockGroupInfoTemplate }, 2: { infoTemplate: _countyCensusInfoTemplate } }); demographicsLayer.setVisibleLayers([1, 2]); map.addLayer(demographicsLayer); var oilAndGasLayer = new ArcGISDynamicMapServiceLayer("http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Petroleum/KGS_OilGasFields_Kansas/MapServ...", { "id": "oilAndGasLayer", "opacity": 0.75 }); oilAndGasLayer.setInfoTemplates({ 0: { infoTemplate: _oilAndGasInfoTemplate } }); map.addLayer(oilAndGasLayer); function writeToConsole(evt) { console.info("Hello Word"); } }); </script> </head> <body> <div id="mapDiv"></div> </body> </html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ryan,
I am not sure why you can not get that sample to work. Here is that sample and the Add two dynamic maps sample put together and the action link calls a function to write to the console just fine.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"> <title>Extend Popup</title> <link rel="stylesheet" href="https://js.arcgis.com/3.15/esri/css/esri.css"> <style> html, body, #mapDiv { height: 100%; width: 100%; margin: 0; padding: 0; } </style> <script src="https://js.arcgis.com/3.15/"></script> <script> var map; require([ "esri/map", "esri/dijit/Popup", "esri/InfoTemplate", "esri/SpatialReference", "esri/layers/ArcGISDynamicMapServiceLayer", "esri/symbols/SimpleLineSymbol", "esri/symbols/SimpleFillSymbol", "esri/graphic", "dojo/dom-construct", "dojo/query", "dojo/on", "dojo/dom-attr", "dojo/dom", "esri/Color", "dojo/domReady!" ], function ( Map, Popup, InfoTemplate, SpatialReference, ArcGISDynamicMapServiceLayer, SimpleLineSymbol, SimpleFillSymbol, Graphic, domConstruct, query, on, domAttr, dom, Color ) { var sls = new SimpleLineSymbol("solid", new Color("#444444"), 3); var sfs = new SimpleFillSymbol("solid", sls, new Color([68, 68, 68, 0.25])); var popup = new Popup({ fillSymbol: sfs, lineSymbol: null, markerSymbol: null }, domConstruct.create("div")); map = new Map("mapDiv", { basemap: "topo", center: [-94.75290067627297, 39.034671990514816], // long, lat zoom: 12, sliderStyle: "small", infoWindow: popup }); var link = domConstruct.create("a", { "class": "action", "id": "statsLink", "innerHTML": "Action Link Test", //text that appears in the popup for the link "href": "javascript: void(0);" }, query(".actionList", window.map.infoWindow.domNode)[0]); //when the link is clicked register a function that will run on(link, "click", writeToConsole); var _countyCensusInfoTemplate = new InfoTemplate(); _countyCensusInfoTemplate.setTitle("<b>Census Information</b>"); var _blockGroupInfoTemplate = new InfoTemplate(); _blockGroupInfoTemplate.setTitle("<b>Census Information</b>"); var _censusInfoContent = "<div class=\"demographicInfoContent\">" + "<div class='demographicNumericPadding'>${AGE_5_17:formatNumber}</div><div class=\"demographicInnerSpacing\"></div>people ages 5 - 17<br>" + "<div class='demographicNumericPadding'>${AGE_40_49:formatNumber}</div><div class=\"demographicInnerSpacing\"></div>people ages 40 - 49<br>" + "<div class='demographicNumericPadding'>${AGE_65_UP:formatNumber}</div><div class=\"demographicInnerSpacing\"></div>people ages 65 and older" + "</div>"; _countyCensusInfoTemplate.setContent("Demographics for:<br>${NAME} ${STATE_NAME:getCounty}, ${STATE_NAME}<br>" + _censusInfoContent); _blockGroupInfoTemplate.setContent("Demographics for:<br>Tract: ${TRACT:formatNumber} Blockgroup: ${BLKGRP}<br>" + _censusInfoContent); var _oilAndGasInfoTemplate = new InfoTemplate(); _oilAndGasInfoTemplate.setTitle("<b>Oil and Gas data</b>"); var _oilAndGasInfoContent = "<div class=\"demographicInfoContent\">" + "Gas production: ${PROD_GAS}<br>Oil production: ${PROD_OIL:formatNumber}" + "</div>"; _oilAndGasInfoTemplate.setContent("${FIELD_NAME} production field<br>" + _oilAndGasInfoContent); var demographicsLayerURL = "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Census/MapServer"; var demographicsLayerOptions = { "id": "demographicsLayer", "opacity": 0.8, "showAttribution": false }; var demographicsLayer = new ArcGISDynamicMapServiceLayer(demographicsLayerURL, demographicsLayerOptions); demographicsLayer.setInfoTemplates({ 1: { infoTemplate: _blockGroupInfoTemplate }, 2: { infoTemplate: _countyCensusInfoTemplate } }); demographicsLayer.setVisibleLayers([1, 2]); map.addLayer(demographicsLayer); var oilAndGasLayer = new ArcGISDynamicMapServiceLayer("http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Petroleum/KGS_OilGasFields_Kansas/MapServ...", { "id": "oilAndGasLayer", "opacity": 0.75 }); oilAndGasLayer.setInfoTemplates({ 0: { infoTemplate: _oilAndGasInfoTemplate } }); map.addLayer(oilAndGasLayer); function writeToConsole(evt) { console.info("Hello Word"); } }); </script> </head> <body> <div id="mapDiv"></div> </body> </html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
Thank you for the response. In my project, I was able to get the GP population sample to work but I don't want the link to appear in the actions list section of the popup, rather it should be right under the Recorded Documents link, only in the Parcel popup template My map click event queries a handful of services all with separate popup templates. This link/function needs to be available only in the Parcel popup template, not in the actions list section for all templates.
Ryan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ryan,
Then you just hide the link if it is not the layer you want it to show on:
Link will only show for the "KS_FIELD_OUTLINES_SPRING2005_GEONAD27" layer and not the census layers
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"> <title>Extend Popup</title> <link rel="stylesheet" href="https://js.arcgis.com/3.15/esri/css/esri.css"> <style> html, body, #mapDiv { height: 100%; width: 100%; margin: 0; padding: 0; } </style> <script src="https://js.arcgis.com/3.15/"></script> <script> var map; require([ "esri/map", "esri/dijit/Popup", "esri/InfoTemplate", "esri/SpatialReference", "esri/layers/ArcGISDynamicMapServiceLayer", "esri/symbols/SimpleLineSymbol", "esri/symbols/SimpleFillSymbol", "esri/graphic", "dojo/dom-construct", "dojo/query", "dojo/on", "dojo/dom-attr", "dojo/dom", "dojo/dom-style", "esri/Color", "dojo/domReady!" ], function ( Map, Popup, InfoTemplate, SpatialReference, ArcGISDynamicMapServiceLayer, SimpleLineSymbol, SimpleFillSymbol, Graphic, domConstruct, query, on, domAttr, dom, domStyle, Color ) { var sls = new SimpleLineSymbol("solid", new Color("#444444"), 3); var sfs = new SimpleFillSymbol("solid", sls, new Color([68, 68, 68, 0.25])); var popup = new Popup({ fillSymbol: sfs, lineSymbol: null, markerSymbol: null }, domConstruct.create("div")); map = new Map("mapDiv", { basemap: "topo", center: [-94.75290067627297, 39.034671990514816], // long, lat zoom: 12, sliderStyle: "small", infoWindow: popup }); var link = domConstruct.create("a", { "class": "action mylink", "id": "statsLink", "innerHTML": "Action Link Test", //text that appears in the popup for the link "href": "javascript: void(0);" }, query(".actionList", window.map.infoWindow.domNode)[0]); //when the link is clicked register a function that will run on(link, "click", writeToConsole); on(popup, "selection-change", checkLayer); function checkLayer() { var feat = popup.getSelectedFeature(); if(feat && feat._layer && feat._layer.name === "KS_FIELD_OUTLINES_SPRING2005_GEONAD27"){ domStyle.set(query(".actionList > .action.mylink", window.map.infoWindow.domNode)[0], "display", "") ; }else{ domStyle.set(query(".actionList > .action.mylink", window.map.infoWindow.domNode)[0], "display", "none"); } } var _countyCensusInfoTemplate = new InfoTemplate(); _countyCensusInfoTemplate.setTitle("<b>Census Information</b>"); var _blockGroupInfoTemplate = new InfoTemplate(); _blockGroupInfoTemplate.setTitle("<b>Census Information</b>"); var _censusInfoContent = "<div class=\"demographicInfoContent\">" + "<div class='demographicNumericPadding'>${AGE_5_17:formatNumber}</div><div class=\"demographicInnerSpacing\"></div>people ages 5 - 17<br>" + "<div class='demographicNumericPadding'>${AGE_40_49:formatNumber}</div><div class=\"demographicInnerSpacing\"></div>people ages 40 - 49<br>" + "<div class='demographicNumericPadding'>${AGE_65_UP:formatNumber}</div><div class=\"demographicInnerSpacing\"></div>people ages 65 and older" + "</div>"; _countyCensusInfoTemplate.setContent("Demographics for:<br>${NAME} ${STATE_NAME:getCounty}, ${STATE_NAME}<br>" + _censusInfoContent); _blockGroupInfoTemplate.setContent("Demographics for:<br>Tract: ${TRACT:formatNumber} Blockgroup: ${BLKGRP}<br>" + _censusInfoContent); var _oilAndGasInfoTemplate = new InfoTemplate(); _oilAndGasInfoTemplate.setTitle("<b>Oil and Gas data</b>"); var _oilAndGasInfoContent = "<div class=\"demographicInfoContent\">" + "Gas production: ${PROD_GAS}<br>Oil production: ${PROD_OIL:formatNumber}" + "</div>"; _oilAndGasInfoTemplate.setContent("${FIELD_NAME} production field<br>" + _oilAndGasInfoContent); var demographicsLayerURL = "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Census/MapServer"; var demographicsLayerOptions = { "id": "demographicsLayer", "opacity": 0.8, "showAttribution": false }; var demographicsLayer = new ArcGISDynamicMapServiceLayer(demographicsLayerURL, demographicsLayerOptions); demographicsLayer.setInfoTemplates({ 1: { infoTemplate: _blockGroupInfoTemplate }, 2: { infoTemplate: _countyCensusInfoTemplate } }); demographicsLayer.setVisibleLayers([1, 2]); map.addLayer(demographicsLayer); var oilAndGasLayer = new ArcGISDynamicMapServiceLayer("http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Petroleum/KGS_OilGasFields_Kansas/MapServ...", { "id": "oilAndGasLayer", "opacity": 0.75 }); oilAndGasLayer.setInfoTemplates({ 0: { infoTemplate: _oilAndGasInfoTemplate } }); map.addLayer(oilAndGasLayer); function writeToConsole(evt) { console.info("Hello Word"); } }); </script> </head> <body> <div id="mapDiv"></div> </body> </html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
That's great! I never thought of hiding the link in the templates it does not need to be in. However, given the nature of the function I am calling, it would be ideal have the link below the two others already present (Property Record Card & Recorded Documents) and not in the actions list section next to "Zoom to". Do you know of a way to get the link in the same area as the others? If not, no biggie. I can certainly make the sample you provided me with work.
Thank you again for all your help!
Ryan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ryan,
I currently have not tried to call a function from the popup content section, so I don't have a sample for that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No worries at all! I will make your sample work. Thanks for answering my initial question.
Ryan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
I know I marked this thread as answered, but I am still having some issues implementing the code you supplied. Creating a link and calling a function when that link is clicked is no longer the issue. Rather, my problem now occurs after the pop up is shown and set (after the map click event). When I try to click the map again, with the popup window still open, I get a message in the console saying "Cannot read property '_layer' of undefined". The same is happening with the sample you posted above. Any ideas why this is happening?
Ryan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ryan,
Sure just use this updated function:
function checkLayer() {
var feat = popup.getSelectedFeature();
if(feat && feat._layer && feat._layer.name === "KS_FIELD_OUTLINES_SPRING2005_GEONAD27"){
domStyle.set(query(".actionList > .action.mylink", window.map.infoWindow.domNode)[0], "display", "") ;
}else{
domStyle.set(query(".actionList > .action.mylink", window.map.infoWindow.domNode)[0], "display", "none");
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That's it! Thank you so much! If you get a chance, could you describe what was happening?
Thank you again!
Ryan