- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Calculate several routes' totalTime using 'sol...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Calculate several routes' totalTime using 'solve' function in RouteTask
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello everybody,
I am trying to get the travel time of several routes using the methods and functions in 'RouteTask' but I met a problem. Here are my codes.
function Judge(){
var combination=get_Combination(); //get_Combination() is a function that can return the different combinations of stops
for(var h=0;h<combination.length;h++){
clearStops(); // clear the stops set
add(combination); // add the stop combinations in array into the stops set
solve_Route();
}
}the solve_Route() function is,
function solve_Route() {
routeTask.solve(routeParams).then(function(results){
console.log(results.routeResults[0].directions.totalTime);
});My testing data has 3 stops and there are 4 combinations in total. Except the combination that only has one stop.
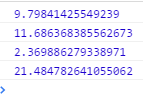
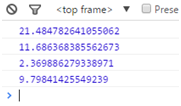
The problem is the order of travel time is different every time as follow. It seems like the order is random.


I don't know what the order depends on. That's to say I don't know each time corresponds to which route. And I need to know this cause I still need to use the time do some judgement. So any suggestions I will be so appreciated.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
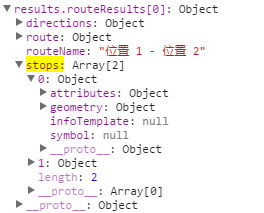
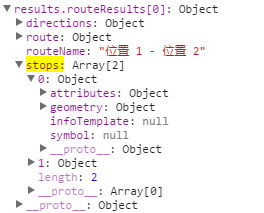
I got a solution. We can specify the 'RouteParameters.returnStops' as true, so there will be the stops of current route in each routeResult .Just like this.

In this way, we can know which route the time represents for.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I got a solution. We can specify the 'RouteParameters.returnStops' as true, so there will be the stops of current route in each routeResult .Just like this.

In this way, we can know which route the time represents for.