- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Autocast all fields in FeatureTable
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
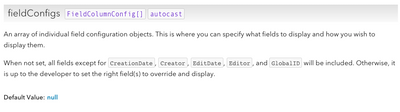
The purpose of the FeatureTable I am building is to display unedited data from a public source. According to the documentation, leaving the fieldConfigs blank will autocast all of the fields which is exactly the behavior I want.
Here is my super simple code:
const featureTable = new FeatureTable({
view: view,
layer: layer,
container: "viewDiv",
});And all I'm getting is the table header:
How can I get the columns to Autocast?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Apparently, this was a CSS issue. The data was being autocast correctly, but put into a div with 0px height.
I was able to solve the problem by adding this to my CSS file.
.esri-feature-table__content {
min-height: 200px !important;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Do you have the layer to test you are expecting to use?
This sample works without defining the fieldConfigs
https://codepen.io/odoe/pen/yLoydBb?editors=1000
Autocast means you don't need to new up an instance of the FieldColumnConfig, just pass an object that has the constructor properties.
https://developers.arcgis.com/javascript/latest/programming-patterns/#autocasting
Does your layer have fields other than the ones it says will not be included automatically?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Apparently, this was a CSS issue. The data was being autocast correctly, but put into a div with 0px height.
I was able to solve the problem by adding this to my CSS file.
.esri-feature-table__content {
min-height: 200px !important;
}