- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- ArcGIS JS API 4.20 and Angular 12: build optimizat...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
ArcGIS JS API 4.20 and Angular 12: build optimization is failing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
We have migrated our angular application to angular 12. Now the build optimization does not work anymore.
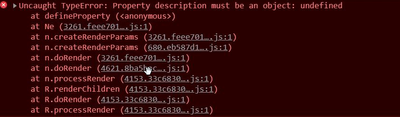
When started up a production build with optimization enabled, we get hundreds of these console logs:
We were able to partly resolve it by enabling optimization in angular.json
"optimization": true,
but setting the environment variable NG_BUILD_MANGLE to false. It's not that nice, but at least it still does part of the optimization.
see also https://indepth.dev/posts/1258/a-gentle-introduction-into-tree-shaking-in-angular-ivy
Are there other developer experiencing this issue? Will Esri support fixing this issue in further releases?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
the upgrade to angular13 went well. Using arcgis javascript 4.22 -- no problems
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@NicoleSulzberger I'm guessing you upgraded to Angular 12.2.x? There is a known issue with production builds in 12.2.x and we recommend staying at 12.1.x until the problem is fixed in Angular 12 or when version 13 is ready. We did some very limited testing with Angular 13.0.0-next and the issue seemed to be resolved.
Reference and additional info: https://github.com/Esri/jsapi-resources/tree/master/esm-samples/jsapi-angular-cli#known-issues
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks very much for your fast reply, Andy! 12.1 didn't work either.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Same issue with 12.2.2.
What's in your map doesn't seem to matter.
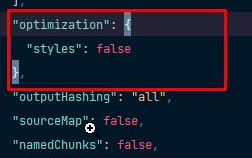
Only disabling styles optimization in production builds is definitely the workaround.
Thanks for narrowing that down.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
We also ran into this issue recently with an update to angular 12.2.7, I was able to unbreak it with the following build setting for production:
in angular.json:configurations
...
"optimization":{
"scripts":false,
"styles":true,
"fonts":true
}
but that leaves the javascript as unminified/obfuscated (not ideal for a prod deployment)
I was able to roll back angular to 12.1.4 and the build started working again with no modifications to the optimization setting (leaving at default)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
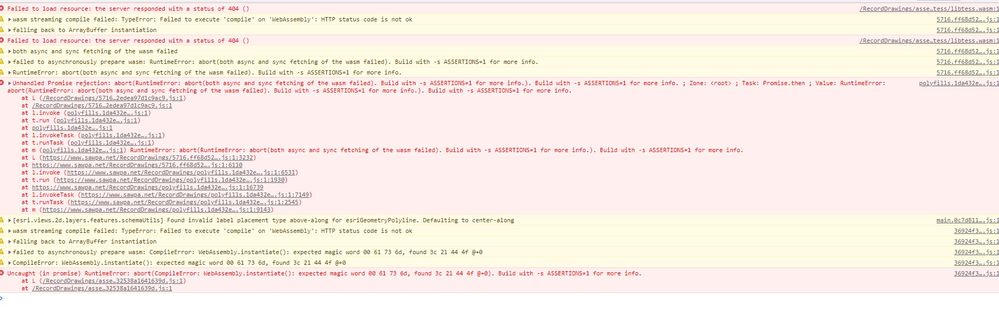
My map wasn't visible when I upgraded the cli to 12.2.9. I downgraded the cli to 12.1 and used Tory's optimization configuration in the angular.json file and my basemap became visible, but a featurelayer wasn't. The errors thrown in the browser are attached. Do all of the devkits need to be downgraded too? I guess the best thing is to wait for 13 -- comes out Nov 3, 2021 supposedly
Pete
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, I had to roll back all the angular packages to 12.1 (12.1.4 is what we're currently running on for _all_ angular packages), once I did that, I did not have to use the optimization settings, things "just worked" as before.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Tory - thats really good to know
Pete
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I rolled all packages back to 12.1.4, but still not seeing my feature layer -- a 404 error for assets/esri/core/libs/libtess/libtess.wasm. I would think the error was related to something other than the upgrade, but the feature layer displays fine, and no console errors when debugging
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@PeteVittthat sounds like a configuration issue. See this doc on Working with Assets: https://developers.arcgis.com/javascript/latest/es-modules/#working-with-assets. You can also compare your code against our Angular example: https://github.com/Esri/jsapi-resources/tree/master/esm-samples/jsapi-angular-cli.