- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- ArcGIS JavaScript: Toggle Labels On and Off?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
 Hi community,
Hi community,
I think I need your help 🙂
Using the ArcGIS API for JavaScript 4.13 I have created a web map containing a FeatureLayer.
Now I want to be able to toggle the labels for this layers on and off.
Initially I have set the labelsVisible property to false (Labels invisible :-)). By clicking the labels button in the layerlist once I set this property to true and the labels appear 🙂 With this labels button I can now toggle this property between true and false, but the labels are not removed when the property is set to false...
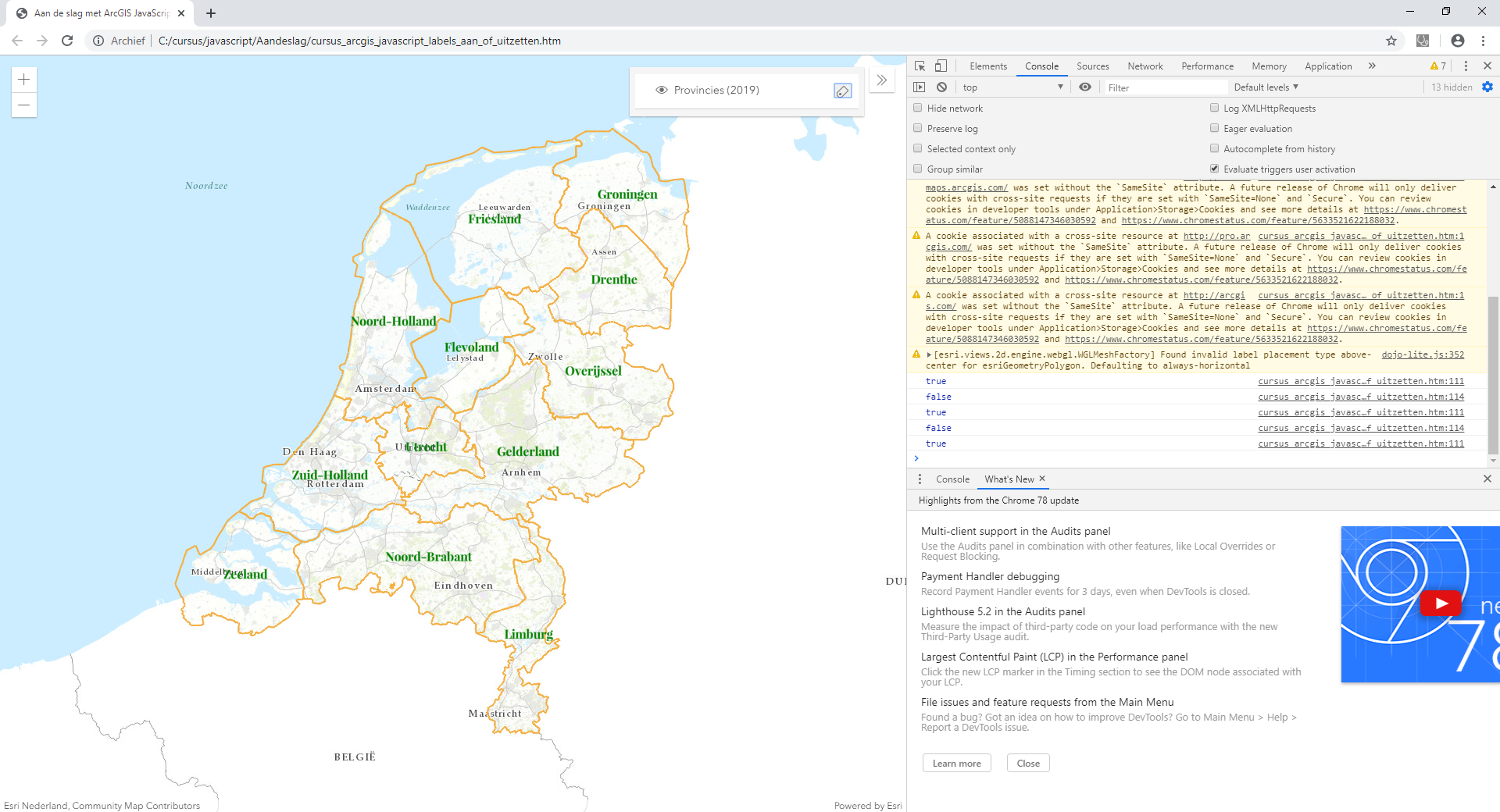
What should I do to get rid of the labels? See screen capture and full code below to see what I have accomplished up to now.
Any suggestions highly appreciated.
TIA,
Egge-Jan
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Aan de slag met ArcGIS JavaScript - Labels aan- of uitzetten</title>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.13/esri/css/main.css">
<script src="https://js.arcgis.com/4.13/"></script>
<script>
require([
"esri/Map",
"esri/geometry/Point",
"esri/views/MapView",
"esri/layers/FeatureLayer",
"esri/widgets/LayerList",
"esri/widgets/Expand"
], function(Map, Point, MapView, FeatureLayer, LayerList, Expand) {
var map = new Map({
basemap: {
portalItem: {
id: "7aea6fa913a94176a1074edb40690318" // Topo RD
}
}
});
var popupTemplate = { // autocasts as new PopupTemplate()
title: "Provincie",
content: "{Provincienaam}"
};
var renderer = {
type: "simple", // autocasts as new SimpleRenderer()
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
style: "none", // The polygon has no fill
outline: { // autocasts as new SimpleLineSymbol()
width: 1.5,
color: "#F5B041" // Hex Color Code
}
}
};
const labelClass = {
// autocasts as new LabelClass()
symbol: {
type: "text", // autocasts as new TextSymbol()
color: "green",
haloColor: "black",
font: { // autocast as new Font()
family: "Playfair Display",
size: 12,
weight: "bold"
}
},
labelPlacement: "above-center",
labelExpressionInfo: {
expression: "$feature.Provincienaam"
}
};
var nederlandseProvinciesLayer = new FeatureLayer({
url: "https://services.arcgis.com/nSZVuSZjHpEZZbRo/arcgis/rest/services/Bestuurlijke_Grenzen_Provincies_2019/FeatureServer/0",
title: "Provincies (2019)",
popupTemplate: popupTemplate,
renderer: renderer,
labelingInfo: [labelClass],
labelsVisible: false
});
map.add(nederlandseProvinciesLayer);
var view = new MapView({
spatialReference: 28992,
container: "viewDiv",
map: map,
center: new Point({x: 155000, y: 463000, spatialReference: 28992}),
zoom: 3
});
var layerList = new LayerList({
view: view,
listItemCreatedFunction: function(event){
const item = event.item;
item.actionsSections = [
[
{
title: "Labels",
className: "esri-icon-labels",
id: "labels"
}
]
];
}
});
layerList.on("trigger-action", function(event) {
if (event.action.id === "labels") {
if (nederlandseProvinciesLayer.labelsVisible == false) {
nederlandseProvinciesLayer.labelsVisible = true;
console.log(nederlandseProvinciesLayer.labelsVisible);
} else {
nederlandseProvinciesLayer.labelsVisible = false;
console.log(nederlandseProvinciesLayer.labelsVisible);
}
}
});
layerListExpand = new Expand({
expandIconClass: "esri-icon-layer-list", // see https://developers.arcgis.com/javascript/latest/guide/esri-icon-font/
expandTooltip: layerList.label,
view: view,
content: layerList,
expanded: true,
group: "top-right"
});
view.ui.add([layerListExpand], "top-right");
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Ken Buja,
OK - known issue...
So, my idea that I wanted to add an action to the LayerList widget to turn on and off the labels was right, and actually the way I did implement it was also OK, but for the 4.13 version of the ArcGIS API for JavaScript having an issue here...
I changed the library to 4.12 and then my solution worked fine 🙂
And as Noah Sager states here (Label Geometry with CheckBox ) the issue will be solved in 4.14. This version is due to be released in December 2020 (reasonably soon), but of course a beta version is already available.
So in the end I just decided to use 4.14, and that worked out fine:
<link rel="stylesheet" href="https://js.arcgis.com/4.14/esri/css/main.css">
<script src="https://js.arcgis.com/4.14/"></script>
I did publish the final working solution here:
Aan de slag met ArcGIS JavaScript - Labels aan- of uitzetten
Thanks,
Egge-Jan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is a known issue with GeoJSON, so it may be a problem with FeatureLayers too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Ken Buja,
OK - known issue...
So, my idea that I wanted to add an action to the LayerList widget to turn on and off the labels was right, and actually the way I did implement it was also OK, but for the 4.13 version of the ArcGIS API for JavaScript having an issue here...
I changed the library to 4.12 and then my solution worked fine 🙂
And as Noah Sager states here (Label Geometry with CheckBox ) the issue will be solved in 4.14. This version is due to be released in December 2020 (reasonably soon), but of course a beta version is already available.
So in the end I just decided to use 4.14, and that worked out fine:
<link rel="stylesheet" href="https://js.arcgis.com/4.14/esri/css/main.css">
<script src="https://js.arcgis.com/4.14/"></script>
I did publish the final working solution here:
Aan de slag met ArcGIS JavaScript - Labels aan- of uitzetten
Thanks,
Egge-Jan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I was wondering if this can be done to specific feature Layers ... I implemented this but listed a couple Feature Layers in the
Every Feature Layer in the Layer List has the icon and when clicked feature Layer X turns off Feature Layer Ys labels...
Looking for independent actions on independent features...
layerList.on("trigger-action", function(event) {
Is there a widget that would allow you to adjust transparency as well to individual layers?