- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: ArcGIS JavaScript API: Redirecting goTo for se...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
ArcGIS JavaScript API: Redirecting goTo for search widget for 3D diagram
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey everyone, I am using the search widget with custom source to allow users to look up different parts of the 3D diagram. Elevation offset has been applied onto the diagram via ArcGIS Online portal to be higher than it's default(underground) location.
Upon completion of the search, it would still automatically redirect the user to it's default(underground) location as opposed to the elevated position.
This is what I have tried so far,
var map = new WebScene({
portalItem: {
id: "xxx"
}
});
var view = new SceneView({
container: "viewDiv",
map: map
});
var searchWidget = new Search({
view: view,
autoNavigate: false, //have tried with and without, still doesn't work
autoSelect: false, //have tried with and without, still doesn't work
sources: [{
name: "Stations",
layer: new FeatureLayer({
url: 'xxx.com/server/rest/services/Hosted/Stations/FeatureServer/0',
outFields: ["assetID"]
}),
searchFields: ["assetID"],
displayField: "assetID"
}]
});
view.ui.add(searchWidget, "top-right");
searchWidget.on("search-complete", function (event) {
event.results[0].results[0].feature.sourceLayer.queryFeatures(
{
objectIds: [event.results[0].results[0].feature.attributes.objectid_1],
outFields: ["*"],
where: "1=1"
}
).then(functions(res) {
view.goTo(res.features)
});
});
With the given code above, the map doesn't move at all after selecting the search result. I have tried checking on "select-result" as well.
Am I doing something wrong or is there any other way I could redirect the search result to the appropriate 3D diagram and its location? Would greatly appreciate any help I could get. Thanks in advance!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
James,
Does the query result has a z value? Is the result in the same Spatial Reference as the view?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
The query result's hasZ value is false.
They both share the same Spatial Reference wikid(102100).
I have an identical query for configuring the Zoom To button for the popups and goTo is able to work even with a false hasZ value.
My guess is that something might be interfering with the goTo function on "search-complete" and "select-result" as the map doesn't redirect even after selecting a result.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
James,
So when a point does not contain a z value its z is interpolated from the scenes surface (offset and all). So because you have applied an offset to the scene your point will Not goTo the non offset elevation.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
My intention is the opposite of what you have mentioned.
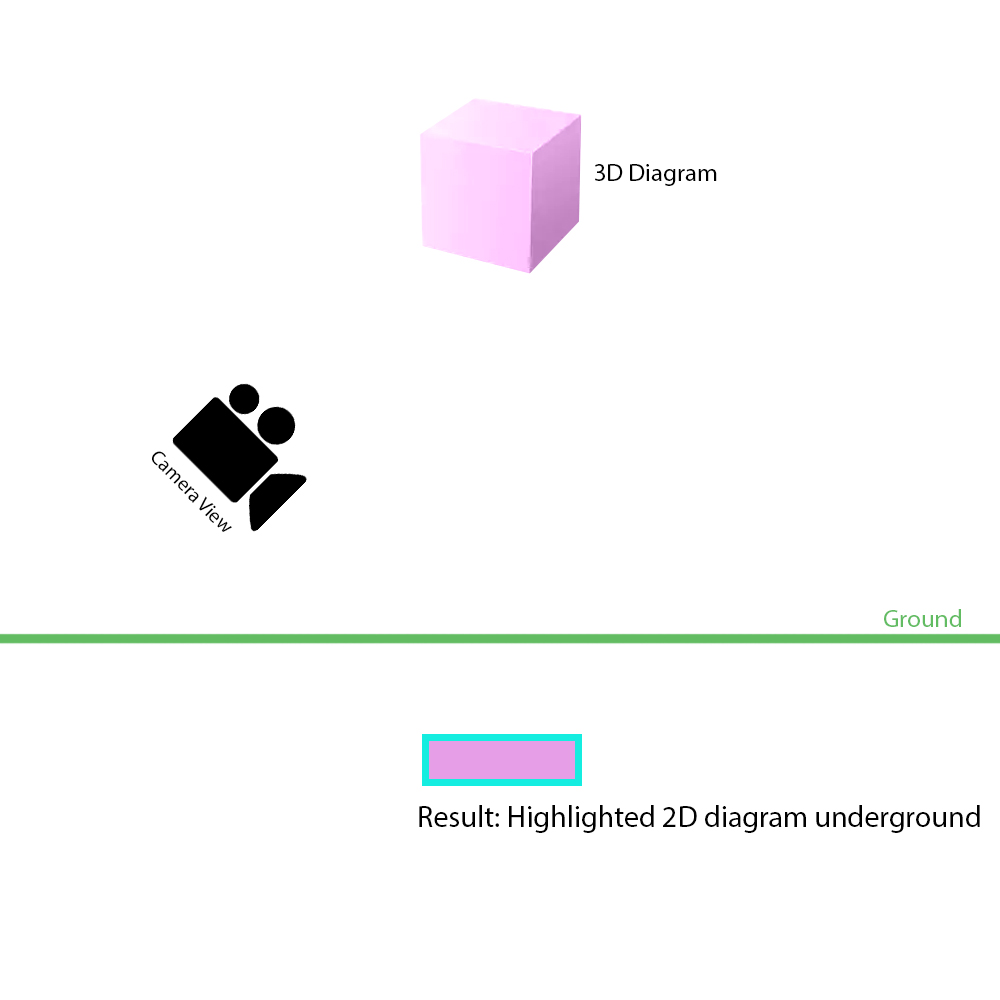
Originally before I made any code modifications, the default outcome after completing a search redirects the user underground as opposed to the elevated offset that was applied through ArcGIS Online. This causes the camera to point towards the ground while the 3D diagram is elevated above it. (As shown in the sketch below)

After trying out the code to check on "search-complete" and "select-result", the camera doesn't move at all after completing the search.
I was thinking if there is a way to redirect the camera towards the floating 3D diagram as opposed to the ground?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
So I understand that you want to search for a feature in a layer that is in your webscene and once the search widget finds it, you want to zoom to it and display more information. The features have 3D volumetric symbols and are offset from the ground. If this is correct, then here are some things are to keep in mind: the service doesn't know anything about your symbology and the offset that you apply. So when you query the service, then you will only get back the geometry and no offset (in your case I think you have to pass returnGeometry: true to the query - https://developers.arcgis.com/javascript/latest/api-reference/esri-tasks-support-Query.html#returnGe... otherwise you don't get the geometry).
So my solution would be to pass the layer that you visualize in your view directly to the SearchWidget like this:
view.when(function() {
var treesLayer = view.map.layers.find(layer => layer.title === "Landscape Trees")
var searchWidget = new Search({
view: view,
autoNavigate: true, //have tried with and without, still doesn't work
autoSelect: true, //have tried with and without, still doesn't work
sources: [{
name: "Trees",
layer: treesLayer,
searchFields: ["Tree_ID"],
displayField: "Tree_ID"
}]
});
view.ui.add(searchWidget, "bottom-right");
});Then it will automatically zoom to it and display a popup. Here's an example with some data from one of our samples: https://codepen.io/ralucanicola/pen/eqebWX?editors=1000
Let me know if this doesn't work for you and we can brainstorm for some other solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello Raluca,
Sorry for the late response.
I went for the "layers.find()" method that you mentioned. It works, but at times, the camera doesn't pan to the searched diagram, which causes the popup to appear randomly on the screen, and the search widget doesn't show suggestions as they type.
From my guess, using layers.find() means that there isn't a feature layer for the search widget to derive the suggestions from.
Are there any ways I could counter the issues I have faced? Thank you so much for your help thus far ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey James,
I think I'll need a bit more help to figure out what's going on. Using layers.find() is just a way of getting the layer from your webscene, so that shouldn't really cause any issues. Because you wrote "at times" it sounds like there might be a racing condition and the layer might not be loaded yet when the layers.find() gets run? Do you have the problem that the camera doesn't pan for the same features or does it randomly fail for different features? Do you get any console errors? Are you still implementing the view.goTo() separately on `search-complete`? If you could post an updated version of your snippet that would help a lot.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Raluca,
You are right about the layers not being loaded. The search camera pans to other parts only when I zoom out which loads every part of the diagram. Is there a way to counter this without having to zoom out every time before I search?
This error appears regardless of whether the camera panning works:
[esri.core.Accessor] Accessor#set 'esriGeometryMultiPatch' is not a valid value for this property, only the following values are valid: 'point', 'multipoint', 'polyline', 'polygon', 'extent', 'mesh'Here's my updated code:
view.when(function() {
var stationsLayer = view.map.layers.find(layer => layer.title === "subway").layers.find(layer => layer.title === "stations");
var searchWidget = new Search({
view: view,
sources: [{
name: "Stations",
layer: stationsLayer,
searchFields: ["assetID"],
displayField: "assetID"
}]
});
view.ui.add(searchWidget, "top-right");
});This is all I have now in regards to the search function.
As for the search widget not showing suggestions, is there a way to go about it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have the feeling there's something specific about the service. Just to make sure: is this a point geometry FeatureLayer with ObjectSymbol3DLayer symbol? I don't understand why you would get an error about passing in a multipatch geometry...