- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Adding Expand Widgets to same Div (JSAPI 4.x)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I want to add a bunch of widgets to a custom web app. Obviously, if there are a bunch of widgets in a single app, you run into issues of covering up too much of the map. Expand widget to the rescue.
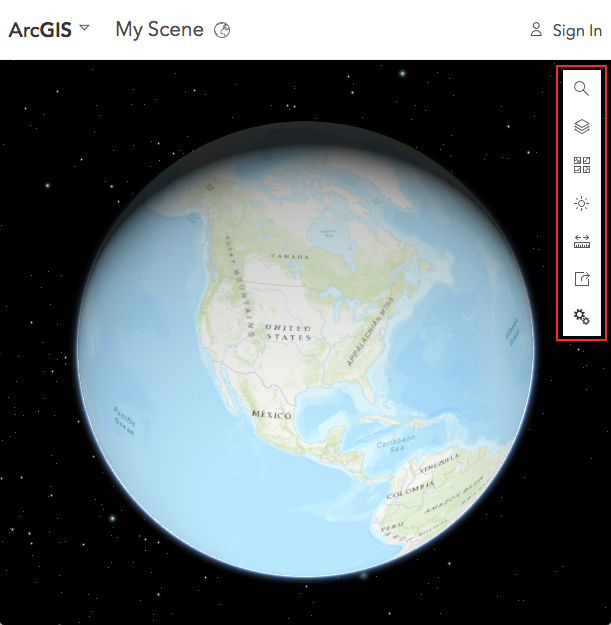
The issue I'm running into is that I want to deliver a UI similar to what the Scene Viewer has going on with its expand widget, where every expand widget has been added to the same div.

I went through the samples and found that creating a new Expand Widget for each widget I want to add results in them being added separately with margin between each widget. The following code:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Expand widget - 4.8</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css">
<script src="https://js.arcgis.com/4.8/"></script>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<script>
require([
"esri/Map",
"esri/views/SceneView",
"esri/widgets/Expand",
"esri/widgets/Search",
"esri/widgets/BasemapGallery",
"dojo/domReady!"
], function(
Map, SceneView, Expand, Search, BasemapGallery
) {
var map = new Map({
basemap: "topo"
});
var view = new SceneView({
container: "viewDiv",
map: map
});
// Create Search and BasemapGallery widget instances and set
// container to a div element
var searchWidget = new Search({
view: view,
container: document.createElement("div")
});
var basemapGallery = new BasemapGallery({
view: view
});
// Create an Expand instance and set the content
// property to the DOM node of the basemap gallery widget
// Use an Esri icon font to represent the content inside
// of the Expand widget
var searchExpand = new Expand({
view: view,
content: searchWidget
});
var bgExpand = new Expand({
view: view,
content: basemapGallery
});
// Add the expand instance to the ui
view.ui.add([searchExpand, bgExpand], "top-right");
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
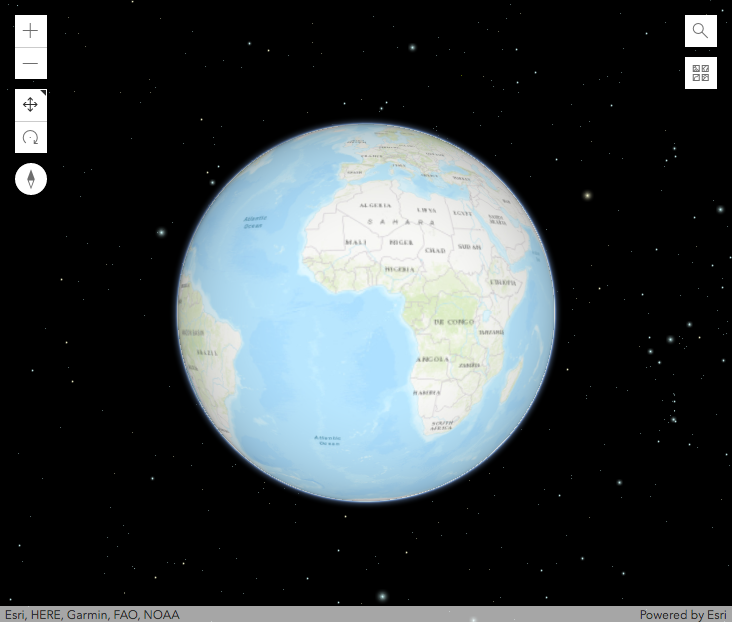
</html>results in the following view.

I'm thinking I need to override the CSS and I found some sections in the API docs on doing that, but its a little heavy for a JS rookie like myself. How do I get the search and basemapGallery widgets into the same div similar to the first screenshot?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
and Iiiiiii'm dumb...
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
.esri-ui-top-right .esri-component, .esri-ui-top-left .esri-component {
margin-bottom: 0; }
</style>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
and Iiiiiii'm dumb...
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
.esri-ui-top-right .esri-component, .esri-ui-top-left .esri-component {
margin-bottom: 0; }
</style>