Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Acquisition of attribute data for MVT data
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Acquisition of attribute data for MVT data
Subscribe
1559
2
02-10-2021 01:48 AM
02-10-2021
01:48 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
As for the attribute data of MVT data, in Mapbox GL JS, I can get it as follows, but can't I get it in ArcGIS API for JavaScript?
map.on("click", "japan_ver821_layer", (e) => {
const value = e.features[0];
console.log(value)
new mapboxgl.Popup()
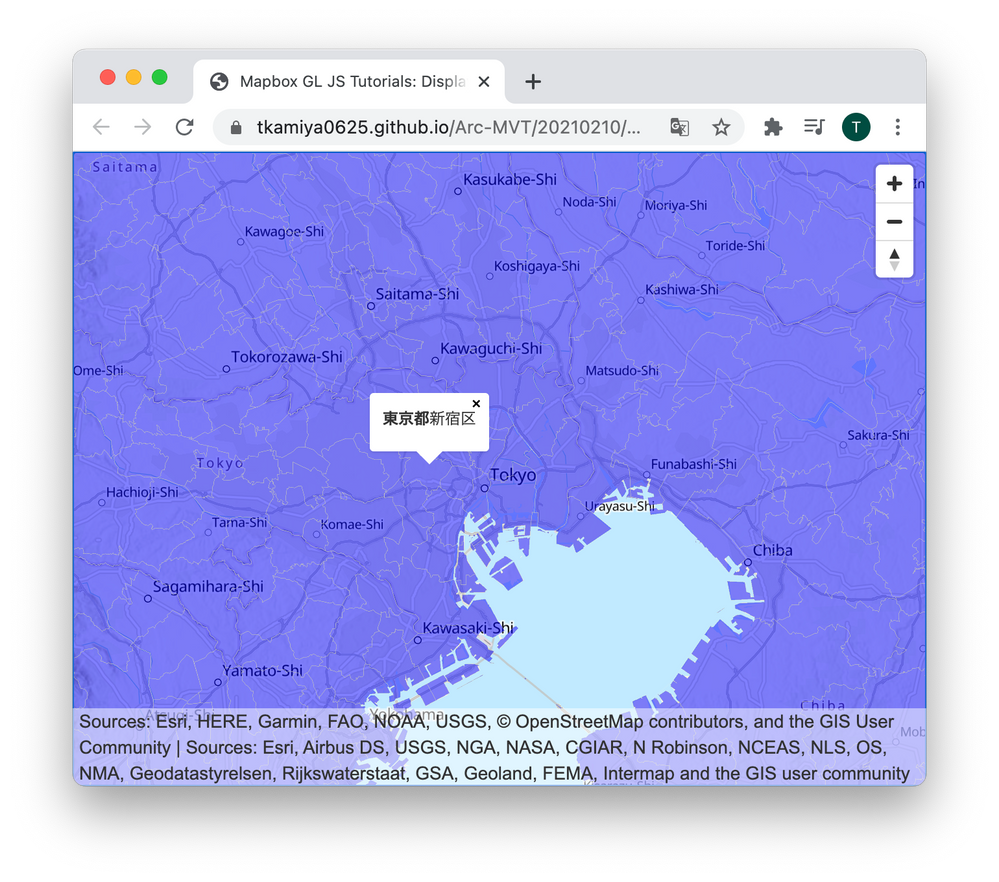
.setHTML(`<b>${value.properties.KEN}</b>${value.properties.SIKUCHOSON}`)
.setLngLat(e.lngLat)
.addTo(map);
});
The code we used is shown below.
https://github.com/tkamiya0625/Arc-MVT
ArcGIS API for JavaScript
https://tkamiya0625.github.io/Arc-MVT/20210210/arcgis.html
Mapbox GL JS
https://tkamiya0625.github.io/Arc-MVT/20210210/mapbox.html
2 Replies
02-10-2021
08:26 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Are you trying to get back data from the GeoJson layer?
https://github.com/tkamiya0625/Arc-MVT/blob/main/20210210/arcgis.html#L88
Q: Maybe try this?
const opts = {
include: geoJSONLayer
};
Contribute to tkamiya0625/Arc-MVT development by creating an account on GitHub.
02-11-2021
01:19 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you very much.
No, I want to get the data from the following vector tile.
const tileLayer = new VectorTileLayer({
title: "National City Boundary Data (Vector Tile)",
url: ". /style.json",
opacity: 0.5
});
I understand how to get attribute data from GeoJSON.