- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: 3D SceneView - Feature Layer not visible but g...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
3D SceneView - Feature Layer not visible but getting loaded
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Team / Ken Buja / Raluca Nicola / John Grayson / Kristian Ekenes,
I have a Map and a SceneView and trying to load a FeatureLayer with a UniqueValueRenderer (tried with a SimpleRenderer also)
However, I can see that the layers are successfully getting queried but not getting displayed on the UI.
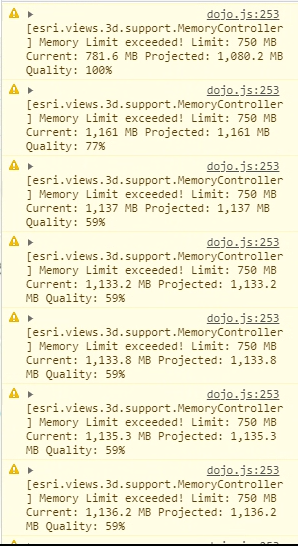
In console, I however see this error/warning and the loading of the basemap itself is taking a lot of time.

Is this the reason why my layers are not visible or something else?
Unfortunately I do not have a public URL for the Feature Layer to share. Below is a snippet of the code. The WKID is in 102100 for the Feature Layer, so I believe that should not be a problem.
There are about ~1500 features in the layer which is to be rendered.
var map = new Map({
basemap: "topo-vector"
// ground: "world-elevation"
});var view = new SceneView({
map: map,
container: "viewDiv",
camera: {
position: {
x: -90.02,
y: 20.745,
z: 2000 // meters
},
tilt: 75
}
});var pipelineRenderer = {
type: "unique-value",
field: "PRODUCT",
defaultSymbol: {
type: "line-3d",
symbolLayers: [{
material: {
color: "blue"
},
type:"path",
profile: "circle",
width:30,
height: 30,
join:"miter",
cap: "round"
}],
},
uniqueValueInfos: [{
value: "OIL",
symbol: {
type: "line-3d",
symbolLayers: [{
material: {
color: "green"
},
type:"path",
profile: "circle",
width:30,
height: 30,
join:"miter",
cap: "round"
}],
}
}, {
value: "GAS",
symbol: {
type: "line-3d",
symbolLayers: [{
material: {
color: "red"
},
type:"path",
profile: "circle",
width:30,
height: 30,
join:"miter",
cap: "round"
}],
}
}]
};var pipelineSimpleRenderer = {
type: "simple",
symbol: {
type: "line-3d",
symbolLayers: [{
type:"path",
profile: "circle",
width:30,
height: 30,
material: {
color: "red"
},
join:"miter",
cap: "round"
}]
}
};var pipelineLayer = new FeatureLayer({
url: <URL>,
outFields: ["*"],
token: accessToken,
elevationInfo: {
mode: "relative-to-scene",
offset: 0
},
renderer: pipelineRenderer //pipelineSimpleRenderer
});
map.add(pipelineLayer);
NOTE: I have some other feature layers which I am very well able to view with extrude in renderer and the 3D visualisation works fine, so WebGL rendering on Chrome is not an issue.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Carol Sousa,
Offset/Elevation was indeed the issue - though I had tried initially with "relative-to-scene" but had to change it to "on-the-ground" and it started working.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi George,
Some troubleshooting you can do to narrow down the issue:
- Are you getting any network error or console errors when the layers are not getting displayed using developer tool?
- Can you narrow down the issue by testing just the feature layer using following sample app:
- Intro to FeatureLayer | ArcGIS API for JavaScript 4.15
- Testing both with 2D mapview and 3D sceneview
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Kavish Ghime,
Sorry for not mentioning in my initial query itself.
- No console/network error other that the Memory violation warnings which I see
- The Pipeline Feature layer works perfects fine in 2D even in the starter/sample app, but the moment I shift to SceneView, the layer doesn't show up on map. However, the 0?f=pjson&token=<> URL in Network tab - which is the layer URL gets called successfully and no issues. Even port queries work fine.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi George,
I will check with a sample service from sample server 6 using a sample app for sceneview.
If the network shows that the layer has been called, then most of the time, it can be the browser cache problem too, in not showing the layer. Can you clear the cache or open the web app in Incognito mode.
What is the geometry of your feature layer?
Thanks,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi George,
I have created this following sample app which narrows down the workflow in displaying a feature layer using scene view:
- Sample App
- I am able to see the sample feature layer and the network also shows the query successfully
- Could you test your feature layer against this sample app?
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Kavish Ghime,
Pasting below the simplified code which I did try in the sample app (minus the Token and URL)
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>Intro to FeatureLayer - 4.15</title><link rel="stylesheet" href="https://js.arcgis.com/4.15/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.15/"></script><style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style><script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/FeatureLayer",
"esri/views/SceneView",
"esri/identity/IdentityManager",
], function(Map, MapView, FeatureLayer, SceneView, IdentityManager) {
var map = new Map({
basemap: "hybrid"
});
var view = new SceneView({
container: "viewDiv",
map: map,
camera: {
position: {
x: -90.02,
y: 20.745,
z: 500 // meters
},
tilt: 75
}
});
var accessToken = {
'server': 'https://<host>/arcgis/rest/services',
'token': '<token>',
};
IdentityManager.registerToken(accessToken);
var featureLayer = new FeatureLayer({
url: "https://<host>/arcgis/rest/services/LAND/Pipeline_Routes/FeatureServer/0",
token: accessToken
});
map.add(featureLayer);
});
</script>
</head><body>
<div id="viewDiv"></div>
</body></html>
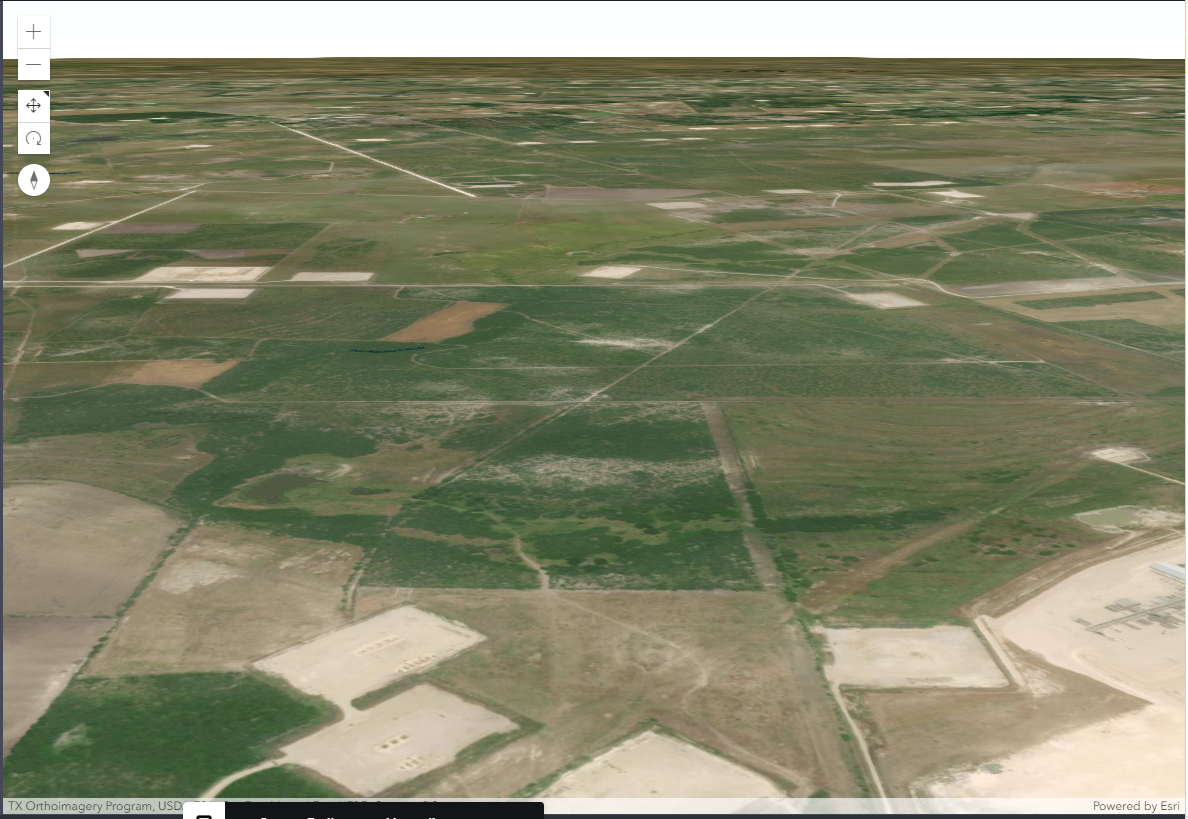
Output:
Just the basemap with the camera tilted loads.

Feature Details:
- geometryType: "esriGeometryPolyline"
- spatialReference: {wkid: 102100, latestWkid: 3857}
- HasZ: true
- Drawing Info: Renderer:Simple Renderer:
Symbol:Style: esriSLSSolid
Color: [85, 255, 0, 255]
Width: 2
Label: N/A
Description: N/A
Transparency: 0
Labeling Info:
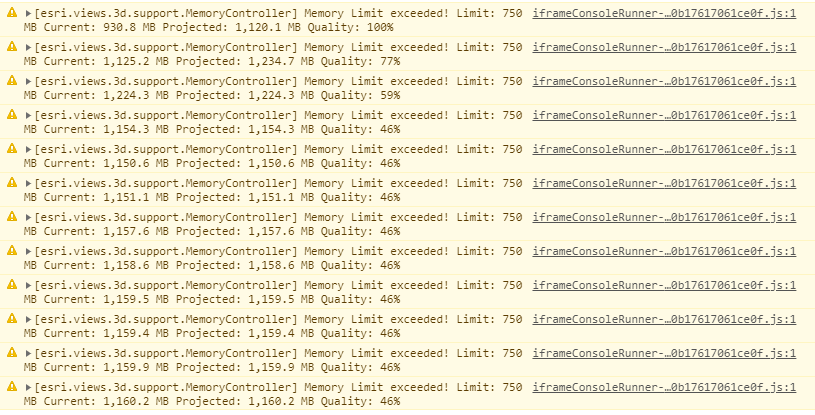
I even tried with adding a simple renderer of line-3d, but then the Memory Exception starts.
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>Intro to FeatureLayer - 4.15</title><link rel="stylesheet" href="https://js.arcgis.com/4.15/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.15/"></script><style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style><script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/FeatureLayer",
"esri/views/SceneView",
"esri/identity/IdentityManager",
], function(Map, MapView, FeatureLayer, SceneView, IdentityManager) {
var map = new Map({
basemap: "hybrid"
});
var view = new SceneView({
container: "viewDiv",
map: map,
camera: {
position: {
x: -90.02,
y: 20.745,
z: 500 // meters
},
tilt: 75
}
});
var accessToken = {
'server': 'https://<token>/arcgis/rest/services',
'token': '<token>',
};
var pipelineSimpleRenderer = {
type: "simple",
symbol: {
type: "line-3d",
symbolLayers: [{
type: "path",
profile: "circle",
width: 10,
height: 10,
material: {
color: "red"
},
join: "miter",
cap: "round"
}]
}
};
IdentityManager.registerToken(accessToken);
var featureLayer = new FeatureLayer({
url: "https://<host>/arcgis/rest/services/LAND/Pipeline_Routes/FeatureServer/0",
token: accessToken,
elevationInfo: {
mode: "relative-to-scene",
offset: 0
},
renderer: pipelineSimpleRenderer
});
map.add(featureLayer);
});
</script>
</head><body>
<div id="viewDiv"></div>
</body></html>
Output:
Memory warnings:

Label from Pipeline coming up but not pipeline:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert Scheitlin, GISP / Ken Buja/ Raluca Nicola - anything any of you could help here?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Experts,
Anyone has any idea what could be the issue for this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Check the vertical reference of your feature layer, and the ground elevation of the Scene. I often get point cloud feature layers that don't show up due to vertical reference. In Scene viewer you can add an Offset in the layer style, and/or configure the ground to have no color and choose No basemap in the basemap gallery -- then you'll see if your layer is drawing below ground.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Carol Sousa,
Offset/Elevation was indeed the issue - though I had tried initially with "relative-to-scene" but had to change it to "on-the-ground" and it started working.