- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- 2 buttons 2 different functions
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have been bashing my head against the wall for over a week now....I cant get this to work....I trimmed it down the best I could in the link below.
If oyouhit the first button on the right (identify) and click somewhere in Virginia it runs the code and returns results in a container on the right. Promting a few alerts along the way,
The click the second button (Buffer). When you click the map the prompts from the Identify still appear as well as the buffer alerts. The buffer code runs fine, BUT the identify is also running forcing unneeded processing.
I have tried everything I could think of and Cannot get the identify to STOP running after one clicks the Buffer Button.
Can someone PLEASE put their eyes on this and maybe help me determine why I cannot shut off the Identify Code.
WEBSITE can be found here: Application
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You didn't set action3 to be a pausable event like you did for action2
function Identify() {
domUtils.toggle(dom.byId("divLayerContainer"));
if (action2 != undefined) {
action2.pause();
//action2.remove();
alert("Action2 != undefined");
}
if (action3 == undefined) {
alert("Action3 A");
action3 = app.map.on("click", executeIdentifyTask);
//featureLayer.setInfoTemplate(template);
}
else {
action3.resume();
alert("Action3 B");
}
}
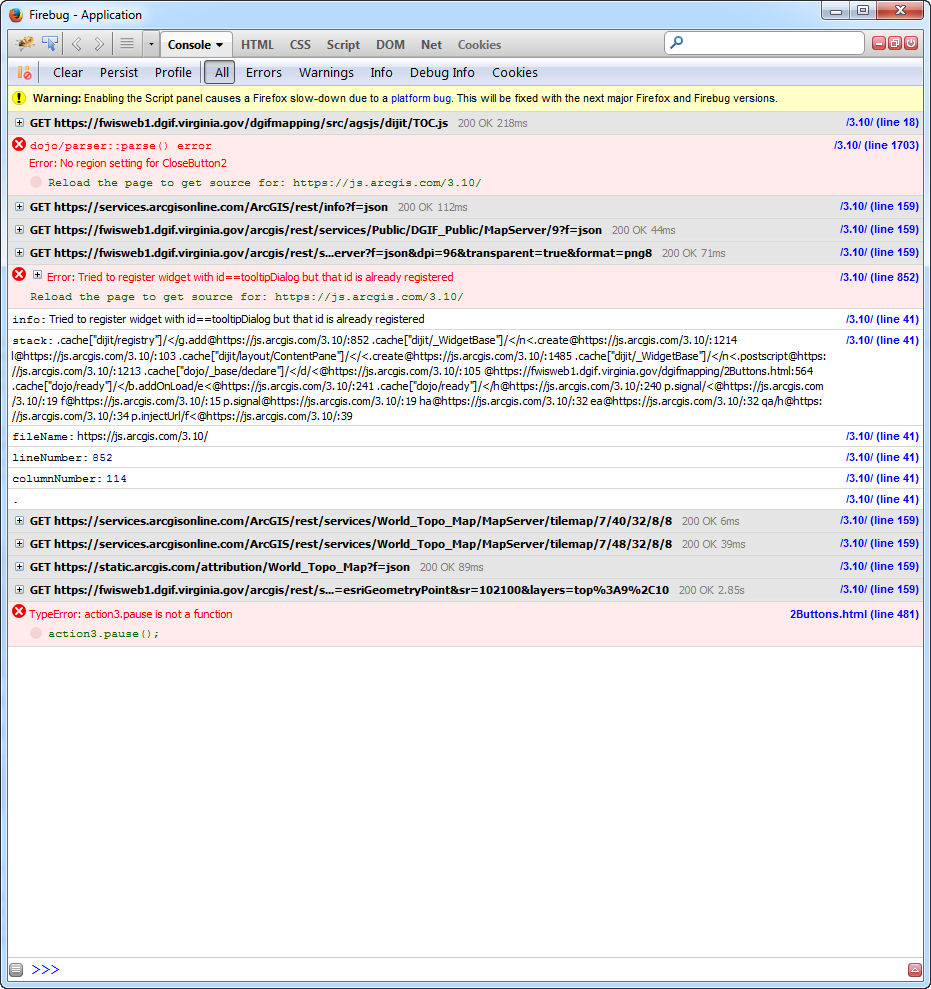
You should use a tool like Firebug. It shows that error

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ken,
Just wondering, could you set a pause to "toggle" between an attribute inspector and a popup?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
First off THANKS Ken
I change to this and it just spins....no results returned....
I still get the 2 alerts from the two identify functions but no results!!!
function executeIdentifyTask (event) {
alert("in executeIdentifyTask");
function initializeSidebar(map){
alert("in initialize sidebar");
CHANGED THIS
//action3 = app.map.on("click", executeIdentifyTask);
TO THIS
action3 = on.pausable(app.map, "click", function(evt) {
executeIdentifyTask(map); // Call Identify function
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am reworked to do it this way and the two buttons are seemly to be playing nicely....where as, when I go between them I am not being prompted by alerts from the other Functions.
BUT For some reason I am not getting any return data to the window....very puzzled..
function Identify() {
domUtils.toggle(dom.byId("divLayerContainer"));
if (action2 != undefined) {
action2.pause();
alert("Action2 != undefined");
}
if (action3 == undefined) {
alert("Action3 A");
action3 = on.pausable(app.map, "click", function(evt) {
executeIdentifyTask(map); // Call Identify function
});
}
else {
action3.resume();
alert("Action3 B");
}
}
function Buffer() {
app.map.setMapCursor("crosshair");
dojo.byId("divLayerContainer").style.display = "none";
alert("In Initial Buffer");
if (action3 != undefined) {
action3.pause();
alert("Action3 != undefined");
}
if (action2 == undefined) {
alert("Action2 A");
action2 = on.pausable(app.map, "click", function(evt) {
var params = new BufferParameters();
params.geometries = [ evt.mapPoint ];
params.distances = [ 25 ];
params.outSpatialReference = app.map.spatialReference;
params.unit = GeometryService.UNIT_STATUTE_MILE;
BufferTool(map, params); // Call BufferTool function and pass the Buffer Parameters
});
}
else {
alert("Action2 B");
action2.resume();
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Not sure what this is telling me from the Console....something about missing geometry when I made the changes.
Error {code: 400, message: "Missing 'geometry' for identify operation.", details: Array[0], log: undefined, httpCode: 400…}
_ssl: undefined
code: 400
details: Array[0]
httpCode: 400
log: undefined
message: "Missing 'geometry' for identify operation."
stack: "Error↵ at Error (native)↵ at Object.e.load (https://js.arcgis.com/3.10/init.js:619:426)↵ at https://js.arcgis.com/3.10/init.js:187:69↵ at c (https://js.arcgis.com/3.10/init.js:74:221)↵ at d (https://js.arcgis.com/3.10/init.js:74:10)↵ at resolve.callback (https://js.arcgis.com/3.10/init.js:75:350)↵ at c (https://js.arcgis.com/3.10/init.js:74:436)↵ at d (https://js.arcgis.com/3.10/init.js:74:10)↵ at resolve.callback (https://js.arcgis.com/3.10/init.js:75:350)↵ at https://js.arcgis.com/3.10/init.js:191:300"
__proto__: d
init.js:188
TypeError {stack: "TypeError: Cannot read property 'length' of null↵ …errback (https://js.arcgis.com/3.10/init.js:76:1)", message: "Cannot read property 'length' of null"}
"TypeError: Cannot read property 'length' of null
at null.<anonymous> (http://localhost/dgifmapping/js/AppLayout_Warbler12.js:520:55)
at h.(anonymous function).g [as onSetFeatures] (https://js.arcgis.com/3.10/init.js:239:390)
at e._updateFeatures (https://js.arcgis.com/3.10/init.js:1207:314)
at https://js.arcgis.com/3.10/init.js:173:204
at c (https://js.arcgis.com/3.10/init.js:74:221)
at d (https://js.arcgis.com/3.10/init.js:74:10)
at reject.errback (https://js.arcgis.com/3.10/init.js:76:1)
at c (https://js.arcgis.com/3.10/init.js:74:493)
at d (https://js.arcgis.com/3.10/init.js:74:10)
at reject.errback (https://js.arcgis.com/3.10/init.js:76:1)" init.js:205
Error {stack: "Error↵ at Error (native)↵ at Object.e.load (… at https://js.arcgis.com/3.10/init.js:191:300", code: 400, message: "Missing 'geometry' for identify operation.", details: Array[0], log: undefined…}
"Error
at Error (native)
at Object.e.load (https://js.arcgis.com/3.10/init.js:619:426)
at https://js.arcgis.com/3.10/init.js:187:69
at c (https://js.arcgis.com/3.10/init.js:74:221)
at d (https://js.arcgis.com/3.10/init.js:74:10)
at resolve.callback (https://js.arcgis.com/3.10/init.js:75:350)
at c (https://js.arcgis.com/3.10/init.js:74:436)
at d (https://js.arcgis.com/3.10/init.js:74:10)
at resolve.callback (https://js.arcgis.com/3.10/init.js:75:350)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Think this is working....I owe you a cold one Ken..I cant thank you enough for your eyes and help....learning every day here....MUCH Appreciated....
action3 = on.pausable(app.map, "click", function(evt) {
executeIdentifyTask(evt); // Call Identify function
});
UPDATE: VERIFY its working......CHEERS Thanks a million