- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Blog
- :
- ArcGIS API for JavaScript 4.25 and 3.42
ArcGIS API for JavaScript 4.25 and 3.42
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Preface
When I was little, I dreamed of one day writing a geospatial web API release blog. But this isn’t a cooking/recipe blog, so let’s get started.
Introduction
Welcome to the release of versions 4.25 and 3.42 of the ArcGIS API for JavaScript. Here are some 4.25 highlights (please refer to the 3.42 link at the end for 3.x updates). I also inserted another song parody towards the end of this blog, if you're into that sort of thing. We fixed 34 bugs, made 19 enhancements, and added or updated 14 samples.
Chapter 1. Ready to launch
Cluster blockbuster
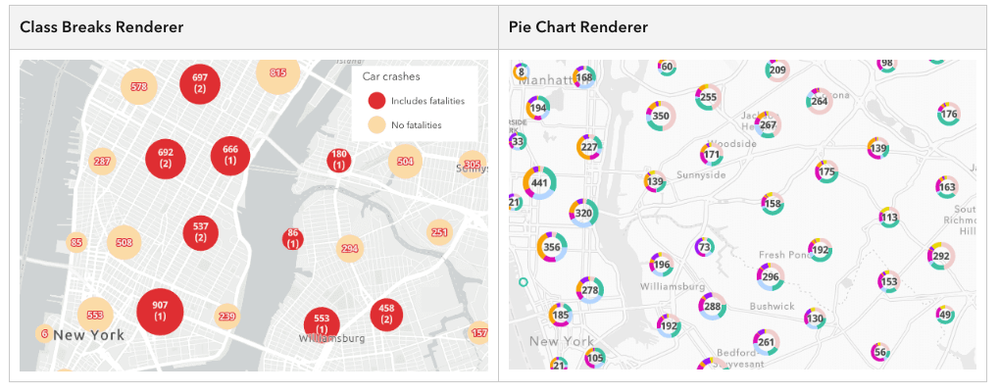
We now allow you to override the default style of point clusters with either a dedicated cluster symbol or a renderer. By default, clusters are styled based on the layer's renderer so that the cluster symbol either represents the average value of the features in the cluster, or the most common category.
https://developers.arcgis.com/javascript/latest/release-notes/ - custom-cluster-styles
Related record scratch
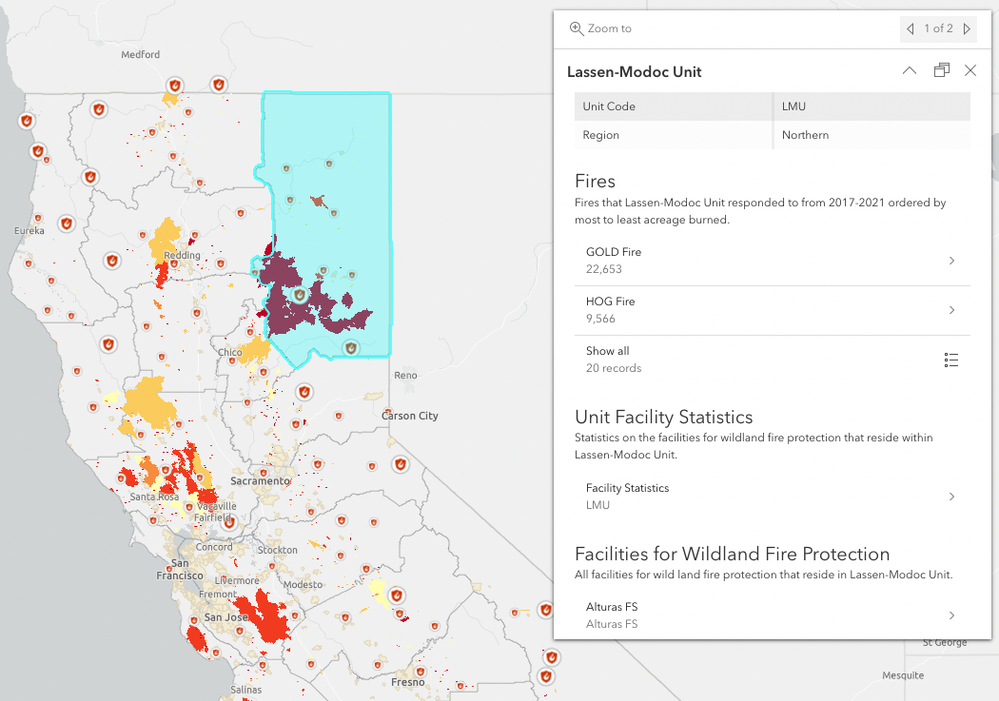
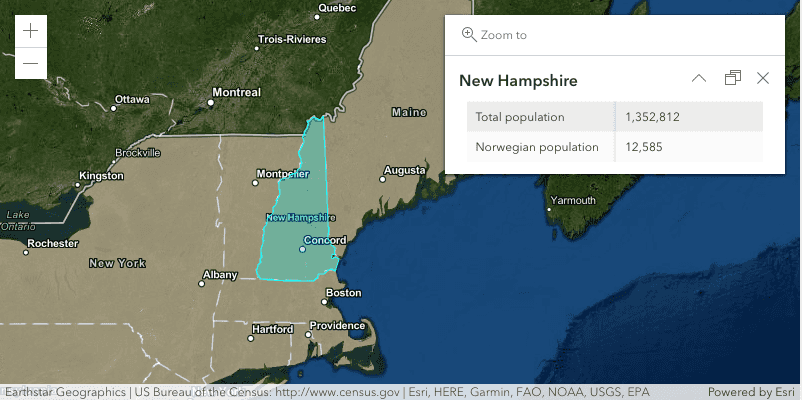
Displaying related records in Popups has never been easier (or possible) using the new RelationshipContent content type in PopupTemplate. When configuring RelationshipContent, the related layer or table must be added to the map. Support for editing related records will be added in a later release.
https://developers.arcgis.com/javascript/latest/sample-code/popuptemplate-browse-related-records/
All three dimensions
4.25 offers some first-class SceneView updates as well.
Drill deeper into the rich data of VoxelLayer with new properties. There are two approaches to conveniently display different isosurfaces. For continuous variables, you can define a transferFunction to apply normalized color or transparency stops. For discrete variables, you can set a color for each variable.
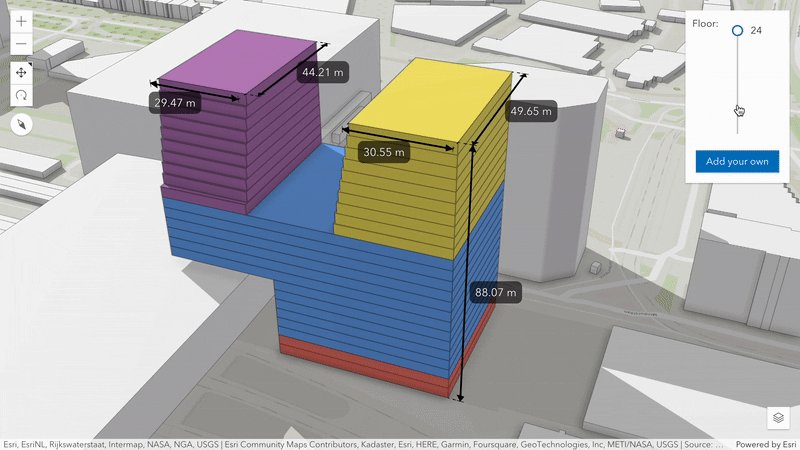
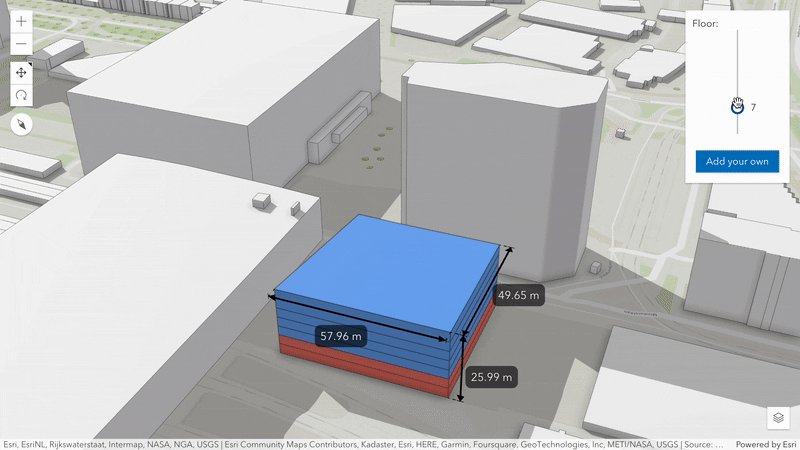
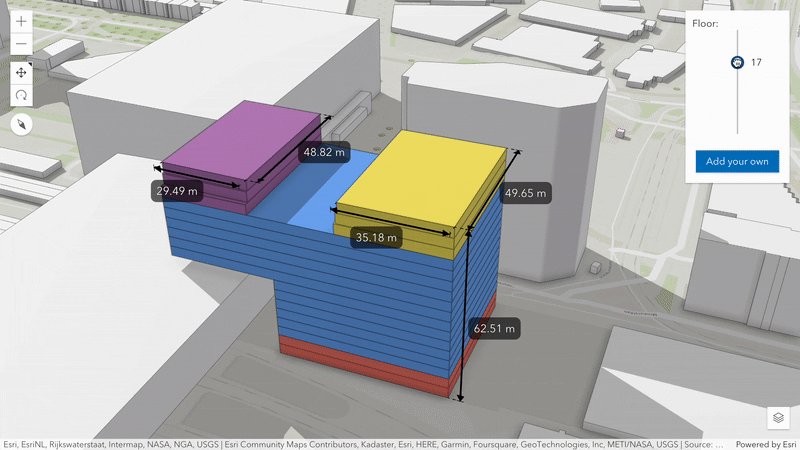
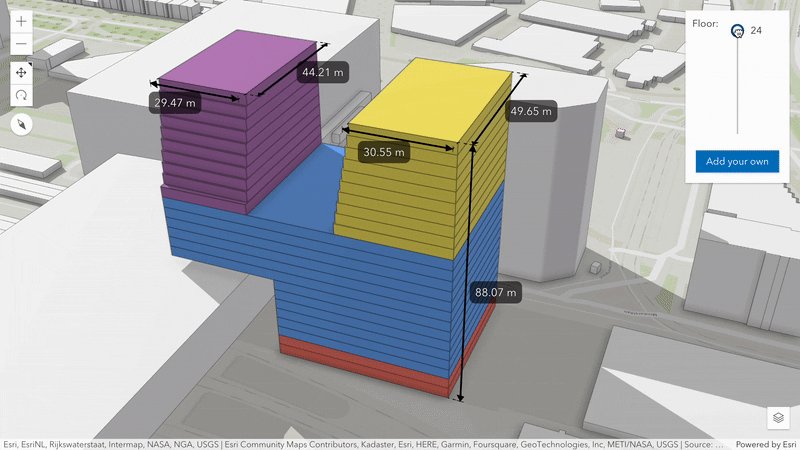
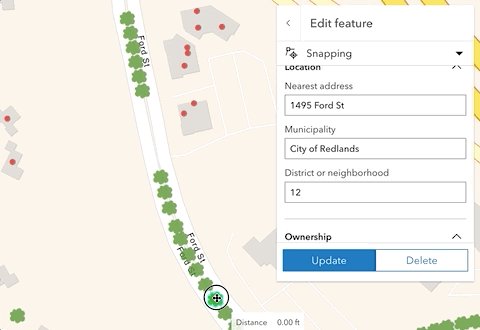
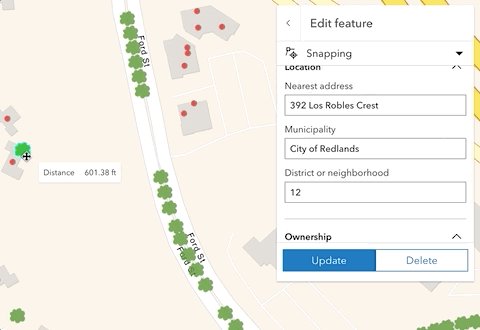
Add dimensioning to display lengths and distances. LengthDimensions can be created interactively or programmatically. You can also save dimensions to a WebScene.
Lastly, snap to existing features now in all three dimensions to derive complete x, y, and z coordinates from existing features. This also adds 3D Object and Building Scene Layers to available SnappingOptions.
https://developers.arcgis.com/javascript/latest/release-notes/#3d-updates
Chapter 2. Caesura
Letter to the Editor
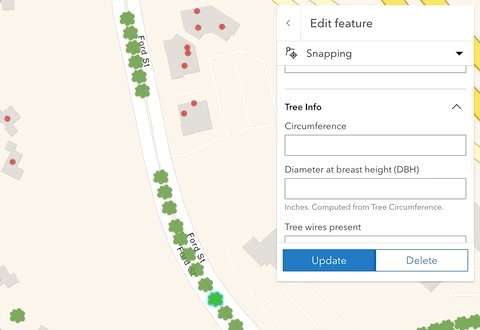
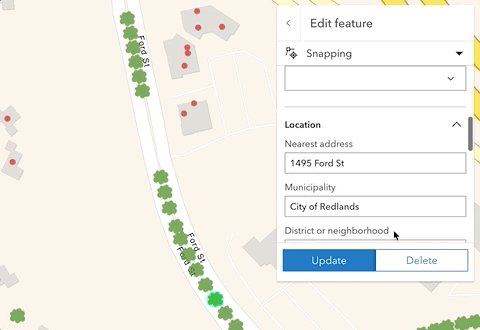
The FeatureForm widget now allows you to access data from other layers. That means you can derive values based on another layer. The FeatureTable widget now supports deleting selected features via the deleteSelection method. For the method to be successful, there must be at least one selected row in the table, editingEnabled must be true, and the underlying data must support deletion.
FeatureLayer was updated to propagate edits to other layers affected by a single edit. This means that edits to other layers that are a result of attribute rules or composite relationships will now cause the layers affected to refresh and render the updated features. Pretty sweet, right?
https://developers.arcgis.com/javascript/latest/release-notes/#editing-updates
Layer Potpourri
We added support for ControlPointsGeoreference on MediaLayer. An image or video can now be positioned, scaled, and rotated with two control points. Additionally, it will be skewed with three control points. With four control points, a perspective transformation is applied to the element.
https://developers.arcgis.com/javascript/latest/sample-code/layers-medialayer-control-points/
We enhanced MapImageLayer to highlight the selected feature when displaying its Popup.
https://developers.arcgis.com/javascript/latest/sample-code/layers-dynamicdatalayer-table-join/
You can set multidimensionalSubset on ImageryLayer and ImageryTileLayer to expose only subset of dimensional slices that meet the requirements of the multidimensionalSubset. This release also adds beta support for adding Cloud Optimized GeoTiff (COG) files to an ImageryTileLayer via the URL property. COG files can take advantage of all the capabilities of ImageryTileLayer.
CSVLayer and GeoJSONLayer can be loaded from csv and geojson portal items respectively by either setting portalItem.id on the layer or via Layer.fromPortalItem() method.
A SubtypeGroupLayer can now be loaded from a WebMap published with a subtype group layer. Properties like the renderer will be respected for each sublayer when the layer is loaded from a web map. Additionally, the Legend widget added support for SubtypeGroupLayer.
Open Access
For increased accessibility, we made many improvements for better color contrasts in CSS themes, better use of ARIA roles and attributes, and various other changes. This makes both for a better experience with screen readers, but also for users in general. We plan to continue to improve accessibility in our API in upcoming releases.
https://developers.arcgis.com/javascript/latest/release-notes/ - widget-updates
Chapter 3. Penultimates
If you’ve knowledge, you’ve knowledge
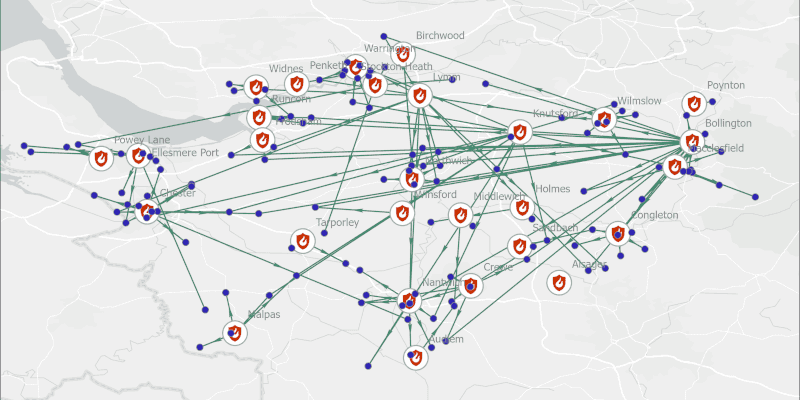
KnowledgeGraphService (beta) is a new class that connects to existing ArcGIS Enterprise knowledge graph services. A knowledge graph service is composed of a knowledge graph, which contains entities and relationships and the data model that defines the entity types and relationship types in the graph. A knowledge graph service allows users to search, query, and edit the knowledge graph.
https://developers.arcgis.com/javascript/latest/api-reference/esri-rest-knowledgeGraphService.html
Bloggers
There are many wonderful contributions that help explain or showcase concepts related to the ArcGIS API for JavaScript. To emphasize these efforts, we've created a new Blogs page that offers a curated list of relevant blogs organized by concepts.
Within each concept, there is a list of blogs ordered by the corresponding version of the ArcGIS API for JavaScript at publication, with publication dates, and links to read the actual blogs. You can access this new page at the top right of the navigation bar.
https://developers.arcgis.com/javascript/latest/blogs/
Package undeliverable
The CDN on js.arcgis.com will no longer host the following AMD packages for version 4.25 and later: dgrid, dijit, dojo, dojox, dstore, and tslib. API versions 4.24 and earlier will continue to include the packages. The Dojo loader will continue to be included, to allow for AMD support in the browser.
Post Script
Can I, can I put you on something like
“This is the ArcGIS API for JavaScript”,
Take four, point, twenty, five
Do you like, the ArcGIS API for JavaScript?
I like the ArcGIS API for JavaScript.
Don’t you like the ArcGIS API for JavaScript,
Customer?
I want to browse related records
I want them in a popup
I want to browse related records
Customer
Why use the new knowledge graph service?
I used the new knowledge graph service
Do you use entity-centric relationship data modeling and analysis
Customer?
MapImageLayer popups, they now highlight
But every time I load hundreds of MapImageLayers at night
They render so fast
They render so fast
Oh-oh, oh-oh, oh-oh
I need to load CSV and GeoJSON layers from a portal item,
Would you like to be able to try some?
Need to update to 4.25
Customer
They didn’t like the ArcGIS API for JavaScript
They never used the ArcGIS API for JavaScript
They didn’t know that we made many accessibility improvements
Customer
You’re born to read, I was born to write
But those JavaScript blogs are hard to find when the time is right
It reminds me of the new Blogs page (do you like the ArcGIS API for JavaScript?)
It reminds me of the new Blogs page (do you like the ArcGIS API for JavaScript?)
It reminds me of the new Blogs page
Oh-oh, oh-oh, oh-oh
Do you like, the ArcGIS API for JavaScript?
(We like the ArcGIS API for JavaScript)
I like the ArcGIS API for JavaScript
Customer
Do you like, the ArcGIS API for JavaScript?
(We like all kinds of JavaScript APIs)
But I like the ArcGIS API for JavaScript best
Customer
You’re born to read, I was born to write
But those JavaScript blogs are hard to find when the time is right
It reminds me of the new Blogs page (do you like the ArcGIS API for JavaScript?)
It reminds me of the new Blogs page (do you like the ArcGIS API for JavaScript?)
Acknowledgements
Release Blog
4.25 Release Notes
https://developers.arcgis.com/javascript/latest/guide/release-notes/index.html
4.25 Samples
https://developers.arcgis.com/javascript/latest/sample-code/?tagged=4.25
3.42 What’s New
https://developers.arcgis.com/javascript/3/jshelp/whats_new.html
Breaking Changes across all 4x releases
https://developers.arcgis.com/javascript/latest/guide/breaking-changes/index.html
Song inspiration
Violent Femmes - American Music
Fair use and Parody law
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.