- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Instant Apps
- :
- ArcGIS Instant Apps Questions
- :
- Sidebar Introduction Panel pasted images not rende...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Sidebar Introduction Panel pasted images not rendering
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
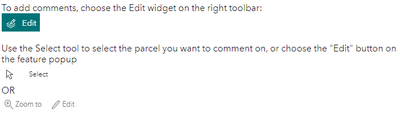
Images pasted from clipboard do not render in Introduction Panel
Below shows the display from within the Intro Panel content editor window
The pasted images' inline URLs can be viewed with the Update image URL tool, and are formatted like: data:image/png;base64, plus a long string of characters. (note that the : is actually just a colon character in the URL, this text editor converts it to this HTML entity)
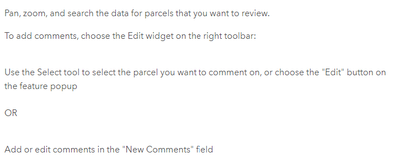
Meanwhile, the display from the Intro Panel in the application either in the launched tab, or from the App Configuration preview is shown below:
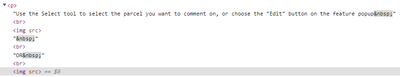
Inspected HTML in the launched app shows an img tag, but does not include the inline URLs described above. (data:image/png;base64 + characters)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @Galen,
Directly pasting images, specifically images that are base 64, is currently not supported within the rich text editing experience in the Instant Apps configuration. Adding an image via hosted URL should work.
Ryan