- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Hub
- :
- ArcGIS Hub Questions
- :
- Re: Gallery card text
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi again, I've had a good look round but can't find an answer to this question. I'm likely to be missing something obvious as usual.
When adding an item to a gallery card (e.g. an app from WAB) the main label on the card defaults to the name of the object being added and I can't see an option to change it independently. Is it possible to use an alias for this instead?
I ask because I name my apps/maps and so on according to a convention that allows me to keep track of versions etc. Those names are not exactly useful as a gallery headings but I don't really want to change them at source to make them so. Any thoughts on the alias thing, or any other method to achieve similar are gratefully received.
with thanks, Neil
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Unfortunately, it is not presently possible to edit individual items in our Gallery Card as that is a dynamic card that updates automatically based on the parameters you set, so you would have to change the name of the item at the root object, which I recognize you do not want to do.
The only other solution I can see is that instead of using our Gallery Card, you could make your own cards using HTML and our Text Card, which would allow you to change the item name to whatever you want and you'd simply need to link to the Hub item yourself.
I will provide the basic code for a card - styling will be handled automatically, but you may want to adjust the Boostrap grid classes in the div wrapping the card depending on how many cards you want to show in a row. The code I will provide assumes 3 cards in a row on laptops, 2 cards per row on tablets, and 1 card per row on mobile. If you want 4 cards in a row on laptop instead, switch col-md-4 to col-md-3.
<div class="col-xs-12 col-sm-6 col-md-4">
<div class="calcite-web">
<div class="card-base">
<div class="card-image-wrap">
<img class="card-image" src="http://esri.github.io/calcite-web/assets/img/docs/bridge3.jpg" alt="Bridge Club, 1954">
<div class="card-image-caption">
Florida, January 1954
</div>
</div>
<div class="card-content">
<h4><a href="#">Card with Image</a></h4>
<p>Cards can have full-bleed images with optional captions.</p>
<a href="" class="btn btn-default">View Examples</a>
</div>
</div>
</div>
</div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Unfortunately, it is not presently possible to edit individual items in our Gallery Card as that is a dynamic card that updates automatically based on the parameters you set, so you would have to change the name of the item at the root object, which I recognize you do not want to do.
The only other solution I can see is that instead of using our Gallery Card, you could make your own cards using HTML and our Text Card, which would allow you to change the item name to whatever you want and you'd simply need to link to the Hub item yourself.
I will provide the basic code for a card - styling will be handled automatically, but you may want to adjust the Boostrap grid classes in the div wrapping the card depending on how many cards you want to show in a row. The code I will provide assumes 3 cards in a row on laptops, 2 cards per row on tablets, and 1 card per row on mobile. If you want 4 cards in a row on laptop instead, switch col-md-4 to col-md-3.
<div class="col-xs-12 col-sm-6 col-md-4">
<div class="calcite-web">
<div class="card-base">
<div class="card-image-wrap">
<img class="card-image" src="http://esri.github.io/calcite-web/assets/img/docs/bridge3.jpg" alt="Bridge Club, 1954">
<div class="card-image-caption">
Florida, January 1954
</div>
</div>
<div class="card-content">
<h4><a href="#">Card with Image</a></h4>
<p>Cards can have full-bleed images with optional captions.</p>
<a href="" class="btn btn-default">View Examples</a>
</div>
</div>
</div>
</div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Klara, that's very helpful. I'll go away and experiment with text cards and your html as you suggest.
regards, Neil
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
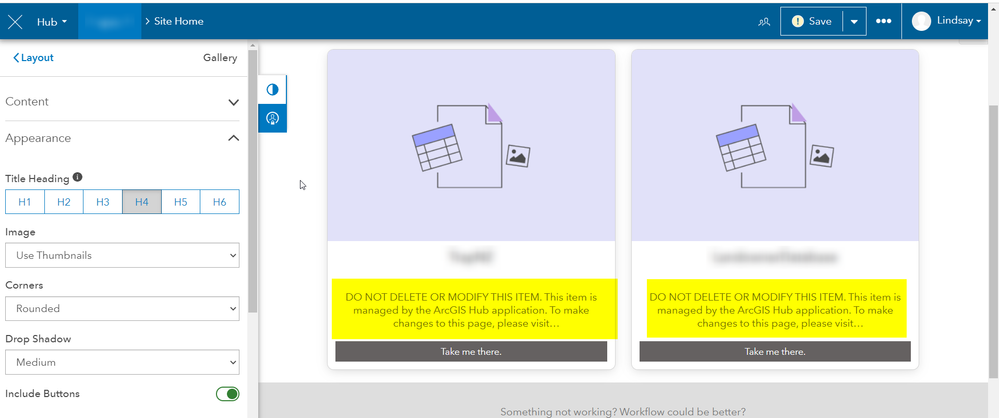
Hi @KlaraSchmitt , has there been any movement on this? At the moment, these are what my cards look like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@elpinguino
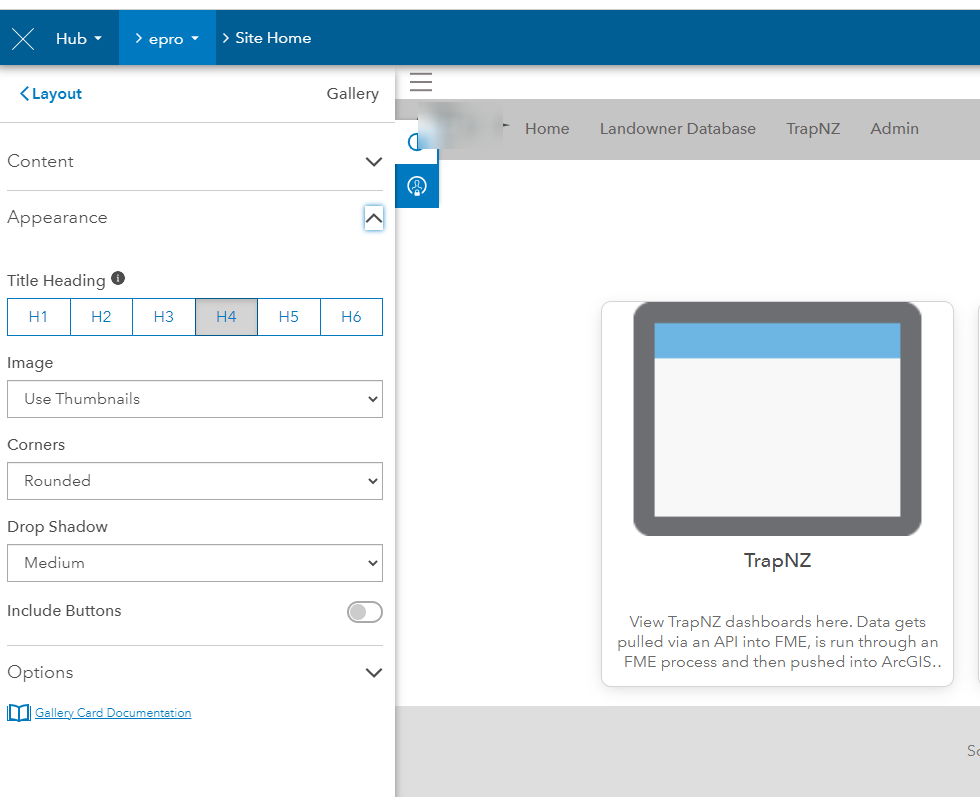
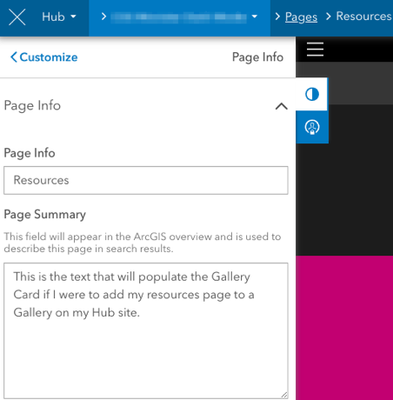
If those are hub pages, you can modify the text that shows up in the Gallery Card by going to the page itself in Hub, selecting the Page Info swipe accordion from the side panel, adding a Page Summary and saving it. If they are templates, you can open the template editor and fill out Summary.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @KlaraSchmitt , This is on the Site Home, which I can't find in the Pages panel. (below) If I've misunderstood you, could you post a screenshot of the place I should be going to?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Maybe it's better to not have this on the home and create a new page?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
As I mentioned to the original poster, you cannot edit the individual Gallery Cards items from within the Hub site. Gallery Cards are dynamically populated. If you wish to change the individual descriptions of the items being displayed in the Gallery Cards, you will need to modify the summary for the item. You can do this from several places.
If your item is in your Hub Content Library, you can find the item, open the Content Details and under Basic Info, update Summary.
If your item is in ArcGIS Online, you can find the item, open the Item Details Page and edit the text to the right of the thumbnail.
If your item is a hub page, you can navigate to the pages tree by selecting the pages icon in the site customize panel, select the page you wish to update, select Page Info, and then fill out the summary.

You may find this blog post helpful: https://www.esri.com/arcgis-blog/products/arcgis-hub/design-planning/make-your-content-shine-with-ar...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks @KlaraSchmitt . I was getting confused because I had been working with pages, but then moved to ArcGIS Online and Content.