- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Hub
- :
- ArcGIS Hub Questions
- :
- Custom Header for Enterprise Site: Calcite Bootstr...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom Header for Enterprise Site: Calcite Bootstrap
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've created a custom header for an Enterprise Site using the Calcite Bootstrap sample code. I've made some minor inline CSS changes, like floating the menu items to the right, but overall I am relying on the header to pick up CSS from the rest of the site (see below for full HTML). This works well for the most part, but there are two issues:
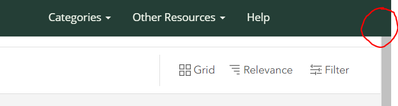
- For menu dropdowns, the header seems to be picking up the 'Body Link Color' set in the Theme settings, instead of using the 'Header Text Color'. Note that there is no option to set a header link color. This is causing usability issues because the header background is darker than the body background, making the links hard to read - see 'Categories' below:

I've tried applying some custom CSS classes (see below) in multiple places to address this, but haven't been successful.
.navbar a, .navbar a:hover, .navbar a:focus,
.navbar a:active { color: #F1F7ED; }
- When opening apps from the site, the custom header blocks content at the top portion of the screen. In the example below, I've added blank space to the top of the app to account for the header, but you can see the issue where the scroll bar is cut off:
Header HTML:
<nav class="navbar navbar-default navbar-fixed-top" role="navigation" style="width:100%;">
<div class="container">
<div class="navbar-header">
<button class="navbar-toggle collapsed" data-target="#navbar" data-toggle="collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span></button>
<a class="navbar-brand" href="#">Title</a>
</div>
<div class="navbar-collapse collapse" id="navbar" style="float:right;">
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button">Categories <span class="caret"></span></a>
<ul class="dropdown-menu">
<li>
<a href="#">[Coming Soon]</a>
</li>
<li>
<a href="#">[Coming Soon]</a>
</li>
</ul>
</li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button">Other Resources <span class="caret"></span></a>
<ul class="dropdown-menu">
<li class="divider" role="separator"></li>
<li class="dropdown-header">Internal Resources</li>
<li>
<a href="#">[Coming Soon]</a>
</li>
<li>
<a href="#">[Coming Soon]</a>
</li>
<li>
<a href="#">[Coming Soon]</a>
</li>
<li class="divider" role="separator"></li>
<li class="dropdown-header">External Resources</li>
<li>
<a href="#">Example</a>
</li>
</ul>
</li>
<li>
<a href="#">Help</a>
</li>
</ul>
</div>
</div>
</nav>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Elaha,
While I don't typically recommend this because it's the nuclear option and can cause mayhem if you use too many of them, you might trying appending !important to the end of your CSS for the color attribute.
.site-header .navbar-default .navbar-nav > li > a {
background-color: #243e36;
color: #f1f7ed !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Elaha,
The theme builder is actually intended to style the out-of-the-box header options and will not necessary work with the custom-header option as we can't apply our theme variables to custom code on the fly. It may be that your custom CSS selectors are too general. We use .navbar multiple places in the app and our compiled theme file is very specific, and with CSS, the more specific you get, the more likely that specificity will win against any generalizations. Try using .site-header .custom-header .navbar-default .navbar-nav > li > a instead of .navbar a and see if that helps.
As for the issue of the navbar overlaying existing content, if you remove the .navbar-fixed-top class from your header, that will go away. Fixed-headers used fixed positioning so that overlays the content.
-Klara
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the quick reply, Klara. Removing the .navbar-fixed-top class from the header resolves the overlay issue - the fixed header was previously hiding the global navigation menu, which was preferred, but that was easily removed by turning off the global navigation option.
As for the link colors in the header, I tried the suggested selectors but didn't see any changes. Since this only happens when the dropdown menu is opened, I investigated with Chrome developer tools and found the following:
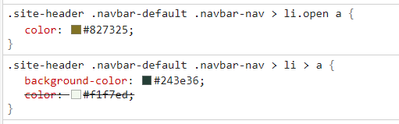
The CSS settings are being overwritten by li.open a. I did try adding li.open to the CSS selectors but that didn't work either. Any ideas what might be happening there?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Elaha,
While I don't typically recommend this because it's the nuclear option and can cause mayhem if you use too many of them, you might trying appending !important to the end of your CSS for the color attribute.
.site-header .navbar-default .navbar-nav > li > a {
background-color: #243e36;
color: #f1f7ed !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Klara, appending !important seems to have done the trick. I tried it in multiple places and it worked with a.dropdown-toggle.
a.dropdown-toggle{
color: #f1f7ed !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Klara,
I'm just getting into building my first ArcGIS Site and as someone who has built complete standalone web sites using CSS, javascript, and C# and having complete control over the building process, I find Sites frustrating (while at the same time very powerful and a better solution for my organization should I get hit by a bus at lunch :-o).
I keep cheating and using !important as you've suggested here. Can you tell us if it's a safe practice to be editing the CSS pages directly (if we're luck enough to find where they are buried)? Is there a document that provides information detailing where to access the CSS for our Site? I've watched some "Deep-dive" customization videos but they didn't go deep enough.
For example, I've added a row and want to change the height but after 2 hours of searching and trying, I can't find a solution (this would be an example of the frustrating part). Thanks for any general guidance you can offer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@PLadd,
You will not be able to edit the full CSS of Hub Sites or Pages directly as we do not support a global stylesheet (so if you were looking for it, that's why you can't find it.) This is intentional. In the past, we have allowed modification at the site level and unfortunately, what happened was people would do things like use absolute positioning or !important to modify our app's layout. Then when we released new features, we'd break their layouts and they'd be unhappy about that. Since we cannot predict what people will do with CSS and Javascript, we no longer allow that level of control. CSS is scoped to embedded styles within a site, page, or site header.
You can modify your site and page layouts individually. You simply have to do that within embedded <style></style> tags that you can set in a Text Card. You can open the Text Card's HTML editor by clicking the </> Edit in HTML button at the bottom of the card. We also are working on embeddable cards, which will allow you to repeat certain cards across multiple pages.
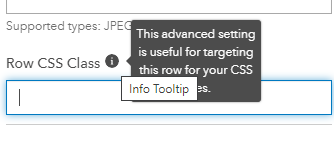
Additionally, when you are doing CSS and HTML in the Text Card, I do not recommend targeting our card class names as you may run into the same issue mentioned above where we update a card and unintentionally affect any additional styling hooked to the same class. Your best solution to avoid that scenario and avoid use of !important is to make a unique classes on the rows containing the cards you want to modify, so that you get a narrower set of selectors, such as .special-row-class .existing-card-class. You can find this field under Row Settings > Appearance > Row CSS Class. With a unique row class, you could also change the row height in your Text Card.
And the non-CSS solution would be to use our Spacer Card to add a specific height amount of white space to your row card. The Spacer Card also allows you to hide that extra white space in mobile, when the layout switches to a single column.
Hope that helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Klara for taking the time to provide a detailed reply. I'm assuming your answer applies to ArcGIS Enterprise Sites as well.
I understand, given the complexity of Sites, that we should not be editing the CSS pages. And though gimmicky, the trick about using spacer cards might be a work around.
I've seen the "Row Settings > Appearance > Row CSS Class" and I get the concept from 10,000 feet but am not quite clear on how to put it into practice. I can't seem to find any examples of this through Google (if I use quotes in my search, I keep landing on this page). I get that I'm to reference a CSS class but I don't know what name to use or where to put my own custom class so I can create properties for it and then reference it.
In the likely event that others will land on this page with the same question, do you mind taking a minute to provide a simple snippet showing how to put Row CSS Class into practice? Or maybe just reference a helpful doc for us (again I'm using Enterprise Sites)? Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello @PLadd,
Yes, it does also apply to Enterprise Sites and sure, I'll try to provide a simple example of how this could work.
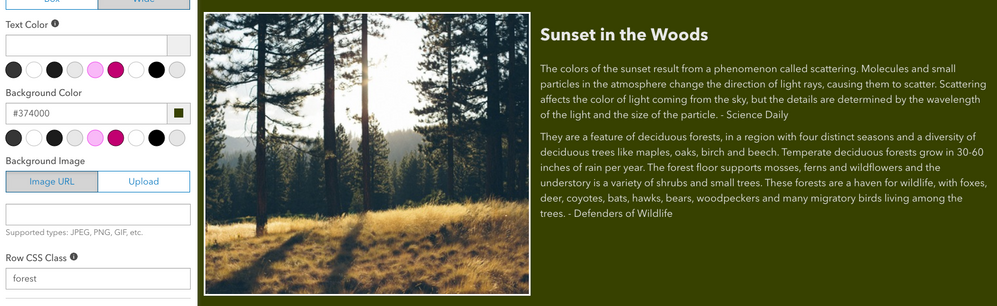
Here is a row in my site. It has an Image Card and a Text Card. I've given it a unique row class of forest.
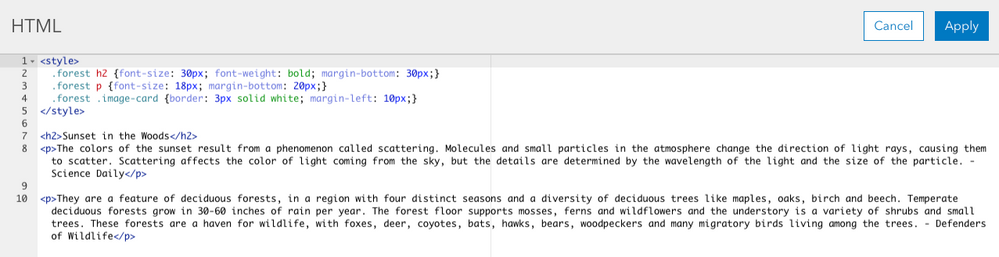
Now that I have a unique row class, I can open up a Text Card anywhere on the page and add CSS that utilizes that class to target the elements within the row.
To write out what I have in the code screenshot above, I have embedded styles that specify my row and then the elements within my row that I want to spruce up with additional CSS.
<style>
.forest h2 {font-size: 30px; font-weight: bold; margin-bottom: 30px;}
.forest p {font-size: 18px; margin-bottom: 20px;}
.forest .image-card {border: 3px solid white; margin-left: 10px;}
</style>
If you were to inspect the code of the Image Card, you would see it has a class .image-card. That is an example of one of our component classes and one you don't want to straight up target without a unique row wrapping class.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Oh happy days! This works. Thank you again for taking the time to work this out with me. It's so much more fun when you know how it works. As a point of clarification (it might just be me), when I set the reference first and then wrote the CSS, it didn't work. I went back to edit the Row object and "Row CSS Class" was now empty. But when I retyped it - presto - it started working. So for me, doing the steps in reverse order worked best. Thanks again - really appreciate it.