- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Hub
- :
- ArcGIS Hub Questions
- :
- 2.0 - Custom Header Question
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
2.0 - Custom Header Question
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Just brushing up on how the newer v2.0 templates can be customised. Forgive me for the noob CSS/HTML "skills".
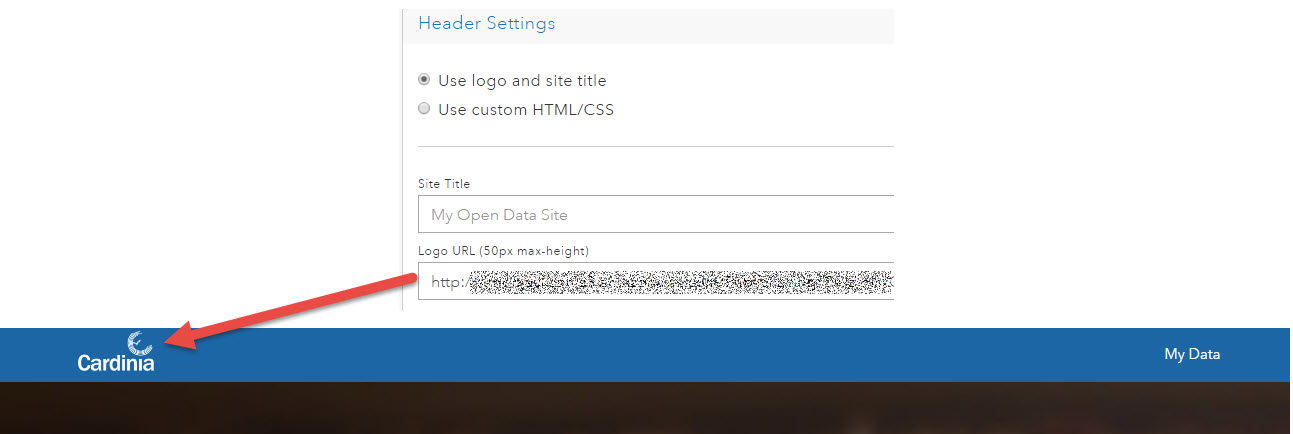
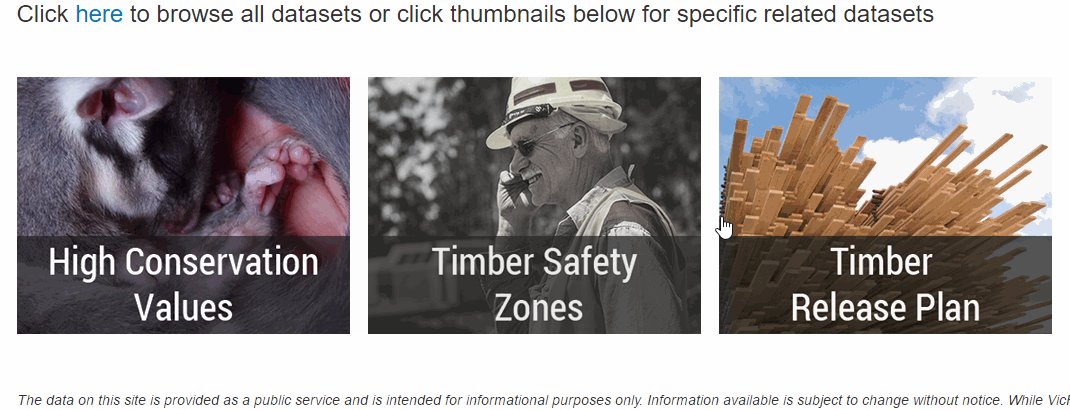
If I create a new OD site, and enter the style editor and add a logo and tweak some colors I can achieve this:

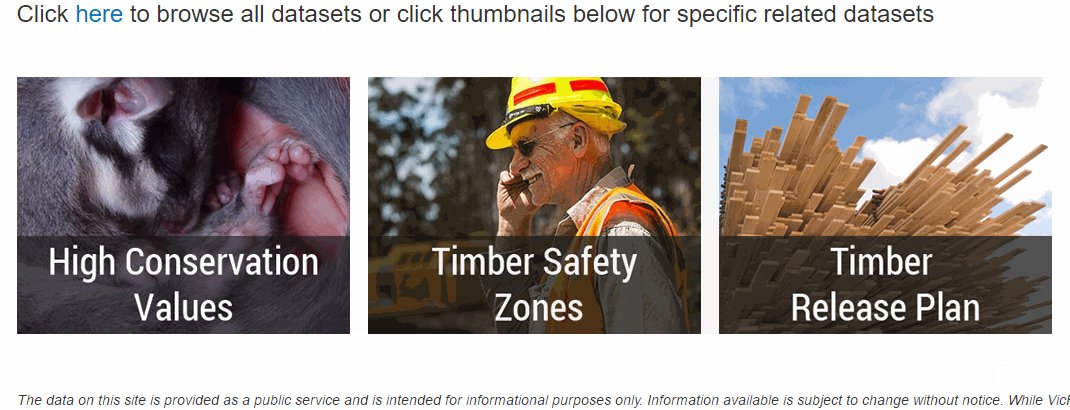
I know that I am going to want some greater control over other elements in the page, so I enable 'Use custom HTML/CSS' in the Header.
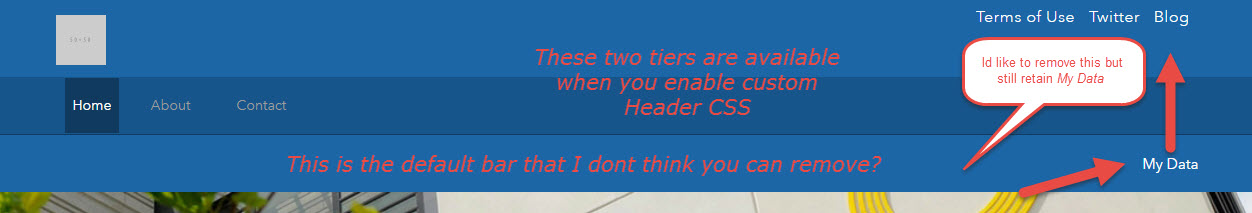
This then gives me, by default, two new DIVs - navbar-header and navbar-brand along with the original header (minus my logo, but there is now a placeholder for this on the navbar).

I essentially want to retain the look of the first screenshot and want some guidance on the most elegant way to do this.
- I assume you cannot remove the bar with My Data on (possibly with CSS, but user needs to see My Data)?
- I could easily just remove the populated HTML from the new row it creates, and strip out the populated CSS.
But then I don't think I can edit the HTML of the row that has My Data on it, and therefore cant easily place a logo div onto it?
So how would you go about enabling custom CSS (for doing stuff with other elements on the page) but keeping the look and feel of the first screenshot?
Very easy to replicate, but if it helps, this is the sandbox site I am playing with.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Simon,
The HTML and CSS for the header is scoped to the header only, so you're unable to use the header CSS to control other elements on the page.
That said - what kinds of things would you like to change on the page? We're continuously working on editor improvements to allow more customization.
Courtney
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
you're unable to use the header CSS to control other elements on the page.
Did not realise this. With the older template I could tweak (for better or worse) all the elements via the header CSS. From memory I could also reference external javascript libraries or fonts.
The v2.0 templates are awesome - definitely a big step forward for user that wants a WYSIWYG interface to style the site. However, I know a lot of the organisations I work with are now pushing harder to ensure any public facing website follows the exact same style guidelines as their main website, and often this would require having finer control over the styling made only possible through diving into the CSS/HTML and possibly also some Javascript.
Some examples:
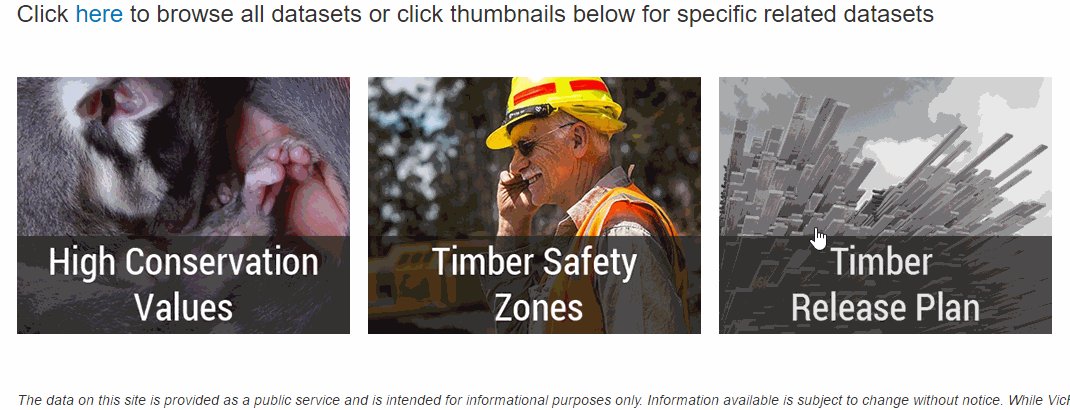
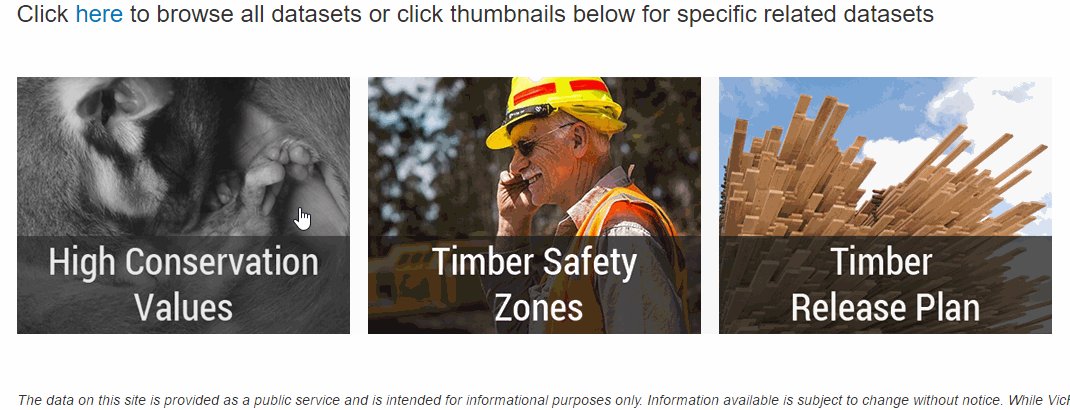
- Still needs a bit of work, but the mouse-over effect on the categories on this older template site - how would this behavior be replicated in the newer v2.0 site

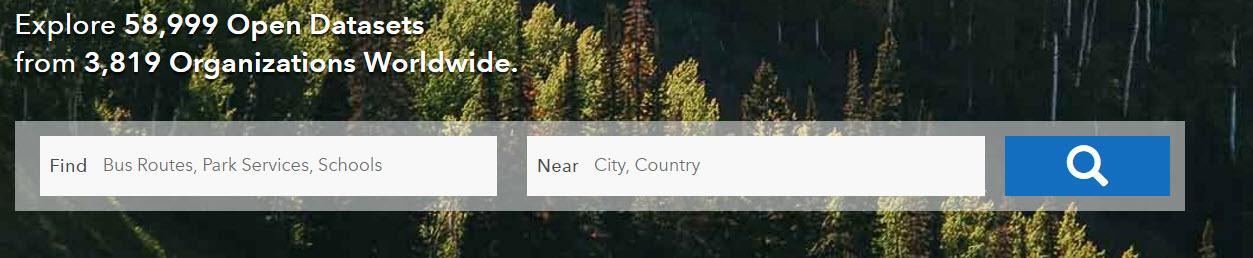
- Really like the larger search bar on the main http://opendata.arcgis.com/ website, but not entirely sure how that was achieved?

- If I wanted to change the background of one of the categories; or if I wanted to add slightly rounded corners to some elements; change the search button (see above screen) from blue to their company color; etc. etc.
It is more than likely that I do not yet have a full understanding of the capabilities of the newer v2.0 templates and some of the above might be possible. I need to explore cards in more detail.
Appreciate the blog posts on styling - keep them coming!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Courtney,
I am finding some sites, such as Long Beach, Louden Co., and LA where the "Sign In" is disabled on their OD sites. How is this achieved?
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I was able to remove the default header by adding some inline CSS above my header code
<style>
.navbar-default {
display: none;
}
body.calcite.ember-application {
margin-top: -10px;
}
</style>
I also found that this happens to add an extra white bar at the top, this is a bit of a hack to remove it. I hope someone come up with a better solution
css html 5
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi All,
These are one of the two issues I am facing right now. The. custom header and longer search bar? Did any of yoi figured out how to do it like they have done in LA geohub?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Did you already have a look at Klara Schmitt 's tips on styling OD-Sites? There's also one about the wider search bar: Tips: Styling the Search Bar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
FYI...there are a few changes to the header coming out very soon that will help you make additional customizations including an update to the My Data / Sign In location.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Great news! Do you know when?
I am having a similar issue as the above users. Essentially, our entire hub site development effort is being held up because I can't figure out how to get the header to conform to my organization's web design standards. This is very frustrating, because with all the power of these sites, the lack of header customization is essentially a deal-breaker.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi SonomaMap Admnistrator -- can you expand a bit on what type of customization you are looking for without using the code editor of the custom header? We are always looking for ways to empower our customers to do more with less and are intently focused on the header area right now.
You'll start some easy to understand/do header customization rolling out in the next few weeks.