- Home
- :
- All Communities
- :
- Products
- :
- INSPIRE
- :
- ArcGIS for INSPIRE Questions
- :
- Re: Editing the geoportal server catalog
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
myprofile is based on ISO 19115, but the same mechanism applies if you want to extend the ArcGIS metadata profile.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marten, thank you for your time and effort. I'll accept the original response as the solution 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marten,
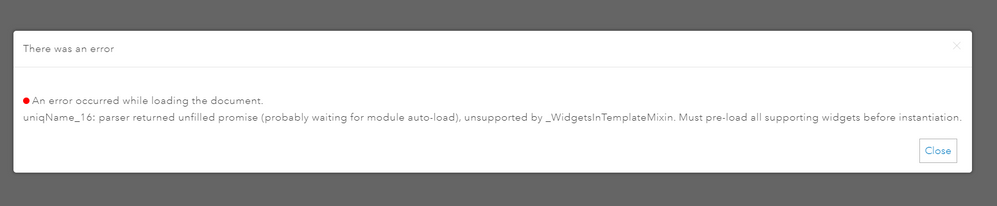
I have two more questions. Sometimes but not always, when choosing the custom 'MyProfile', I get this error
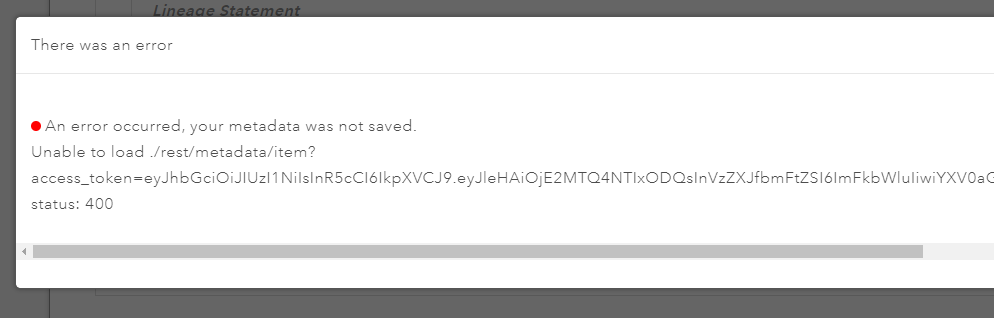
Also, when I try to save the profile, I get this error
Am I missing some configuration like in the case of the metadata-editor?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
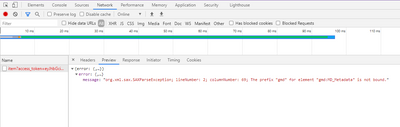
Typically this means the framework cannot find one of those JS/HTML objects that define a piece of the editor. What helps me with troubleshooting this is to follow the network traffic in the browser developer tools. This error will typically be accompanied by an HTTP 404 error to some .js file in the editor definition tree. The request before that failed one is in most cases the file that makes a bad reference or is missing the reference.
When referencing an object in GXE you need to decide whether to reference the definition as included in the JS API or to reference your own in the GXE 'tree'. Referencing objects in the JS API means you don't need to go to all the details in that object. Think for example contact info (ISO - CI_Contact). If you're happy with how the JS API defines it, you can reference CI_Contact and automatically include the elements it is composed of by including something like this in your definition:
HTML template:
<div data-dojo-type="esri/dijit/metadata/form/iso/ObjectReference"
data-dojo-props="target:'gmd:onlineResource',minOccurs:0,
label:'${i18nIso.CI_Contact.onlineResource}'">
<div data-dojo-type="esri/dijit/metadata/types/iso/gmd/citation/CI_OnlineResource">
</div>
</div>
The key is the data-dojo-type attribute. That is the object reference in the JS API, recognizable with esri/dijit/metadata/types/iso as the path to the ISO definition in that JS API.
If you want to change one of the elements in CI_Contact, you would create a local copy of the element with the changes and then replace the reference to JS API with one to your local app: app/gxe/types/iso.
It is important to also look at the JS file corresponding to the object that references CI_Contact and update the reference there to the local one. CI_Contact is referenced for example in CI_ResponsibleParty. That reference could be to the default one in the JS API by including the full esri/dijit... path OR it could be a reference to you local customized version by including the app/gxe path or a relative path. Since CI_ResponsibleParty and CI_Contact are in the same folder, that relative reference would be ./CI_Contact.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When I go to Network, there is only one item and when I go to preview, it says this:
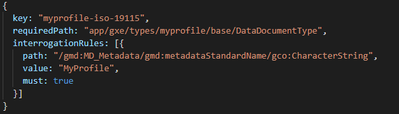
I was comparing the path in the interrogationRules to the ones above, but all is same, nothing stands out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Shall we organize a screen share session? Will be quicker than going back and forth guessing what steps you take. OR, if you can zip your profile directory and attach here?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
screen share works for me, would be a lot more educational rather than me uploading my files here 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One additional note. The Geoportal Server will look at the metadata and based on some rules decide what is the best fitting profile. If you create a profile for example of ISO 19115, you will want to set the metadata standard/version to your profile. OR if you have additional elements you can test for those.
In ...\geoportal\app\context\metadata-editor.js you will find the typeDefinitions. You added your custom profile here already. Look for the interrogationRules field in your custom profile and change its content to one or more paths, values, and must fields so that your profile is distinguished from other profiles.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content