- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Field Maps
- :
- ArcGIS Field Maps Questions
- :
- Re: Labels change when Online and Offline
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Folks,
I created two webmaps with some views for editing control. One webmap is used by the field crew to census trees. This webmap contains labels with 3 attributes:
$feature.TAG + " - " + $feature.SPP + " - " + $feature["DBH_DAP"]
I saved the original map AS another webmap, which is used by supervisors. To make their work easy, the label for the trees needs to have 6 fields concatenated:
$feature.TAG + " - " + $feature.SPP + " - " + $feature["DBH_DAP"]
+ " - " + $feature["DBH_DAP2022"] + " - " + $feature.CODES
+ " - " + $feature.CODES2022
When opening the Supervisors map, the labels are shown perfectly (see the attached image named Labels_Online.jpg) when in online mode. If we take the same map offline and the open it, the labels default to other labels (see the Labels_Offline.jpg).
Is the saved map using a default label for this layer? Why is not using the labels defined on the map? Is there a limit on the number of fields used to create a label?
Thanks!
Milton
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I see the issue, and am able to reproduce with both the Classic map viewer and the new.
Unless I'm missing something, this is most likely a bug and should work with tech support to get it logged.
What I found is that if you set up a label class in Pro before you published the service, Field Maps will use whatever the label class set in Pro (stored in the hosted feature layers JSON) by default when taking the maps offline and will only use the label settings from Map viewer in online mode.
Thought I could just edit the JSON of the hosted feature layer and set "labelingInfo": null. (I published two identical data sets, one with labels, the other without, and this is the only difference in the JSON). This would resolve the issue without having to re-publish.
However, even though the Update Definition says success, it apparently doesn't save it, so I had to re-publish the service to clear the label info in the JSON of the service.
If you are able to re-publish (overwrite) the data layer(s) with all labeling turned off, then configure the labels in Map Viewer (either), you will get the same label results in Field Maps in both offline/online modes.
Good luck, and if you find a way to modify the "labelingInfo": in the JSON directly, would sure like to know how to do it.
R_
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok, but highly advise you work on a copy of the feature layer until you get it working correctly (I just re-publish the same project with different name).
View details for the layer, then click on the "View" link in lower right after URL to open the service. Then click on the layer you want to modify, and make note of it's number for later in the script.
Just below the Extent in the service window, you will see Drawing Info: Copy that entire text string, as this is what needs to be modified. Easiest to paste into JSON validator, I used JSONlint, and validate it to make sure it copied correctly.
This will also reformat it so it's easy to read.
Then you need to modify the JSON to make the updates. The label info is part of drawingInfo, so if you have symbology, etc. set in the map, make sure to not change/delete that portion in the JSON or it will go away also.
So, my drawingInfo looked like this originally (everything after "labelingInfo" is the label part) :
{
"drawingInfo": {
"renderer": {
"type": "simple",
"symbol": {
"type": "esriSMS",
"style": "esriSMSCircle",
"color": [140, 39, 165, 255],
"size": 4,
"angle": 0,
"xoffset": 0,
"yoffset": 0,
"outline": {
"color": [0, 0, 0, 255],
"width": 0.69999999999999996
}
}
},
"scaleSymbols": true,
"transparency": 0,
"labelingInfo": [{
"labelExpressionInfo": null,
"labelPlacement": "esriServerPointLabelPlacementAboveRight",
"deconflictionStrategy": "dynamic",
"stackLabel": true,
"stackRowLength": 24,
"stackAlignment": "dynamic",
"removeDuplicates": "none",
"useCodedValues": false,
"maxScale": 0,
"minScale": 0,
"name": "Class 1",
"priority": -1,
"symbol": {
"type": "esriTS",
"color": [0, 0, 0, 255],
"backgroundColor": null,
"borderLineColor": null,
"borderLineSize": null,
"verticalAlignment": "bottom",
"horizontalAlignment": "left",
"rightToLeft": false,
"angle": 0,
"xoffset": 0,
"yoffset": 0,
"kerning": true,
"haloColor": null,
"haloSize": null,
"font": {
"family": "Tahoma",
"size": 10,
"style": "normal",
"weight": "normal",
"decoration": "none"
}
}
}]
}
}
And I left the drawing info in there, but removed the labeling properties so it now looks like ("labelingInfo": null) being the important part here:
{
"renderer": {
"type": "simple",
"symbol": {
"type": "esriSMS",
"style": "esriSMSCircle",
"color": [140, 39, 165, 255],
"size": 4,
"angle": 0,
"xoffset": 0,
"yoffset": 0,
"outline": {
"color": [0, 0, 0, 255],
"width": 0.69999999999999996
}
}
},
"scaleSymbols": true,
"transparency": 0,
"labelingInfo": null
}
Make sure it validates correctly, then strip out the line returns so it is all on a single line or won't be "valid" in the python script, and this is the string I used in the python.
{"renderer": {"type": "simple","symbol": {"type": "esriSMS","style": "esriSMSCircle","color": [140, 39, 165, 255],"size": 4,"angle": 0, "xoffset": 0,"yoffset": 0,"outline": {"color": [0, 0, 0, 255],"width": 0.69999999999999996} }}, "scaleSymbols": true,"transparency": 0,"labelingInfo": null}
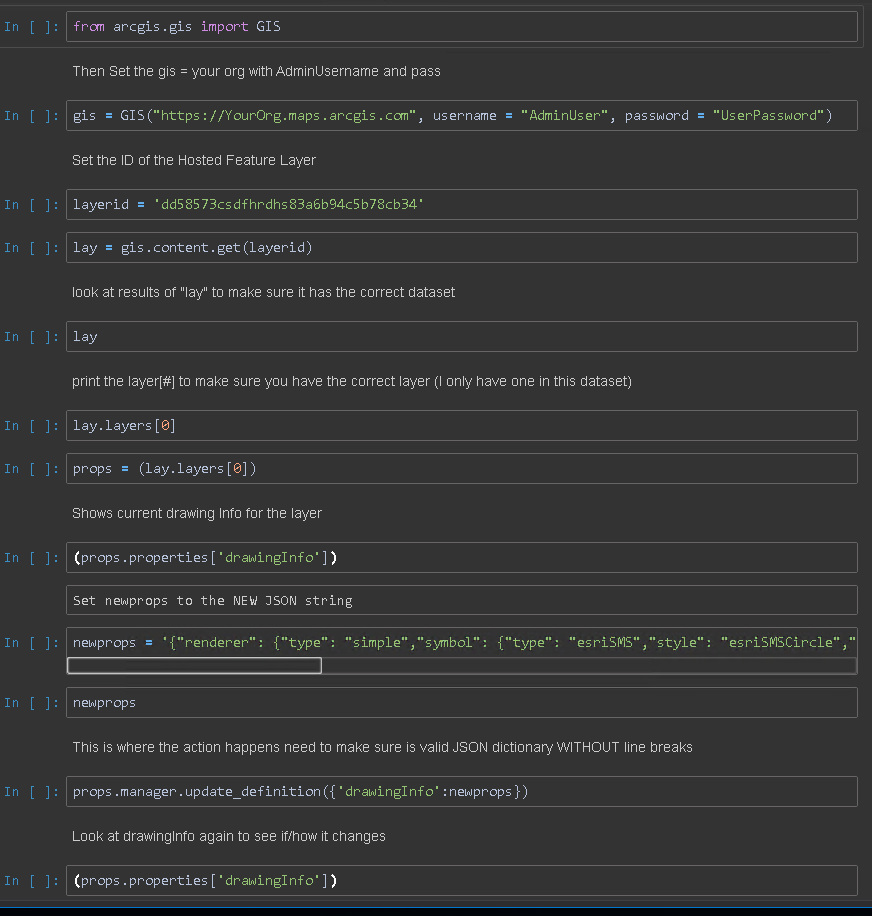
This is the code I used in python to make the changes:
from arcgis.gis import GIS
gis = GIS("https://YourOrg.maps.arcgis.com", username = "AdminUser", password = "UserPassword")
layerid = 'dd58573csdfhrdhs83a6b94c5b78cb34'
lay = gis.content.get(layerid)
lay
lay.layers[0]
props = (lay.layers[0])
(props.properties['drawingInfo'])
newprops = '{"renderer": {"type": "simple","symbol": {"type": "esriSMS","style": "esriSMSCircle","color": [140, 39, 165, 255],"size": 4,"angle": 0, "xoffset": 0,"yoffset": 0,"outline": {"color": [0, 0, 0, 255],"width": 0.69999999999999996} }}, "scaleSymbols": true,"transparency": 0,"labelingInfo": null}'
newprops
props.manager.update_definition({'drawingInfo':newprops})
(props.properties['drawingInfo'])
I actually used a python Notebook in Pro to make it easier to cobble together, and report values along the way to ensure I'm working on the right data. Here is the snapshot of the Notebook to give an idea (with some documentation):
Then, make sure you load the test dataset into a map viewer to make sure you didn't break/corrupt anything and you are good to switch the layer ID to the actual dataset instead of the test copy, and run.
R_
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Are the attached images swapped?
Both of them only show 3 fields being concatenated, but the online one shows a bunch of blank values whereas the Offline one shows them populated?
Also, how did you take it offline? Did you build "Offline Areas"? If so, did you re-create the offline area after making the changes to the labeling?
R_
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rhett,
My bad at attaching images not quite the same on the question. I reattached the images at the same extent and data. The supervisors need to see more info on the label string the quickly **bleep** the census status, whereas the field crew just need 3 fields concatenated.
Each field worker has the option to take the map offline on a "as needed" basis. So the map is taken offline on the spot, no pre-created offline areas.
The problem is when you see the map Online, the labels are shown correctly. But once you take the map offline, the labels are changed to the original labels defined on the View. When I created the view, I defined the label as part of the view. Now it seems, when taking the map offline, is using this label as a default, ignoring the labels at the map level.
Any ideas?
Milton
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The pictures are still a little confusing. Both show missing data and not sure if that is empty values, or part of the labeling issue. Are these blank values supposed to be there, just the 3 fields vs 6 fields is what you are showing?
Are you using a hosted feature layer or a view from one? I'm not sure how to put labels on a view for testing.
I have tried to reproduce, but so far, I can't make the labels behave differently when online vs offline, so something must be different.
I did notice you have mixed the way you refer to the fields, some with the dot format, others with the [""] format.
If you standardize to all one format, do you still see the issue (from what I've read, it seems that the [""] seems to work better across the board, so maybe try this and see if you still get the same results:
$feature["TAG"] + " - " + $feature["SPP"] + " - " + $feature["DBH_DAP"]
+ " - " + $feature["DBH_DAP2022"] + " - " + $feature["CODES"]
+ " - " + $feature["CODES2022"]
Also, are you configuring this in the New map viewer, classic, or both?
R_
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @RhettZufelt ,
Thanks for taking the time to see this and sorry for the late answer; I was working on other improvements on the form.
Some fields are empty because those trees are not finished yet (not all fields are capturedt), hence the empty labels. I'm using a view to display these trees. The thing is: labels are showing just fine on FieldMaps when online. BUT, if you take the map offline and open the map in FieldMaps, the labels are shown incorrectly.
I might share with you the Feature View and the map, so you can test it out. What is your AGOL user? Or is there another way for you to have access to the view and the map and test the label issue?
Best,
Milton
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
RzufeltPWP
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Added. The map name is "ForestGeo Censo 2022 - Piloto Supervisores". Important... use the Map Viewer Classic to open the map, please.
Milton
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Not letting me access it. Wants me to sign into your account.
Have not had others data shared to me before on AGOL, but when I share with ESRI, they add me to a group, and share the map and data to the group.
R_
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, I sent you an invitation to join a group on AGOL. Join the group and check the content there
@RhettZufelt when you have access to the group, try the following: open the map in FieldMaps, notice the labels. Then, take the map offline and open it again. Check the labels
Milton
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I see the issue, and am able to reproduce with both the Classic map viewer and the new.
Unless I'm missing something, this is most likely a bug and should work with tech support to get it logged.
What I found is that if you set up a label class in Pro before you published the service, Field Maps will use whatever the label class set in Pro (stored in the hosted feature layers JSON) by default when taking the maps offline and will only use the label settings from Map viewer in online mode.
Thought I could just edit the JSON of the hosted feature layer and set "labelingInfo": null. (I published two identical data sets, one with labels, the other without, and this is the only difference in the JSON). This would resolve the issue without having to re-publish.
However, even though the Update Definition says success, it apparently doesn't save it, so I had to re-publish the service to clear the label info in the JSON of the service.
If you are able to re-publish (overwrite) the data layer(s) with all labeling turned off, then configure the labels in Map Viewer (either), you will get the same label results in Field Maps in both offline/online modes.
Good luck, and if you find a way to modify the "labelingInfo": in the JSON directly, would sure like to know how to do it.
R_