- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Re: Widgets in Map panel causing touch deadzone on...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Widgets in Map panel causing touch deadzone on mobile devices
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
I actually solved this while getting a screenshot for this case - but thought I'd post in case anyone else comes across it.
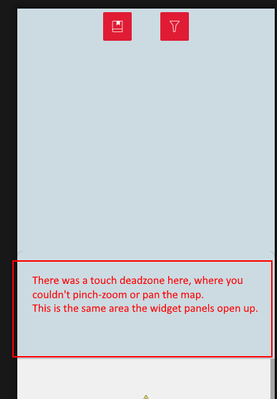
My setup is a Horizontal Sidebar, with Map and WidgetController (Bookmarks,Filters) in the First panel. A List in the second panel. I was focussing on the mobile layout but found about a third of the map was not responsive to touch navigation. The touch deadzone is the same area that the widget panels open up in.
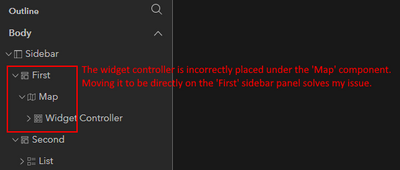
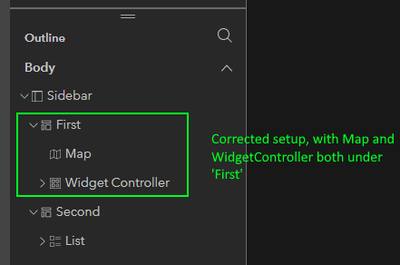
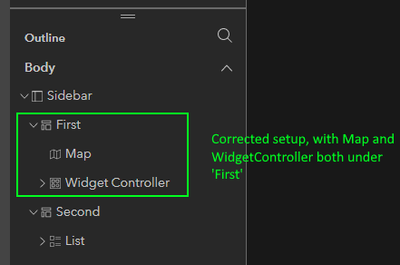
But when looking at the page outline, you can see that my WidgetController sits underneath the Map component. Moving the WidgetController so that it, and the map both sit directly under the 'First' panel, solved the issue. (Move to Pending is your friend when trying to move components)
Solved! Go to Solution.
Accepted Solutions