- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Default selection for a List Widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Default selection for a List Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
I am working on building a 3D sea level rise app in Experience Builder. Right now i have a single feature layer that contains different features for each scenario. My experience builder has a scene and a list widget, the list has a row for each scenario (1ft, 2ft, 3ft etc). The goal is for the user to be able to click on a scenario in the list and have the scene change to represent that scenario. This functionality actually works great, the problem i am having is with the default state of the scene. When it first loads it shows all of my features on top of one another until a user clicks on an item from the list. The goal would be to have the scene show only one of the features from the list upon initial load (0ft).
I have been unable to find a way to do this where i both keep the entire list visible and filter the map to only show one feature upon its initial load.
Any help would be appreciated.
Ben
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @BenjaminMittler ,
One way is to use the feature info widget instead of the list widget, as it automatically selects the first record.
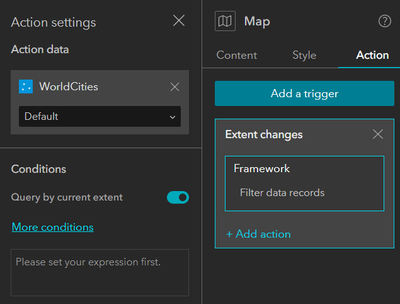
Another way is to keep the list widget and add trigger Extent changes to the map widget. However, this requires the end user to zoom the map to see the entire list.
Hope it helps,
Shengdi