- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Re: Unable to use Tabs Component
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello! I'm trying to use the <Tabs> component in a custom widget on ExB dev edition 1.5.
The component is defined on the ExB storybook (https://developers.arcgis.com/experience-builder/storybook/?path=/docs/components-jimu-ui-index-tabs...)
The Tabs don't load, and the console throws this error:
react-dom.js:9
TypeError: Cannot destructure property 'variants' of 'x' as it is undefined.
at Ur (index.js:formatted:13737)
at Sv.getComponentStyles (index.js:114)
at index.js:116
at Vt (index.js:56)
at Wt (index.js:56)
at index.js:56
at index.js:56
at no (react-dom.js:9)
at Ro (react-dom.js:9)
at Vu (react-dom.js:9)
My code inside the render function is the following:
<div>
<Tabs
defaultValue="tab-1"
onChange={() => { }}
onClose={() => { }}
type="underline"
value="tab-1"
className='tab-flex'
>
<Tab
key="tab-1"
id="tab-1"
title="Tab 1"
className='text-truncate tag-size'
closeable={false}
>
<div className='mt-2'>Content 1</div>
</Tab>
<Tab
key="tab-2"
id="tab-2"
title="Tab 2"
className='text-truncate tag-size'
closeable={false}
>
<div className='mt-2'>Content 2</div>
</Tab>
</Tabs>
</div>
Any thoughts? Even a copy-paste from the storybook samples fails with the same error.
Has anyone been able to make this work?
Alejandro
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
After discussing the problem with developers on the team, here is some information for your reference -
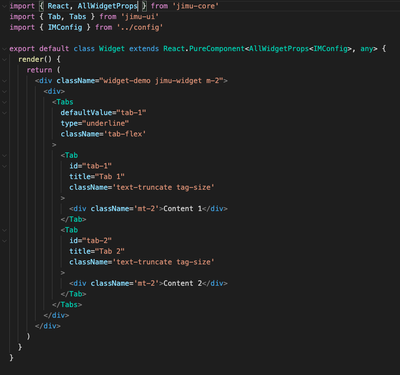
We've tried the Tabs component inside ExB v1.5 and it works fine, the code and result are as follows:
The issue you've encountered seems to relate to how this component was being used. Telling from the error, it happened when the component read theme variables - not getting the correct ones.
To ensure ExB components work fine, there must be a ThemeProvider at the top level of your codes (please refer to more information about React context here) to provide the needed theme variables. If you are in the correct environment, or your app is generated from ExB, this ThemeProvider should have been defined already.
Another possibility is that your custom widget had another ThemeProvider, which was giving the wrong theme variables.
Hope the above information can help in some way. Feel free to provide more information if you'd like as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is what works for me in 1.5.
<div>
<Tabs
defaultValue={"tab-1"}
onChange={() => { }}
onClose={() => { }}
type={"underline"}
value={"tab-1"}
className='tab-flex'
>
<Tab
id="tab-1"
title={"Tab 1"}
className='text-truncate tag-size'
closeable={false}
>
<div className='mt-2'>Content 1</div>
</Tab>
<Tab
id="tab-2"
title={"Tab 2"}
className='text-truncate tag-size'
closeable={false}
>
<div className='mt-2'>Content 2</div>
</Tab>
</Tabs>
</div>Of course make sure to import {Tabs, Tab} from 'jimu-ui';
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks @RobertScheitlin__GISP . I just copy pasted your code and I get the same error still... 😞
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I can not explain why you are getting this error as I can use paste this code into my widget and it functions fine. You must have other issues in your widgets code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
After discussing the problem with developers on the team, here is some information for your reference -
We've tried the Tabs component inside ExB v1.5 and it works fine, the code and result are as follows:
The issue you've encountered seems to relate to how this component was being used. Telling from the error, it happened when the component read theme variables - not getting the correct ones.
To ensure ExB components work fine, there must be a ThemeProvider at the top level of your codes (please refer to more information about React context here) to provide the needed theme variables. If you are in the correct environment, or your app is generated from ExB, this ThemeProvider should have been defined already.
Another possibility is that your custom widget had another ThemeProvider, which was giving the wrong theme variables.
Hope the above information can help in some way. Feel free to provide more information if you'd like as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @TonghuiMing , thank you very much for your reply. This helped me solved the problem. I was using the <Tabs> component in a subcomponent that was created using ReactDOM.render inside a widget (I need to do it this way for this particular component). I was able to use other Jimu UI components here just fine (like <Alert> or <Button>), so that's why I thought it was a problem with the <Tabs> in particular since other components were fine. It seems that those other components don't have the dependency (or handle it somehow when it's missing).
This is the code to make this work:
ReactDOM.render(
<ReactRedux.Provider store={getAppStore()}>
<ThemeProvider theme={this.props.theme}>
<CutomComponent />
</ThemeProvider>
</ReactRedux.Provider>,
div);
(the <CustomComponent> can now had <Tabs> inside and it will work.
Just as a suggestion, you could note those dependencies on the storybook (https://developers.arcgis.com/experience-builder/storybook/?path=/docs/components-jimu-ui-index-tabs...), as it gives the impression that the Jimu UI library can be used in any context.
Thanks again!