- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Issue with collapsable sidebar making content unde...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Issue with collapsable sidebar making content underneath unusable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
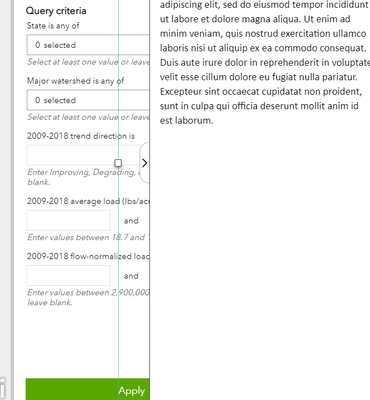
Using Experience Builder for developers (v 1.2), I want to use a side bar that covers part of the main stage content but can be collapsed to maximize page real estate. However, the content "underneath" the sidebar is unusable even when the sidebar is collapsed and the content is visible. Below, the buttons and drop-downs on the embedded dashboard under the sidebar outline do not work on the live application. I have to minimize the embedded content so that it is not underneath the side bar when the side bar is extended for it to work.
I'm wondering if this is a bug that will be fixed in future versions or if there is a workaround anyone would suggest. I like the pop-out bar for people who want to free up space for smaller screens, but it limits the functionality of even a basic web map if any of the map buttons are in one of the affected corners.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
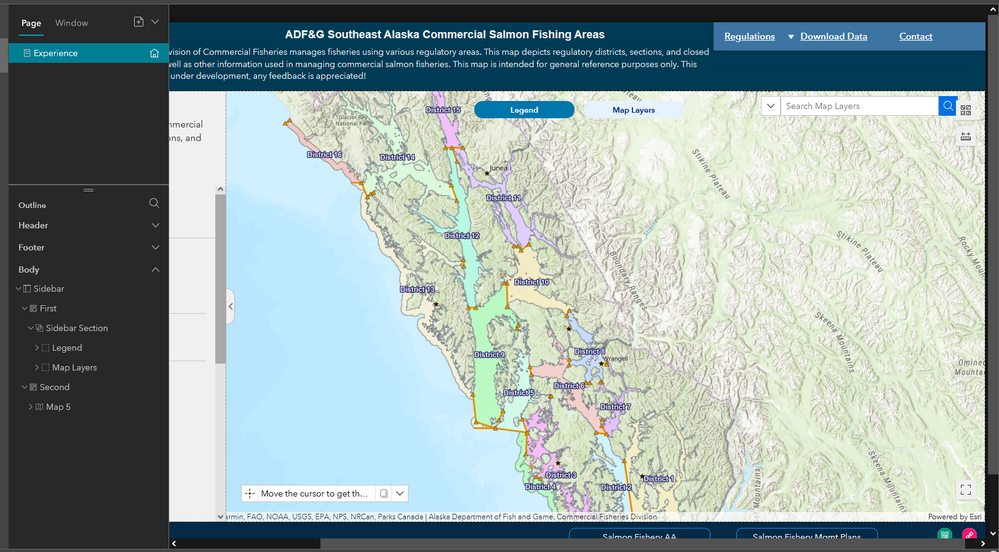
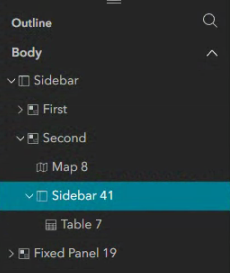
Are you sure the map is nested underneath the 'Second' group within the Side Bar widget? I had trouble getting it under there initially and it looked like it was but then when you collapsed the 'Second' group it turned out the map was actually still outside it. I tested in on of my apps and confirmed that the Home and Zoom buttons will dynamically rearrange to the opposite side of the map when the side bar is extended. So it is possible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Aaron,
I will say it really took me a long minute(s!) to figure out how to get the map nested in the second group, but its there. Currently for the Tools Layout I do have the left option selected for the 'Large and medium size' screens because I also want the basemap and measure tools included.
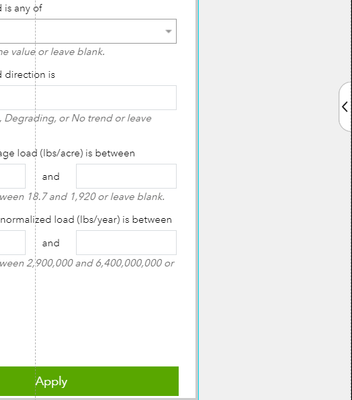
You've given me hope on the dynamic rearrange but so far I haven't seen that. When I collapse the side bar...there are the map tools for zoom in/out, home. Maybe I'm missing another setting.
Super appreciate the help,
Kathy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
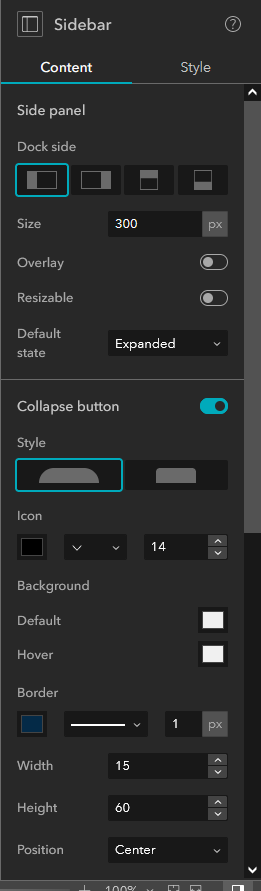
Hm, looking at my settings, I also have the map set on the first 'Large and medium size' layout option. I also have the width set to 'Stretch' under the Style settings for the map. (My map widget is also contained within a Section widget, which has 'Stretch' set for its width, too, but that won't apply for everyone.) Maybe check the width settings on your map? If you have a defined width in pixels or a percentage buffer for the position, I could see that messing it up, maybe. Here is a link to one of our apps where you should be able to see the Home and Zoom buttons moving left and right when you open/close the sidebar.
I did also notice that if the app is open on a narrow(ish) screen like a vertical tablet, the Home/Zoom buttons will stop dynamically moving with the sidebar and will let it cover them. But in your screenshot doesn't look like that would be the problem.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Your App is AWESOME and I love the design/layout/colors!
The map style was also set to stretch but I realized the winning setting was I had 'overlay' enabled which now I wonder what that does, but initially when I didn't have my map in the second panel of the side bar the overlay function was needed, but now I'll have to look into that.
The great news is the buttons now sit outside the sidebar!!!!!!!! Thank-you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Aaron and Kaycee,
Would one of you please convey to the great powers at ESRI that the Sidebar (and many other widgets) are exceedingly lacking in online help documentation. I have spent scores of hours trying to master EB and their documentation site is never useful; I always end up at YouTube or some other corp. training site that INCLUDES GRAPHICS!!! Like you did Aaron....such a novel concept, please teach ESRI to use the same method. YOURS HELPED ME, theirs did not.
Thanks,
Stacy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ah. I'd never used the Overlay option, but here it sounds like it was behaving as expected. Good to know. Glad yours is working now too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi All, I'm having the same issue with my map. Similarly to the old web app, i wanted my audience to be able to view the table behind the data at the bottom of my page, with a collapsible side bar, but to do this, the side bar settings goes to about half of my map, which causes the glitch when trying to move around it. Does anyone have a suggestion of how i can allow users to view and hide the table without causing this glitch please? If i move the sidebar panel down, it completely hides the table and then it cannot be viewed
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Same issue here... have you found a solution to have a table widget at the bottom inside a slide-out panel?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@Jamie_Leitch_CNF @cat206 This is a commonly encountered issue. The solution on this post is correct and will solve your issue. A more thorough explanation can be found here.
City of Arlington, Texas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@JeffreyThompson2 yes this solves the issue when there is the one sidebar. However, I want to have two sidebars: one on the side, and one at the bottom that slides up/down. On the bottom one I want to have a table widget. So I added a second Sidebar to the "second" panel of the first sidebar (same as the map widget) and made it dock at the bottom. The second sidebar does not show a "first" and "second" panel in the Outline, and there seems to be no way to get that second panel out of the way.