- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Re: Cache issue - Images not Updating
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Cache issue - Images not Updating
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I created a public-facing experience builder application that pulls dynamic images into a list widget from the feature service. When a new photo becomes available, the file is replaced with the new image but keeps the same file name. That way we do not have to update the URL in the feature service. However, this poses some issues with how the image will load in the experience builder app. The new image will not display in the app until the end user clears their browser cache. This would not be an issue if this was not a publicly available app. Is there something that can be done so the image will update in the app but eliminate the need to clear the cache data and change the file name?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @ChristinaNeal - I do not quite get the part about whether it is the image won't display or the text/file name (I assume you are referring to the hover text?) does not show. Is it possible to share more specific app or configuration details?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @TonghuiMing, it is the new image that will not display. The app will display the original image if the user has opened the app in their browser. If the user has never opened the app before, the new image will display without any issues. It appears to be more of a browser issue than the app itself but I was wondering if there was a setting or workaround that can be done to avoid this issue?
Here is a link to the app: https://experience.arcgis.com/experience/f5bcfc0db20247998ab1e6dcdd105209
1. In file explorer we will replace outdated photos with new photos when they become available. We will keep the file name the same. For example, 1584_Photo.jpg will stay 1584_Photo.jpg even though the image has been replaced.
2. In the feature service attribute table, the Picture URL will remain the same since the file name did not change in file explorer.

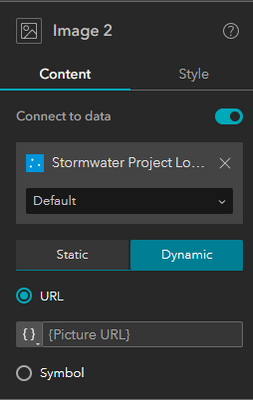
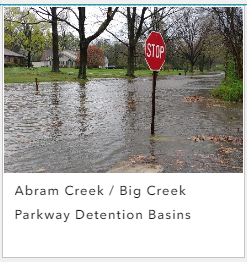
3. In the Experience Builder List Widget, there is an image that is dynamic using the Picture URL field.
4. The photo will not update in the list widget until the browser cache is cleared.
Please let me know if you need more details! Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @ChristinaNeal, thank you for the details. This is an interesting case and we will take a further look.
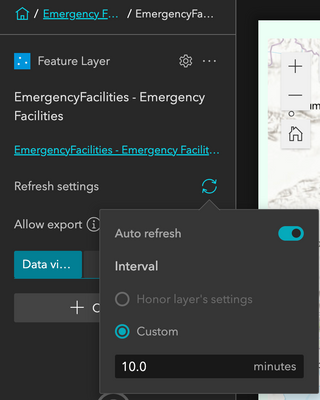
In the meantime, I wonder if the auto-refresh function for data settings will help with the issue:
This will refresh the data without the need to refresh the browser.
Also, I wonder if refreshing the app will update the images, or if you can achieve so only with cache clearing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@TonghuiMing I have tried refreshing the app as well as closing and reopening the browser but that did not help. I will try applying the auto refresh and see if that works. Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@TonghuiMing the auto-refresh did not work either.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@ChristinaNeal Thanks for the details. We will take a look at this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Noticing this is still an issue, bumping to see if there has been a fix yet.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The images cannot be accessed now:
https://neogis.neorsd.org/storymap/sw_design_construction/1584_Photo.jpg
According to the description, I guess that the image server used a strong cache policy(max-age, expire, or vary).
Since the image sources could change frequently, the image server should have adopted a negotiate cache policy(Etag or Last-Modified).