- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Enterprise
- :
- ArcGIS Enterprise Questions
- :
- Arcade expression using Intersect to return fields...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Arcade expression using Intersect to return fields in popup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have two layers - valves (points) and merged_asbuiltswlinks (polygons). In the latter, there are multiple overlapping polygons, each representing the extent of an individual engineering plan. For any given valve, there will be multiple plans that show the particulars of that valve. These are in an Enterprise Portal running 10.9
The polygon attribute table has an attribute "asbuiltlink" which contains text (such as http://kcwagis.com/asbuilts/m2-105.pdf )
I would like the valve's popup to list out all asbuiltlink text values for the polygons it intersects (or is within).
Currently the code is only returning one of the intersecting polygon attribute values.
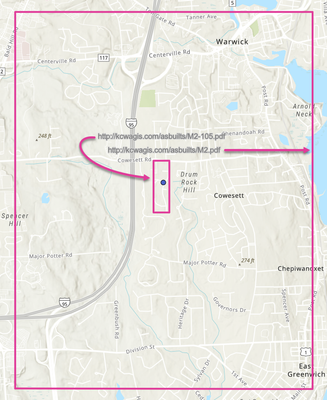
The graphic below shows the extent and overlapping nature of the polygons with the valve.
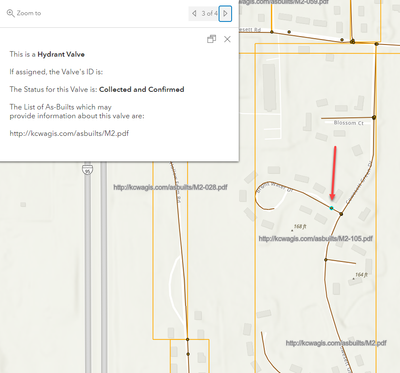
This next graphic shows the popup for the same valve which intersects (or is within) both M2.pdf and M2-105, but you can see the popup is only capturing M2.pdf (the last line). It should also be listing the text for the smaller polygon M2-105
Is there any way to achieve this "full" listing? For some valves, there may be up to 5 or more overlapping polygons they fall within. Here is the current code (written with lots of help from various arcade blogs!):
_______________
var theValveID = $feature.ValveID
var theValveType = $feature.VALVE_TYPE
var theValveStatus = $feature.Status
// Get the intersecting features from "merged_asbuiltswlinks"
var asBuiltLinksFS = FeatureSetByName($map, "merged_asbuiltswlinks", ['AsBuiltLink'], true)
var allLinks = Intersects($feature, asBuiltLinksFS)
// Initialize an empty array to store the links
var linkArray = []
// Iterate over the intersecting features and add the links to the array
for (var link in allLinks) {
linkArray = Concatenate(linkArray, link.AsBuiltLink, '\n')
}
// Return the array of links
return linkArray
Thank you!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You're nearly there! To get the links to come in as clickable links, you need to use an Arcade popup element.
You'll want to move that linkArray = line out of the loop, though, otherwise you'll keep re-assigning it and lose values. That's why you're only getting the last item.
// Get the intersecting features from "merged_asbuiltswlinks"
var asBuiltLinksFS = FeatureSetByName(
$map,
"merged_asbuiltswlinks",
['AsBuiltLink'],
false
)
var allLinks = Intersects($feature, asBuiltLinksFS)
// Initialize an empty array to store the links
var linkArray = []
// Iterate over the intersecting features and add the links to the array
for (var link in allLinks) {
var l = `<a href="${link.AsBuiltLink}">${link.AsBuiltLink}</a>`
Push(linkArray, l)
}
return {
type : 'text',
text : Concatenate(linkArray, '\n')
}
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
THANK YOU Josh! My popups are now working as hoped for! I appreciate this a great deal!😁
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You're nearly there! To get the links to come in as clickable links, you need to use an Arcade popup element.
You'll want to move that linkArray = line out of the loop, though, otherwise you'll keep re-assigning it and lose values. That's why you're only getting the last item.
// Get the intersecting features from "merged_asbuiltswlinks"
var asBuiltLinksFS = FeatureSetByName(
$map,
"merged_asbuiltswlinks",
['AsBuiltLink'],
false
)
var allLinks = Intersects($feature, asBuiltLinksFS)
// Initialize an empty array to store the links
var linkArray = []
// Iterate over the intersecting features and add the links to the array
for (var link in allLinks) {
var l = `<a href="${link.AsBuiltLink}">${link.AsBuiltLink}</a>`
Push(linkArray, l)
}
return {
type : 'text',
text : Concatenate(linkArray, '\n')
}
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
THANK YOU Josh! My popups are now working as hoped for! I appreciate this a great deal!😁