- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Dashboards
- :
- ArcGIS Dashboards Questions
- :
- HTML created conditional pop-ups do not seem to re...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
HTML created conditional pop-ups do not seem to respect formatting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey everyone,
Background
In a WebMap I have, I edited the pop-ups using HTML in order to conditionally show a field based on the results of a previous field.
This feature layer refers to a layer from Survey123 points. In that survey, there is a section that is only applicable to be filled if the Province in question is "Alberta". Thus, those sections in the survey show conditionally.
I wanted the pop-ups to also reflect this so that the Alberta only questions do not show for every feature regardless of location. I achieved this via HTML, however the issue I'm facing now is that by making those fields conditional in the pop-up, formatting no longer seems to be respected.
Note that some information was removed/altered from the codes and screenshots for confidentiality.
To achieve this, the first step was creating an expression to check if the Province is Alberta.
var province = $feature.prov_state
IIf(Find("AB", province) == 0, "block", "none")
In this case, "block" means to show the section, and "none" means to hide it. Method was gathered from this thread.
Then, in the HTML code for the pop-up, I added the expression as a display attribute for the applicable elements.
<div style="background-color:#e91d2d;color:#ffffff;display:{expression/expr0};padding:5px;text-align:center;">
<strong>Alberta Point</strong>
</div>
This makes the divider only show if the feature is in Alberta.
I did the same for the actual table contents:
<figure class="table">
<table style="display:{expression/expr0};table-layout:fixed;width:100%;">
<tbody>
<tr valign="top">
<td style="padding:2px 10px 2px 2px;text-align:right;width:50%;">
AB Point Field A
</td>
<td style="padding:2px;text-align:left;width:50%;">
<strong>{ab_field_a}</strong>
</td>
</tr>
</tbody>
</table>
</figure>
Problem
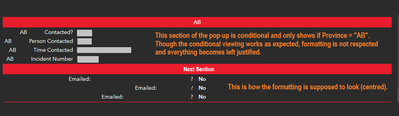
Though formatting worked fine in the pop-up, in the dashboard for this data, none of the formatting was respected, and everything was left aligned (see screenshot 1).
Note that in addition to not working in the dashboard, there is an additional field that doesn't respect formatting in either the map viewer pop-up or the dashboard viewer.
That item is a conditional field that lives in a table where all other fields are not conditional. To apply the conditional expression, I added the display attribute in the <tr> tag for the field as opposed to the table tag:
<tr style="display:{expression/expr0};" valign="top">
<td style="padding:2px 10px 2px 2px;text-align:right;width:50%;">
AB Notified
</td>
<td style="padding:2px;text-align:left;width:50%;">
<strong>{notify_ab}</strong>
</td>
</tr>
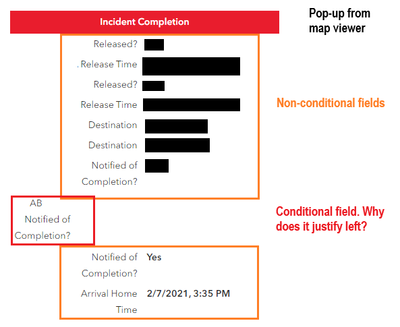
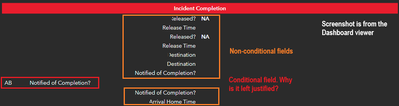
As seen in the second (map viewer pop-up) and third (dashboard) screenshots, the text-align calls are not respected and everything is pushed left.

Questions
Is it not possible for HTML tags to retain formatting when conditional expressions are added to it?
Is there a limitation for dashboards to not respect HTML formatting for conditional expressions?
Furthermore, why does formatting seem to be respected (at least in map viewer) when the conditional expression is added to the overall table (<table> tag), but not when it's added to individual rows of a table (<td> tag)?
I should preface this by saying I have quite basic HTML and Arcade experience. Hopefully I'm just missing something obvious.
An excerpt of the HTML code for the conditional table and the non-conditional table with a single conditional field is attached as a zip file (forums wouldn't let me upload as txt or html). Note that field and display names have been changed for confidentiality.
Any help is appreciated. Thanks in advance!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In the other thread I had in ArcGIS Online forum linked HERE.
User, @JohannesLindner provided a solution! Pasted below. Thanks a bunch Johannes!
----------------------------------------------------------------------------------
Is it not possible for HTML tags to retain formatting when conditional expressions are added to it?
The CSS display attribute has many possible values. Take a look: CSS display property (w3schools.com)
It's important to choose the right one. You are using block. This basically displays the element as though it were a paragaph (<p> tag), which probably messes with the formatting.
Try to use
- "display: table;" for the table conditional
- "display: table-row" for the tr conditional
Is there a limitation for dashboards to not respect HTML formatting for conditional expressions?
There are some limitations for what you can do with HTML in ArcGIS products. But this doesn't seem like one of them.
why does formatting seem to be respected (at least in map viewer) when the conditional expression is added to the overall table (<table> tag), but not when it's added to individual rows of a table (<td> tag)?
Rendering HTML and CSS is a tricky thing. Every browser does it a little differently, and as you discovered, even apllications from the same vendor can handle it differently. For us non-web-developers, these corner cases often come down to trial and error.
Have a great day!
Johannes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In the other thread I had in ArcGIS Online forum linked HERE.
User, @JohannesLindner provided a solution! Pasted below. Thanks a bunch Johannes!
----------------------------------------------------------------------------------
Is it not possible for HTML tags to retain formatting when conditional expressions are added to it?
The CSS display attribute has many possible values. Take a look: CSS display property (w3schools.com)
It's important to choose the right one. You are using block. This basically displays the element as though it were a paragaph (<p> tag), which probably messes with the formatting.
Try to use
- "display: table;" for the table conditional
- "display: table-row" for the tr conditional
Is there a limitation for dashboards to not respect HTML formatting for conditional expressions?
There are some limitations for what you can do with HTML in ArcGIS products. But this doesn't seem like one of them.
why does formatting seem to be respected (at least in map viewer) when the conditional expression is added to the overall table (<table> tag), but not when it's added to individual rows of a table (<td> tag)?
Rendering HTML and CSS is a tricky thing. Every browser does it a little differently, and as you discovered, even apllications from the same vendor can handle it differently. For us non-web-developers, these corner cases often come down to trial and error.
Have a great day!
Johannes