- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Dashboards
- :
- ArcGIS Dashboards Questions
- :
- Dashboard Table - customize element width - Fit To...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Dashboard Table - customize element width - Fit To Data/Fit To Element
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is it possible to set a table element size within the arcade code?
I currently have my dashboard table set up to fit to data. But I am seeing some issues with this layout. When there is an abnormally long description for the location, it pushes the fields to the far right end off the screen. I enabled hover text so that they can hover to see the full text as a work around. I tried changing the layout to fit to element, which sets each column to an equal size. In doing so, columns like the first two that should be much narrower since they’re a single numeric values, are the same size as all the others. Not ideal..
It would be nice to set each column width manually within arcade and then utilize hover text for those records that are greater than the visible width.
An alternate would be to try and wrap text within the location column if it is over a certain length.
Please share if you have any alternate ideas!
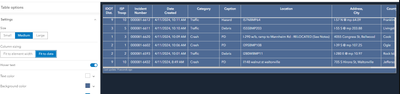
FIT TO DATA:
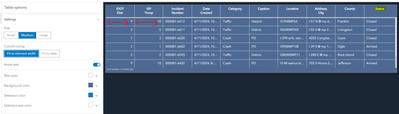
FIT TO ELEMENT:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
This is a bit of a late response, but I had the same problem and discovered at least how to wrap the text!
In the "Values" section of the Table configuration, you can enable "Advanced formatting". This looks a bit onerous to begin with, but it's relatively simple. Each column is represented by a bunch of settings, and each bunch of settings is grouped under your column header field name.
Find the one you want, and where is says "displayText : $datapoint.your_value_here" you can add the following (take all the characters on the next line):
`<div style="text-wrap: wrap;">${
put that before "$datapoint.your_value_here"
then put the following after:
}</div>`
the whole line should look like this:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
now my table rows are way too tall. any suggestions?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Having the same issue now. Did you find a solution to this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Need Dashboard Word Wrap to table cell contents an... - Esri Community