- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Dashboards
- :
- ArcGIS Dashboards Questions
- :
- Re: Dashboard/Indicator and Arcade
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Background - using Dashboard and the indicator widget. When the widget has no data, the return is no data. Instead I would like to return a zero, "0". Now with Arcade ability, I thought I might be able to do this, but need your help. Here is what I have tried.
Using the below, I get "Unexpected Token If". I wonder if this is because "If" is not listed in the function list.
return {
//textColor:'',
//backgroundColor:'',
topText: If ($datapoint["sum_number_of_citations_issued"] > '0'){
return '$datapoint["sum_number_of_citations_issued"]';
} else if ($datapoint["sum_number_of_citations_issued"] < '0'){
return '0';
}
topTextColor: '#ffffff',
topTextOutlineColor: '',
topTextMaxSize: 'medium',
//middleText: '',
//middleTextColor: '',
//middleTextOutlineColor: '',
//middleTextMaxSize: 'large',
//bottomText: '',
//bottomTextColor: '',
//bottomTextOutlineColor: '',
//bottomTextMaxSize: 'medium',
//iconName:'',
//iconAlign:'left',
//iconColor:'',
//iconOutlineColor:'',
//noValue:false,
//attributes: {
//attribute1: '',
// attribute2: ''
// }
}
I also tried:
IIf($datapoint["sum_number_of_citations_issued"] < 1, '0')
and the error I get is Syntax Error: Function signature does not match; IIF
Thank you,
Annette
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Just try
$datapoint["sum_number_of_citations_issued"]
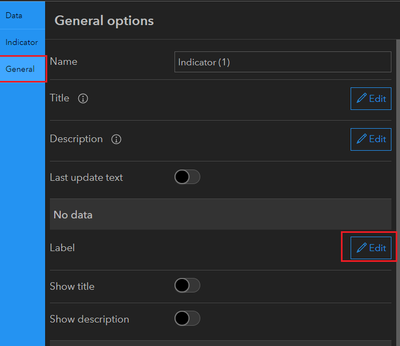
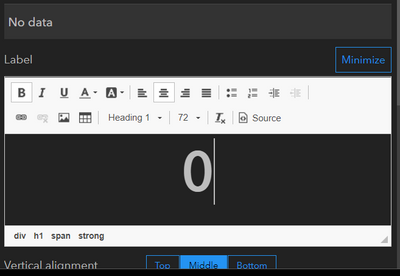
For No Data value, just change the Default Label to 0.
Think Location
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Check if the following expression works.
var s = $datapoint["sum_number_of_citations_issued"]
IIF(s < 1, 0, s)
Think Location
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
States unexpected token var. Am I putting it in the wrong place. This is the indicator widget on dashboard. I then removed it and placed the two lines at the top, but I wasn't sure what to put after topText: .
Thank you for your help.
return {
//textColor:'',
//backgroundColor:'',
topText: var s = $datapoint["sum_number_of_citations_issued"]
IIF(s < 1, 0, s)
topTextColor: '#ffffff',
topTextOutlineColor: '',
topTextMaxSize: 'medium',
//middleText: '',
//middleTextColor: '',
//middleTextOutlineColor: '',
//middleTextMaxSize: 'large',
//bottomText: '',
//bottomTextColor: '',
//bottomTextOutlineColor: '',
//bottomTextMaxSize: 'medium',
//iconName:'',
//iconAlign:'left',
//iconColor:'',
//iconOutlineColor:'',
//noValue:false,
//attributes: {
// attribute1: '',
// attribute2: ''
// }
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Just try
$datapoint["sum_number_of_citations_issued"]
For No Data value, just change the Default Label to 0.
Think Location
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you so much! Is this a new feature with 10.9.1 or have I been blind! So easy. I knew it had to be. Thank you, thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This solution has a limitation. If the backgroundColor property is being used to define a specific color for the indicator's background, there doesn't seem to be a way to display the No Data label and keep the indicator's background color. When the no data label is displayed, the indicator color will also change to the "element background color" defined on the dashboard's theme, which is not ideal.