- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Dashboards
- :
- ArcGIS Dashboards Questions
- :
- ArcGIS Online / Operations Dashboard - List add pi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
ArcGIS Online / Operations Dashboard - List add picture based on attribute
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
I'm using Operations Dashboard to show a hosted point features service. I'm also using the List element to show the features of the layer.
One of the fields is called status and it uses a domain (Not Deployed, In progress, Completed).
The mobile users using Collector will update the status of those points.
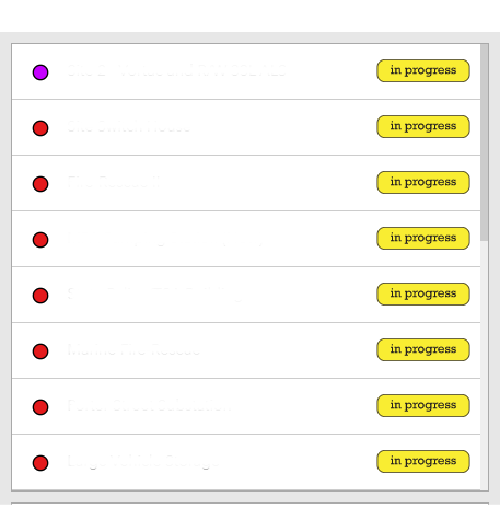
I would like to have a picture on the side the shows the status as seen below.
So for example:
Not deployed -> not_deployed.svg
In progress -> inprogress.svg
Completed -> completed.svg

I know that in the popups you can create an arcade expression with IIF statements that can show different pictures depending on the status.
Is there a way to do that on the List element?
I tried using a src="https://...../"&{Status} but doesn't work. (not an expert on html)
Do you have any idea of how can I get this to work?
I appreciate any help.
Thank you,
Alex
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You should be able to achieve this by hosting three separate images on a website somewhere, and simply pointing the image source to the location. You were close with your example.
So you could have some images such as:
Not deployed -> https://<website>/<path>/not_deployed.svg
In progress -> https://<website>/<path>/inprogress.svg
Completed -> https://<website>/<path>/completed.svg
And the image source for the List item would look something like:
https://<website>/<path>/{status}.svg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I would like to do something similar but I can't seem to even call open my images based on the structure described here. Could you point me to more detailed information regarding how to reference an image with arcade.