- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS AppStudio
- :
- ArcGIS AppStudio Questions
- :
- Re: scale bar
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I want to add a scale bar on my app. Can someone guide me? I am making my apps using arcgis runtime 100.1
Thanks
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The scalebar from ArcGIS.AppFramework.Runtime.Controls 1.0 is based on Runtime 10.2.6 and not for 100.1.
Unfortunately, there is no official implementation available for the scalebar at Runtime100.1. Runtime hasn't provided one yet. It is in the pipeline for future release.
Hence you have to create your own. This requires some work. Also mapScale property is now a property of MapView instead of Map.
This is just an example to get started. It is not a complete implementation.
Create a new qml as ScaleBar.qml
import QtQuick 2.2
import Esri.ArcGISRuntime 100.1
Item {
id: scaleBar
property MapView map: null
signal clicked()
signal doubleClicked()
implicitWidth: 100
implicitHeight: 50
width: 100
height: 50
Component.onCompleted: {
if (!map && parent && parent.objectType && parent.objectType === "MapView") {
map = parent;
}
}
QtObject {
id: internal
property real segmentWidth: scaleBar.width / 4
property real segmentHeight: scaleBar.width * 0.05
}
Column {
width: parent.width
spacing: 0
Text {
id: scaleText
width: parent.width
text: "1:" + Math.round(map.mapScale).toLocaleString()
horizontalAlignment: Text.AlignHCenter
elide: Text.ElideRight
font {
pointSize: 10
bold: true
}
}
Item {
width: parent.width
height: internal.segmentHeight * 2
Column {
id: segmentsColumn
anchors.fill: parent
Repeater {
model: 2
Row {
id: segmentRow
property int rowIndex: index
Repeater {
model: 4
Rectangle {
width: internal.segmentWidth
height: internal.segmentHeight
color: (index + segmentRow.rowIndex) & 1 ? "white" : "black"
}
}
}
}
}
Rectangle {
anchors {
fill: segmentsColumn
}
color: "transparent"
border {
color: "black"
}
}
}
Row {
width: parent.width
Repeater {
model: 3
Text {
text: "d" + index
width: parent.width / 2
horizontalAlignment: Text.AlignLeft
font {
pointSize: 10
bold: true
}
}
}
}
Text {
width: parent.width
text: qsTr("units")
horizontalAlignment: Text.AlignHCenter
elide: Text.ElideRight
font {
pointSize: 10
bold: true
}
}
}
MouseArea {
anchors.fill: parent
onClicked: {
scaleBar.clicked();
}
onDoubleClicked: {
scaleBar.doubleClicked();
}
}
}
In your app add this Scalebar
ScaleBar{
anchors.left: mapView.left
anchors.bottom: mapView.bottom
anchors.margins: 10 * scaleFactor
map:mapView
}
For units you can use
map.spatialReference.unit.displayName. Some more work needs to be done to calculate d0, d1, d2 values to change dynamically.
You can choose to work more on this or wait until the official implementation from Runtime becomes available.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Aneequa,
It's implemented in the Runtime.Controls lib or namespace.
So import ArcGIS.AppFramework.Runtime.Controls 1.0 in your qml file first
and implement as below along with desired supported properties and behaviour on the scalebar
For example:
ScaleBar {
anchors {
left: parent.left
leftMargin: 40
bottom: parent.bottom
bottomMargin: 55
}map: safetyAlertMap
visible: true
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Kaushik,
Can you please tell me where I can find the documentation for this? I'd like to tweak it a bit.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I will share the formal doc as soon as I find it, in the mean time though - does F2 on the "ScaleBar" work for you in Qt Creator IDE? That should take you to the source - ScaleBar.qml.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
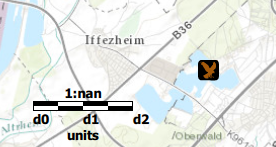
No it doesn't. QT creater shows no information on scale bar. Also this is the scale bar I get - which shows no information.
I also feel that import ArcGIS.AppFramework.Runtime.Controls 1.0 is not entirely compatible with arcgis runtime 100.1

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The scalebar from ArcGIS.AppFramework.Runtime.Controls 1.0 is based on Runtime 10.2.6 and not for 100.1.
Unfortunately, there is no official implementation available for the scalebar at Runtime100.1. Runtime hasn't provided one yet. It is in the pipeline for future release.
Hence you have to create your own. This requires some work. Also mapScale property is now a property of MapView instead of Map.
This is just an example to get started. It is not a complete implementation.
Create a new qml as ScaleBar.qml
import QtQuick 2.2
import Esri.ArcGISRuntime 100.1
Item {
id: scaleBar
property MapView map: null
signal clicked()
signal doubleClicked()
implicitWidth: 100
implicitHeight: 50
width: 100
height: 50
Component.onCompleted: {
if (!map && parent && parent.objectType && parent.objectType === "MapView") {
map = parent;
}
}
QtObject {
id: internal
property real segmentWidth: scaleBar.width / 4
property real segmentHeight: scaleBar.width * 0.05
}
Column {
width: parent.width
spacing: 0
Text {
id: scaleText
width: parent.width
text: "1:" + Math.round(map.mapScale).toLocaleString()
horizontalAlignment: Text.AlignHCenter
elide: Text.ElideRight
font {
pointSize: 10
bold: true
}
}
Item {
width: parent.width
height: internal.segmentHeight * 2
Column {
id: segmentsColumn
anchors.fill: parent
Repeater {
model: 2
Row {
id: segmentRow
property int rowIndex: index
Repeater {
model: 4
Rectangle {
width: internal.segmentWidth
height: internal.segmentHeight
color: (index + segmentRow.rowIndex) & 1 ? "white" : "black"
}
}
}
}
}
Rectangle {
anchors {
fill: segmentsColumn
}
color: "transparent"
border {
color: "black"
}
}
}
Row {
width: parent.width
Repeater {
model: 3
Text {
text: "d" + index
width: parent.width / 2
horizontalAlignment: Text.AlignLeft
font {
pointSize: 10
bold: true
}
}
}
}
Text {
width: parent.width
text: qsTr("units")
horizontalAlignment: Text.AlignHCenter
elide: Text.ElideRight
font {
pointSize: 10
bold: true
}
}
}
MouseArea {
anchors.fill: parent
onClicked: {
scaleBar.clicked();
}
onDoubleClicked: {
scaleBar.doubleClicked();
}
}
}
In your app add this Scalebar
ScaleBar{
anchors.left: mapView.left
anchors.bottom: mapView.bottom
anchors.margins: 10 * scaleFactor
map:mapView
}
For units you can use
map.spatialReference.unit.displayName. Some more work needs to be done to calculate d0, d1, d2 values to change dynamically.
You can choose to work more on this or wait until the official implementation from Runtime becomes available.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you