- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS AppStudio
- :
- ArcGIS AppStudio Questions
- :
- Link Menu Item to Website
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Link Menu Item to Website
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey all,
I am working with the Map Tour template in App Studio. I have created a new item in the menu and am wanting to link that menu item to a website URL.
Is there documentation available that can walk me through this? Or does anyone have an example they can share?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Check out Qt.openUrlExternally()
https://doc.qt.io/qt-5/qml-qtqml-qt.html#openUrlExternally-method
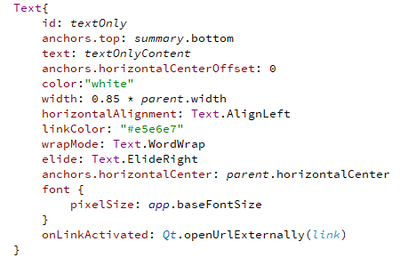
I'm using it successfully in a Text QML element like so:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks @DavidPuckett!
I would love to give this a go, but I think my biggest issue is figuring out how to correctly create the page/link and then how to link the menu item to the page/link. This may be more than can be described here as I am a newbie when it comes to programming.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @JoshBillings ,
When creating or editing a StoryMap, you can also simply add html to add a link to your story. It can look something like:
<a href="https://www.google.com" target="_blank" style="">Google Link</a>Which would produce something like the below screenshots.
Note, this approach would open the url link within the app and not launch default web browser apps. Hope this helps.
-Trevor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey @TrevorFrame,
I appreciate the reply! I am using links in the StoryMaps, for sure.
What I am trying to do here is create a menu page similar to the "About the App" menu page. This new menu page would be a "News and Updates" page that links to a site that has all of our up to date information on it. I would like it to still open in the app and not a web browser.
I think my biggest issue is figuring out how to correctly create the page and then how to link the menu item to the page. This may be more than can be described here as I am a newbie when it comes to programming.
I know I could just create a StoryMap and then put a link in a feature but thought it may be cleaner to put it in the menu since there would only be one feature.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Update:
I've created a menu item and separate page. Then copied some code from the About Page and footer to create a different version of what I was looking for. It'll work!