- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- problem Directions use geocoding service (arcgis s...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
problem Directions use geocoding service (arcgis server 10.2)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
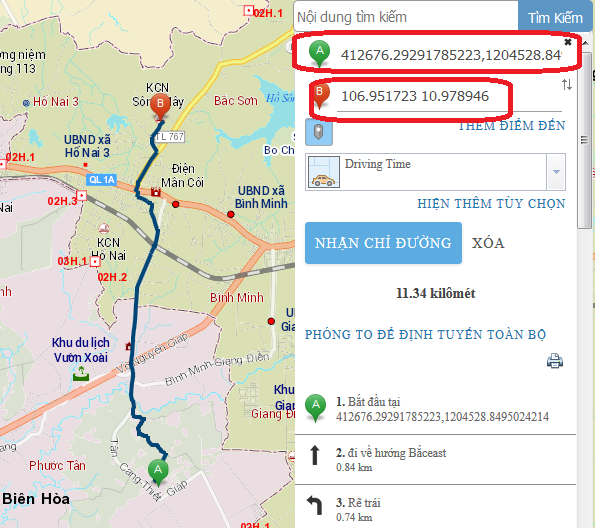
i use The Directions widget to calculate directions between two input locations, and adds a stop on each map click ( mapClickActive: true), but when i click on map then result in input is lat, long(coordinates); how to get address to input parameter Directions widget when map click?
have services geocoding(on arcgis 10.2 server) allow get address when click on map ??
i use geocoding services on arcgis 10.2 server.

my code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Directions Widget</title>
<link rel="stylesheet" href="http://js.arcgis.com/3.14/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="http://js.arcgis.com/3.14/esri/css/esri.css">
<style>
html, body, #map {
height:100%;
width:100%;
margin:0;
padding:0;
}
body {
background-color:#FFF;
overflow:hidden;
font-family:"Trebuchet MS";
}
</style>
<script src="http://js.arcgis.com/3.14/"></script>
<script>
require([
"esri/map", "esri/tasks/locator","esri/dijit/Directions", "esri/dijit/Search","esri/layers/FeatureLayer",
"dojo/parser",
"dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dojo/domReady!"
], function(
Map, Locator, Directions, Search,FeatureLayer,
parser
) {
parser.parse();
//all requests to route.arcgis.com will proxy to the proxyUrl defined in this object.
map = new Map("map", {
zoom: 0,
center: [396519, 1874207]
});
var tiled = new esri.layers.ArcGISTiledMapServiceLayer("http://localhost:port/arcgis/rest/services/XH_150715/MapServer");
map.addLayer(tiled);
var tiled1 = new esri.layers.ArcGISTiledMapServiceLayer("http://localhost:port//arcgis/rest/services/TXH_150715/MapServer");
map.addLayer(tiled1);
var directions = new Directions({
map: map,
mapClickActive: true,
routeTaskUrl: "http://localhost:port//arcgis/rest/services/Net/network011/NAServer/Route",
geometryTaskUrl: "http://localhoost:6080/arcgis/rest/services/Utilities/Geometry/GeometryServer",
travelModesServiceUrl: "http://utility.arcgis.com/usrsvcs/servers/cdc3efd03ddd4721b99adce219629489/rest/services/World/Utili...",
searchOptions: {
sources: [
{
locator: new Locator("http://localhost:port//arcgis/rest/services/ge/GEOCODING_SONHA_BH/GeocodeServer"),
singleLineFieldName: "SingleLine",
name: "Custom Geocoding Service",
placeholder: "Search Geocoder",
maxResults: 3,
maxSuggestions: 20,
enableSuggestions: true,
minCharacters: 0
}
]
}
},"dir");
directions.startup();
});
</script>
</head>
<body class="claro">
<div data-dojo-type="dijit/layout/BorderContainer"
data-dojo-props="design:'headline', gutters:false"
style="width:100%;height:100%;">
<div data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'right'"
style="width:250px;">
<div id="dir"></div>
</div>
<div id="map"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'center'">
</div>
</div>
</body>
</html>