- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Is it possible to set default values for fields wi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Is it possible to set default values for fields with the Editor widget?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm exploring using the Editor widget (with version 4.12) in a web map. This web map asks users to draw a polygon, then attribute the polygon with comment text and contact info. There are 6 fields for the user to fill out.
Since I'm asking folks to add multiple polygons, I'd like to cut down on the amount of typing they have to do by pre-populating the contact info fields. I have a splash screen that asks for this info when they first get to the web map, so it's already saved to string variables in my JS code. Can I assign these values to the text boxes in the Editor widget right after a user completes a new polygon, so they don't have to repeatedly type in these values every time they add a new feature? This seems like something that could be in the layerInfos > fieldConfig property.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The recommended way to have the Editor, or FeatureForm, automatically populate a field with a default value is to set it up on the service end. There is the ability to set default values for a field. The FeatureForm (which is what the Editor uses) recognizes what is stored within the service and uses that.
HTH
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Also, I forgot to mention that this is something that we may be able to implement on the API level for those fields that do not have set default values. Server rules would still override anything set on the client, but in those cases where there isn't anything on the field, this could be useful. We've added it as a possible enhancement for a future release.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I actually had a similar question and discovered through the Update FeatureLayer using applyEdits() sample that when a new feature is created you can set attribute values which then are populated in the FeatureForm. I have extended this sample to much success for my needs which included populating lat/lon & elevation for new points.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ed Dempsey Would you have an example of this with the edit widget? I can see how to set a default value in the example you linked to but I'm not sure how to do it using the Edit Widget. Maybe my only option is to make my own Feature Form and use FeatureLayer.applyEdits() ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@HeatherGonzago in v3 of the api the FeatureLayer had a before-apply-edits event. I have used that before to populate default values into fields. In v4 the FeatureLayer does not have this event. Setting up defaults in the service is not really a great solution if you want to get those defaults from your application. I'm using v4.19 now. Did the possible enhancement you mentioned above get implemented yet? It seems like this should be something pretty simple to do.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Heather any update on this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
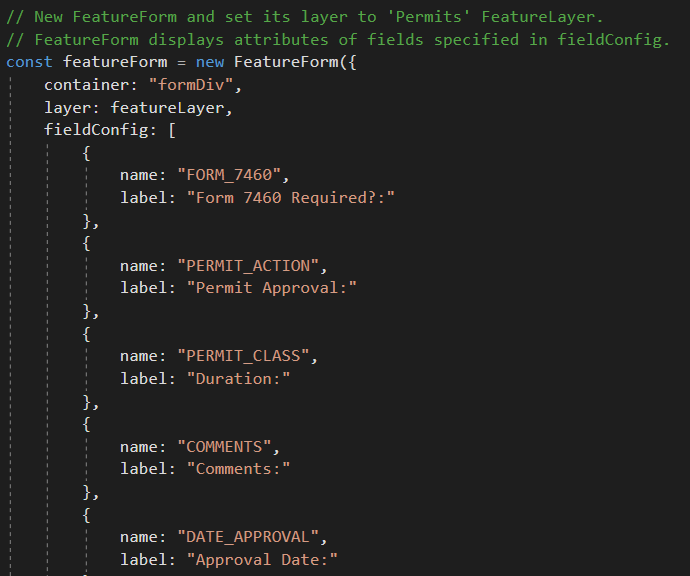
You're on the right path. You want to create a Feature Form, such as this:

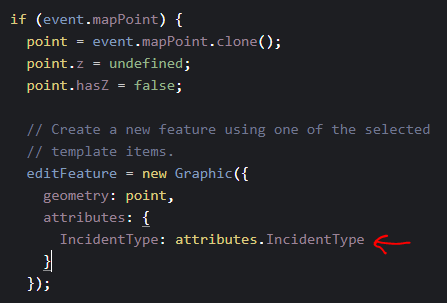
Then in the Edit widget, when the user selects a template to create a new feature, I used the "click" event to populate the default values, see below. My code is just an extension of the sample referenced in the original post.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the reply! I'm following you now. Just so I'm clear, (I think we may be using different terminology), you're not actually using the Editor Widget (Editor | ArcGIS API for JavaScript 4.16 ) to add features, but rather using a custom feature form to instead?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
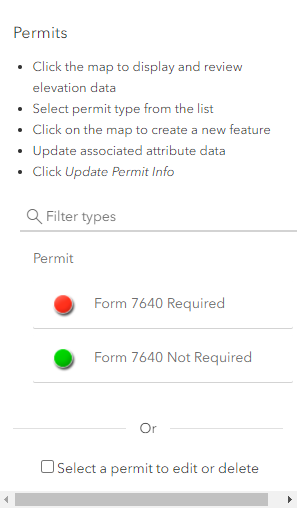
So in my app, I'm actually using both. It starts with the Editor widget where my feature templates are shown. In this case the feature layer is stored in AGOL:

Once a user selects a feature template and clicks on the map, the FeatureForm is then displayed, see below. In my sample, I'm actually grabbing elevation from a DEM to prepopulate the FeatureForm for the user. That's the code in the 2nd screenshot in the previous reply. Hope that helps.
