- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- JavaScript で実現できるデータ ビジュアライゼーション
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
JavaScript で実現できるデータ ビジュアライゼーション
こちらは、ArcGIS アドベント カレンダー 2024 の 20 日目の記事です。他の記事もぜひご覧ください。
はじめに
GIS の大きな目的のひとつとして、データの可視化(データ ビジュアライゼーション)という側面があります。GIS データを地図上にどのように表現するかは、データの持つ情報の直感的な理解や、様々な意思決定の助けになります。
ArcGIS Maps SDK for JavaScript にはデータの可視化に関する様々な方法が用意されています。今回は ArcGIS Maps SDK for JavaScript に用意された様々なデータの可視化方法をデモ アプリケーションとあわせてご紹介します。
JavaScript でデータの表現を変更する
ArcGIS Maps SDK for JavaScript では様々な GIS データおよび GIS サービスをレイヤーとしてマップ上に表示することができ、そのレイヤーの表現を変更する方法として多くのアプローチが用意されています。
レンダラーとシンボル
レイヤーの表現を変更する最も基本的な方法は、レンダラー (Renderer) とシンボル (Symbol) という 2 つのクラスを使用する方法です。
レンダラーはレイヤーの表現方法を担当しており、「すべてのフィーチャを一律に同じ表示とする」や「属性値の大小に応じて色を変える」などを定義します。
レンダラーによって定義された表現方法に対して、具体的な色を設定するものがシンボルです。これら 2 つのクラスを使用することで、マップ上に表示されるレイヤーの表現を変更することができます。
VisualVariables
レンダラーに用意されている visualVariables プロパティを使用すると、レンダラーによる表現方法の定義に加えて、カラー ランプ、大きさ、透過、回転の設定を追加することができ、レンダラーによる表現を補強することができます。
FeatureEffect
レイヤーの effect プロパティを使用すると、CSS の filter に該当する表現をレイヤーに付与することができます。グレースケールやぼかしを入れるブラーといった、レンダラーやシンボルのみでは実現できない表現を実現できます。
また、FeatureEffect は ArcGIS Maps SDK for JavaScript ではなく CSS の filter を利用していることから、タイル レイヤーのようなレンダラー プロパティを持たない、または変更できないレイヤーに対しても設定できるという点が大きな特徴です。
FeatureEffect は ArcGIS Maps SDK for JavaScript バージョン 4.31 現在、2D マップでのみ使用可能です。
デモ アプリケーション
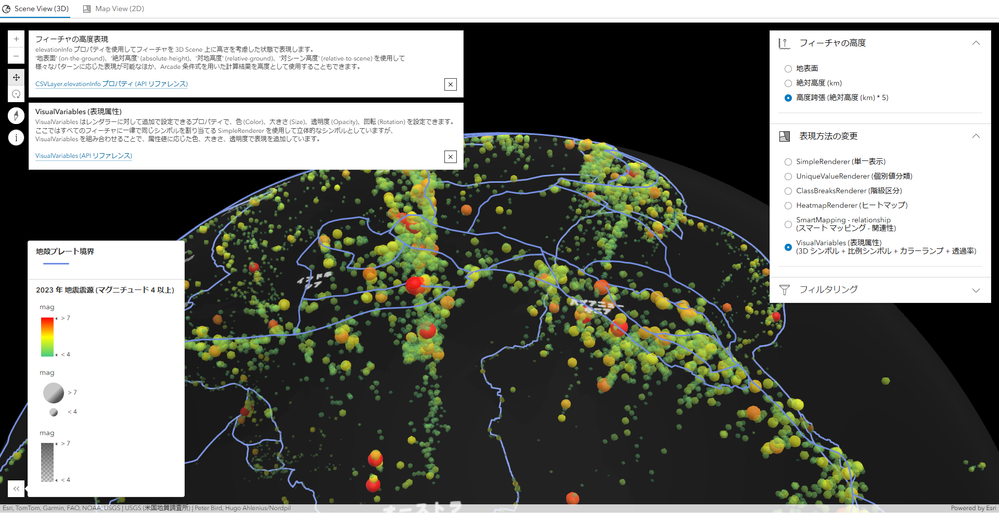
ここまでご紹介してきました様々な設定について、実際の動作を確認できる Web アプリケーションを作成しました。「ArcGIS で実現できるデータ ビジュアライゼーション」から、ぜひ確認してみてください。
このアプリケーションでは USGS (米国地質調査所) より公開されている、2023 年に発生したマグニチュード 4 以上の地震の震源のデータ (ポイント) と、ArcGIS Living Atlas に公開されている地殻プレートの境界データ (ライン) を使用しています。この震源のデータに対して設定可能な地図表現を 3D、2D それぞれのアプリケーションで確認できます。
画面右上のアコーディオン メニューを展開し、ボタンから設定を変更するとアプリ上のレイヤーに設定が適用されます。画面左上には適用された設定の簡単な説明と API リファレンスへのリンクも表示されますので、あわせてご参考ください。
また、このアプリケーションではユーザー インターフェイスのほとんどを Calcite Design System を使用して作成しています。Calcite Design System は Esri の用意しているユーザー インターフェイス作成用の Web コンポーネントです。コンポーネントによって用意された独自の HTML タグを使用することで、簡単にアプリケーションのインターフェイスを構築できます。Calcite Design System については ArcGIS 開発者コミュニティでも何度かご紹介しておりますので、詳しくはそちらもご覧ください。
まとめ
本記事では ArcGIS Maps SDK for JavaScript に用意されているデータの可視化の方法をデモ アプリケーションも交えてご紹介しました。今回は主要なデータとしてポイント データを使用しましたが、たとえば風向きの表現に代表されるベクトル場レンダラーが設定されるラスター データであれば、フロー レンダラーというアニメーションで方向と強度を表現できるレンダラーが使用できるなど、ご紹介できていない表現がまだまだあります。ArcGIS Maps SDK for JavaScript には、すぐに動作を確認できるサンプルも用意されていますので、ぜひご確認ください。
参考リンク
- ESRIジャパン Web サイト
ArcGIS Maps SDK for JavaScript - Esri 社 (米国) Web サイト
ArcGIS Maps SDK for JavaScript
サンプル コード - ArcGIS Developers 開発リソース集
ArcGIS Maps SDK for JavaScript