- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- MultipleDefine error while executing Heat Map tool...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
MultipleDefine error while executing Heat Map tool from ArcGIS javascript API
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
i have an app made in js that works with arcgis and it looks like:
require([
"dojo/_base/array",
"esri/geometry/Circle",
"esri/Color",
"esri/symbols/SimpleFillSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/symbols/PictureMarkerSymbol",
"esri/symbols/SimpleMarkerSymbol",
"esri/renderers/SimpleRenderer",
"esri/renderers/UniqueValueRenderer",
"esri/tasks/StatisticDefinition",
"esri/geometry/geometryEngine",
"esri/graphic",
"dijit/registry",
"esri/tasks/query",
"esri/tasks/QueryTask",
"esri/tasks/RelationshipQuery",
"esri/SpatialReference",
"esri/map",
"esri/lang",
"esri/dijit/InfoWindow",
"esri/InfoTemplate",
"dijit/layout/ContentPane",
"dijit/layout/TabContainer",
"esri/layers/GraphicsLayer",
"esri/layers/FeatureLayer",
"esri/geometry/Point",
"esri/tasks/FeatureSet",
"esri/dijit/BasemapToggle",
"esri/dijit/HomeButton",
"esri/dijit/LayerList",
"esri/dijit/Search",
"dojo/_base/connect",
"dojo/dom-style",
"dojo/dom",
"dojo/on",
"dojo/dom-construct",
"dojo/dom-class",
"dojo/number",
"esri/renderers/HeatmapRenderer",
"dojo/domReady!"
],
function(
array, Circle, Color, SimpleFillSymbol, SimpleLineSymbol, PictureMarkerSymbol, SimpleMarkerSymbol, SimpleRenderer,
UniqueValueRenderer, StatisticDefinition, geometryEngine, Graphic, registry, Query, QueryTask, RelationshipQuery, SpatialReference,
Map, esriLang, InfoWindow, InfoTemplate, ContentPane, TabContainer, GraphicsLayer, FeatureLayer, Point, FeatureSet,
BasemapToggle, HomeButton, LayerList, Search, connect, domStyle, dom, on, domConstruct, domClass, number, HeatmapRenderer
) {
map = new Map("map", {
basemap: "gray",
center: [-0.4814900, 38.3451700],
zoom: 11
});
var flay0H = new FeatureLayer(urlFlay0H, {
id: "Listing_properties_HM",
mode: FeatureLayer.MODE_SNAPSHOT,
visible: false,
outFields: ["*"]
});
map.addLayer(flay0H);
....
var HeatM = new HeatmapRenderer({
blurRadius: 4,
maxPixelIntensity: 900,
minPixelIntensity: 9,
field: "Precio"
});
var heat_btn = document.getElementById("heat_btn");
heat_btn. = click5;
function click5() {
if (flay0H.visible == false) {
flay0H.setRenderer(HeatM);
// flay0H.refresh();
flay0H.setVisibility(true);
} else {
flay0H.setVisibility(false);
}
};
....
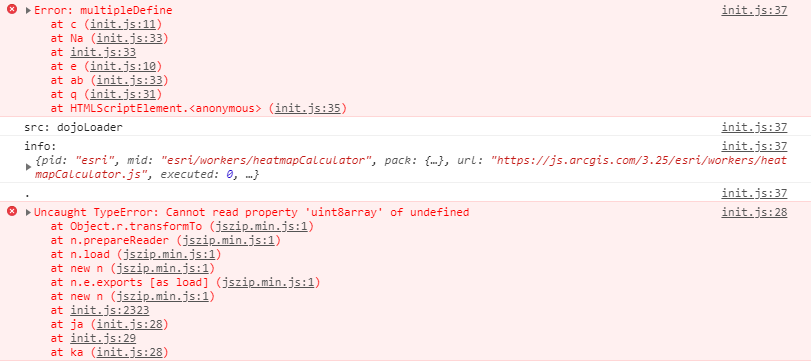
When i run the tool sometimes an error occurs and i get this message in the console:

This layer only participate in this process so i dont understand what can fail here. Any ideas?Ty.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It looks like you are using a js library called jszip? If so try loading it before you load the jsapi.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.5/jszip.min.js"></script>
<script src="https://js.arcgis.com/4.8"></script>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
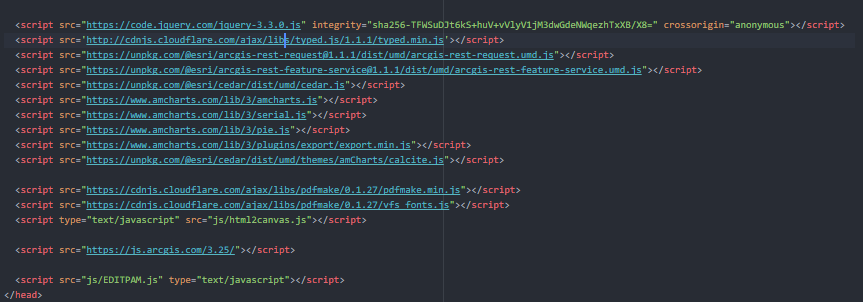
im not using that js library, my html looks like:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Can you put together a reproducible test case? If so can you post it here or email?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the reply.
Sorry, here is the test case: https://jsfiddle.net/z05d8w63/6/
The error always occurs after filtering any layer. Click on the icon of the card and write 03003 in the textbox, and then click on the icon of the flame and the error appears.