- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- CSVLayer doesn't show HeatMap in Angular 6
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
CSVLayer doesn't show HeatMap in Angular 6
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am using ArcGIS JavaScript 4.8 API and I have integrated the CSVLayer to an Angular 6 application but it is not showing up any heat map.
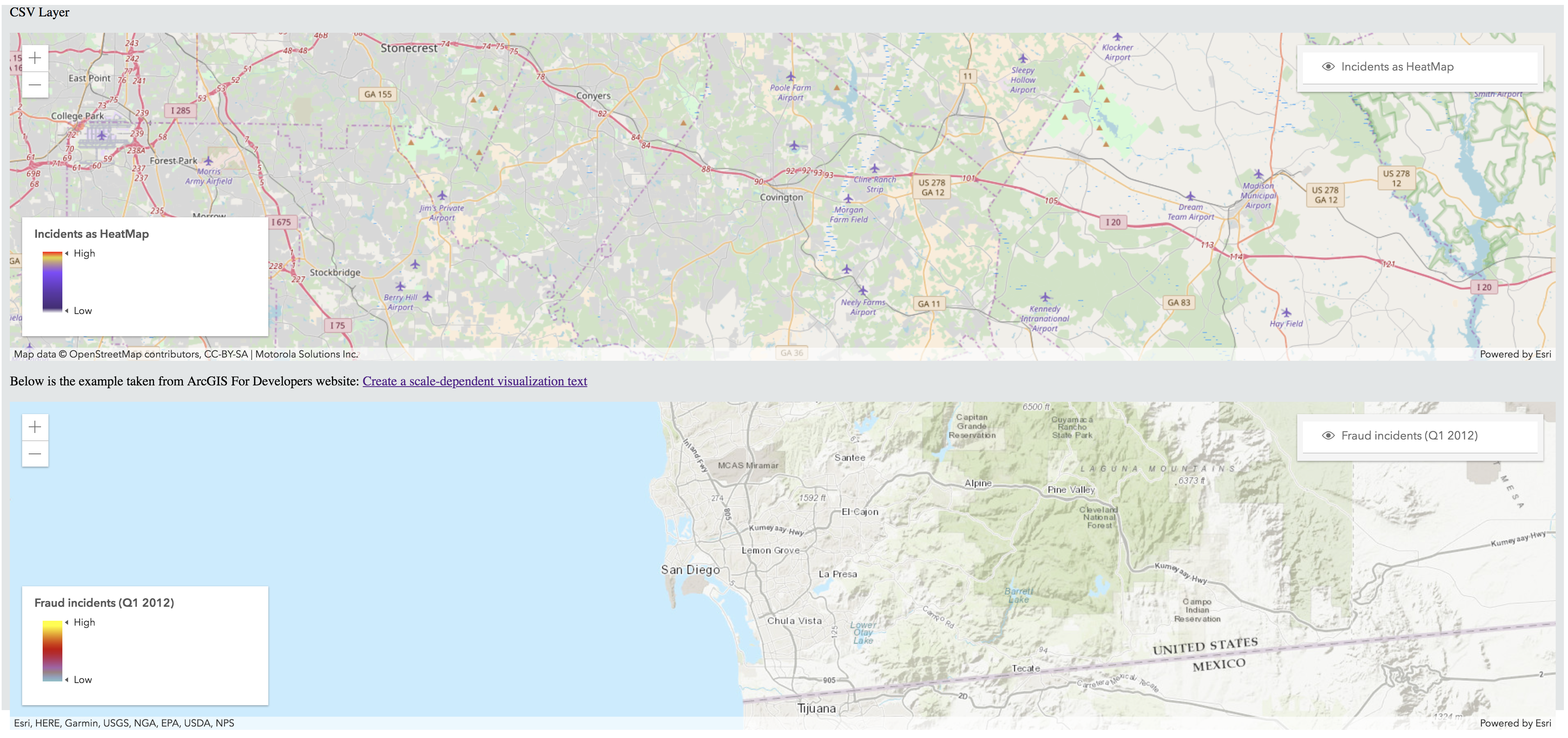
The legend shows that it is getting renderer data and heatmap is added as renderer. But no heatmap is getting shown.
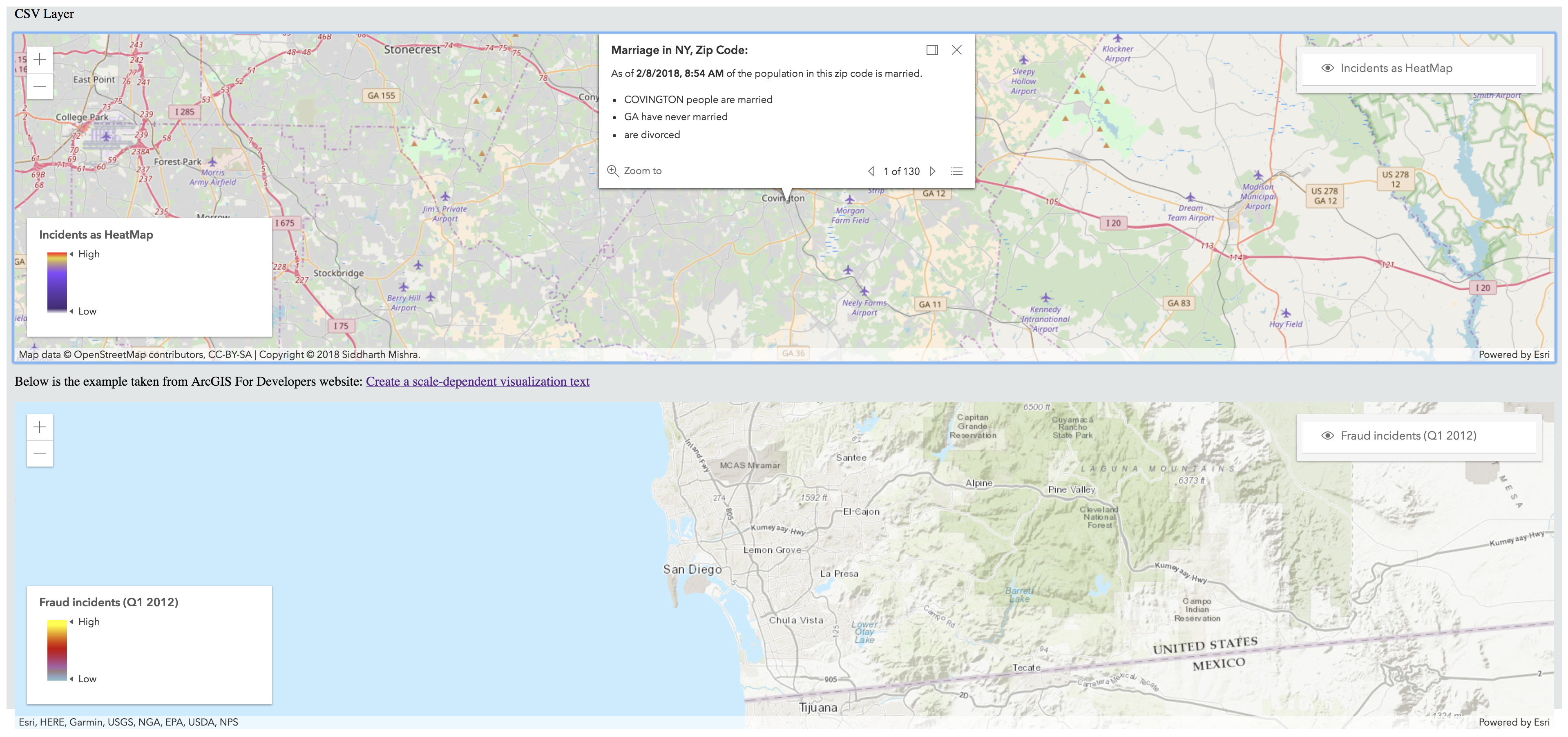
But when I click on the map where I am expecting the heatmap, I can see the PopupTemplate showing my data. An image is given below:

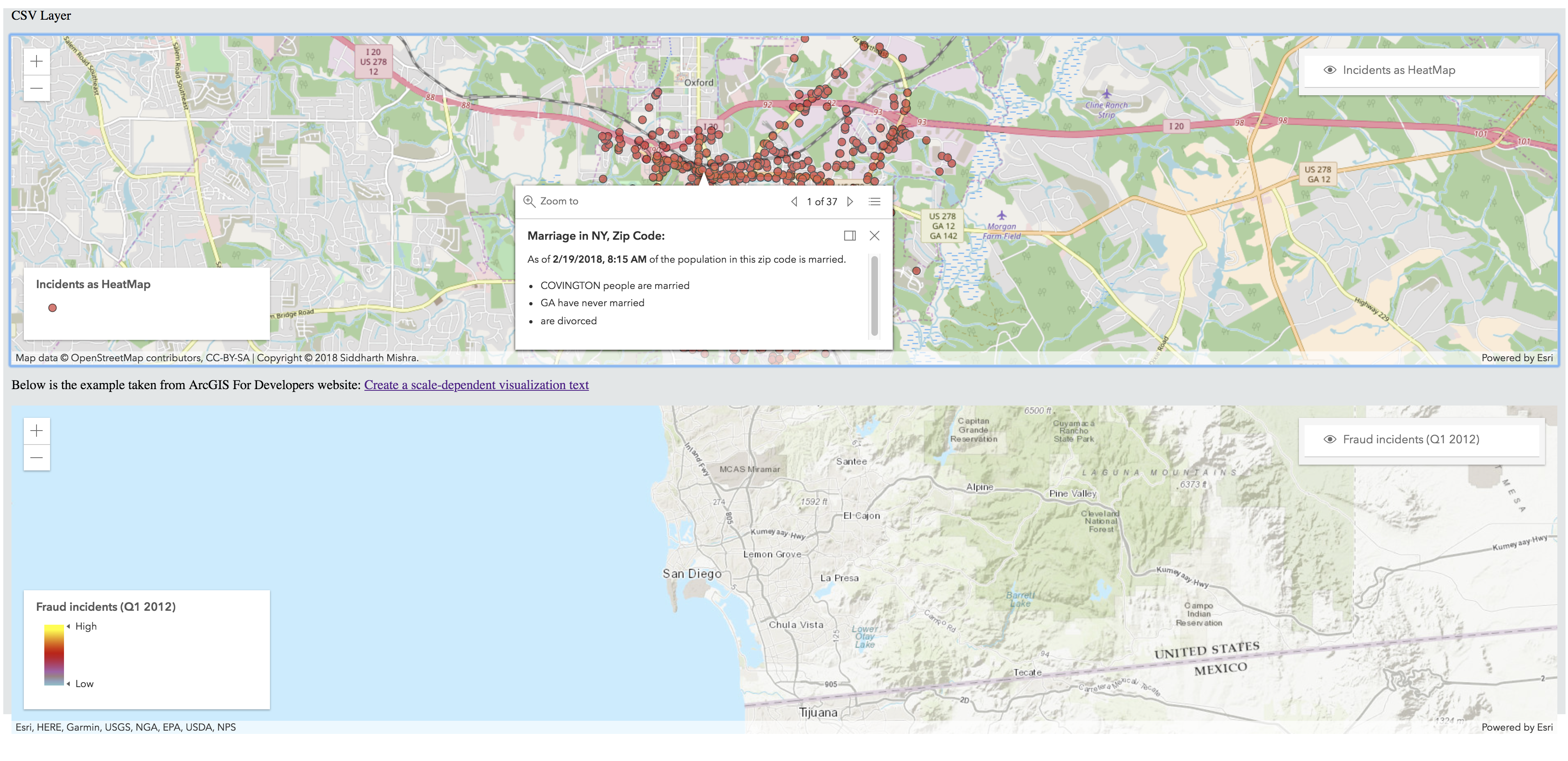
When I zoom into my CSV layer, I can see the points on the map which I have created by replacing heatmaprenderer with simplerenderer on scale event. Screenshots are given below:
No Heatmap:

After Zooming in on CSV Layer (Top one):

Also, I converted an example from the ArcGIS Website to an Angular component and tried to show it on the website. But it is also not showing up any data.
I used 'Create a scale-dependent visualization text' example from here.
My code is on GitHub. (https://github.com/SiddharthMishraPersonal/arcgis-csvlayer-example)
In the above images, you can see that the second map is not showing any heat map.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Looking at that application, I don't think you are turning on webgl in your application.
<script>
var dojoConfig = {
has: {
"esri-featurelayer-webgl": 1
}
};
</script>Heatmap renderer only works with WebGL which currently only works in CSVLayer or FeatureLayer with services from Online or server 10.6.1+.