- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Questions
- :
- Filter layers in Web Map with a URL parameter
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Filter layers in Web Map with a URL parameter
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- I have a polygon regions layer.
- I have a number of other layers that have already been pre-clipped to these regions
- The region ID is included for every feature
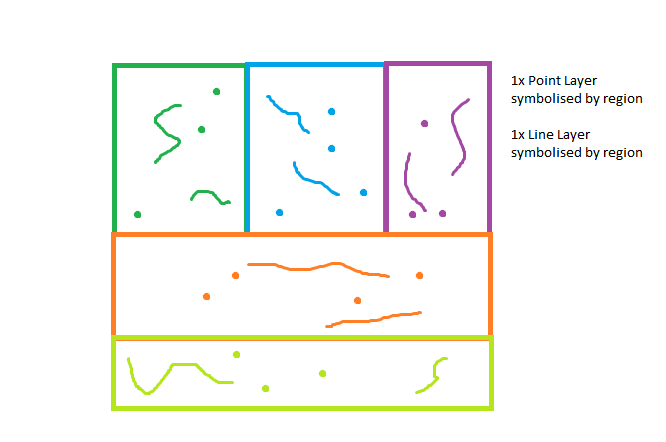
Bit like this, the boxes are the regions:

End goal:
As a user, I want to choose a region from a dropdown, and then this opens a web map/web app with only the relevant features being shown and centered into the relevant bounding box for that region.
The bit I am struggling to work out, is a good approach to do the bit in red above. Everything else is ok.
Some ideas:
- I could automate creating a series of web maps with relevant filters applied to each of the layers, and then I could use the relevant Web Map ID in a URL parameters.
- I don't like this, as will end up with lots of web maps and will be tricker if I need to update a popup/style for all of them.
- I was hoping that I could apply a filter to all of the layers in my web map purely through using a URL parameter. I do not think this is possible?
- AppBuilder might be a bit of a heavy app for this, but even with a hidden filter widget, I do not think I can use a URL parameter to call an app to filter all layers with a def query.
- If I was to go down the JS API route, it looks like I could possibly achieve what I want with featureLayer.setDefinitionExpression="regionID"
Just looking to brainstorm any ideas or send me some relevant links so I can do some homework before going down the wrong path. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is exactly what I have been looking for as well. With my research I have not found a solution other than creating individual web maps that you stated above. Hopefully someone will respond with a solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
https://community.esri.com/ideas/13316
(Implemented)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is this now possible? I see a comment "implemented" but I can't find documentation on how to feature to a subset of features based on a query (e.g., someValue < 50).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I found the documentation, the where clause does support filtering.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
link to documentation?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Can you please send us the link to the documentation. Cheers, Simon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Anyone have the link to the documentation?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Any luck with the link to the URL filter or where clause documentation?