Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- On click zoom datatables
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
by
Anonymous User
Not applicable
12-16-2016
09:28 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi all,
I am using Jquery Datatables for my attribute table and it works great. I am now trying to on selected row click zoom to the feature. It is selecting the table correctly but it returns an error when trying to get to OBJECTID. Any idea?
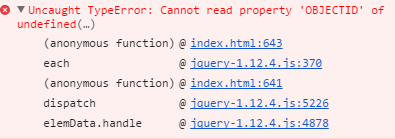
error:

query.outFields = ["OBJECTID"]
$("#createproject").click(function () {
....
reportListDataTable = $('#example').DataTable({
dom: 'Bfrtip',
data: data,
columns: cols,
scrollX: true,
scrollY: 130,
destroy: true,
buttons: [{
extend: 'copy',
exportOptions: {
columns: ':visible'
}
}, {
extend: 'excel',
exportOptions: {
columns: ':visible'
}
},
{
text: 'Zoom to All',
action: function (e, dt, node, config) {
var extent = graphicsUtils.graphicsExtent(GraphicsBuffer.graphics);
map.setExtent(extent, true);
}
},
{
text: 'Close',
action: function (e, dt, node, config) {
$("#attributeTable").hide("slow", function () {
// Animation complete.
$("#map").css("height", "100%");
$(".esriScalebar").css("height", "30px");
$("#info").css("bottom", "30px");
$("#attributeTable").css("height", "0%");
});
}
}
],
"columnDefs": [{
"targets": [0],
"data": null,
"defaultContent": testresult
}]
});
$('#example tbody').on('click', 'tr', function () {
var d = reportListDataTable.row(this).data();
if ($(this).hasClass('selected')) {
$(this).removeClass('selected');
console.log("selected");
} else {
reportListDataTable.$('tr.selected').removeClass('selected');
$(this).addClass('selected');
$.each(featureArray, function (feature) {
console.log(feature.attributes);
if (feature.attributes["OBJECTID"] === d[0]) {
var AOI = feature.geometry;
var graphic = new Graphic(AOI, defaultSymbol);
feature.setInfoTemplate(infoTemplate);
map.getLayer("GraphicsParceliden").add(graphic);
}
});
console.log("selected");
}
});
});Solved! Go to Solution.
1 Solution
Accepted Solutions
12-16-2016
11:18 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Create a new field called "id" and make it a unique key and assign the same values as that of OBJECTID. Replace OBJECTID with id in your codes.
2 Replies
by
Anonymous User
Not applicable
12-16-2016
10:40 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Seems like it is working with dojo array.
12-16-2016
11:18 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Create a new field called "id" and make it a unique key and assign the same values as that of OBJECTID. Replace OBJECTID with id in your codes.