- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Publishing Image service and raster function
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Publishing Image service and raster function
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have published a raster as Image service and want to display it on the map using Arcgis api 4.0. Color of pixel should depend on raster cell value, exactly as in this example: ImageryLayer - Set a client side pixel filter | ArcGIS API for JavaScript 4.0
Image service is published here: AISData/CONTAINER_2013_04_test (ImageServer) and it has
Min Values: 0
Max Values: 421
But when I replace Image service with mine in example's source code I get values between 0 and 255. And I get 3 bands when expected to get 1 with pixel values.
I guess this issue regards this example description: "Setting the rendering rule to the None raster function gives the user the ability to get the actual value of the pixel (the sea temperature) without it being altered by another raster function or rendering rule."
I also guess that None raster function is not available in my Image service, because I receive javascript Error:
ImageLayerView2D.js:6 Error: {"error":{"code":400,"message":"Unable to complete operation.","details":["Do not allow execution of client function."]}}
at Error (native)
at .<anonymous> (http://js.arcgis.com/4.0/esri/layers/support/Raster.js:6:218)
at f (https://js.arcgis.com/4.0/init.js:150:21)
at p (https://js.arcgis.com/4.0/init.js:149:331)
at resolve.callback (https://js.arcgis.com/4.0/init.js:151:151)
at https://js.arcgis.com/4.0/init.js:325:198
at e (https://js.arcgis.com/4.0/init.js:153:423)
at f (https://js.arcgis.com/4.0/init.js:153:349)
at b.resolve (https://js.arcgis.com/4.0/init.js:155:406)
at c (https://js.arcgis.com/4.0/init.js:154:287)
How can I solve this issue?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
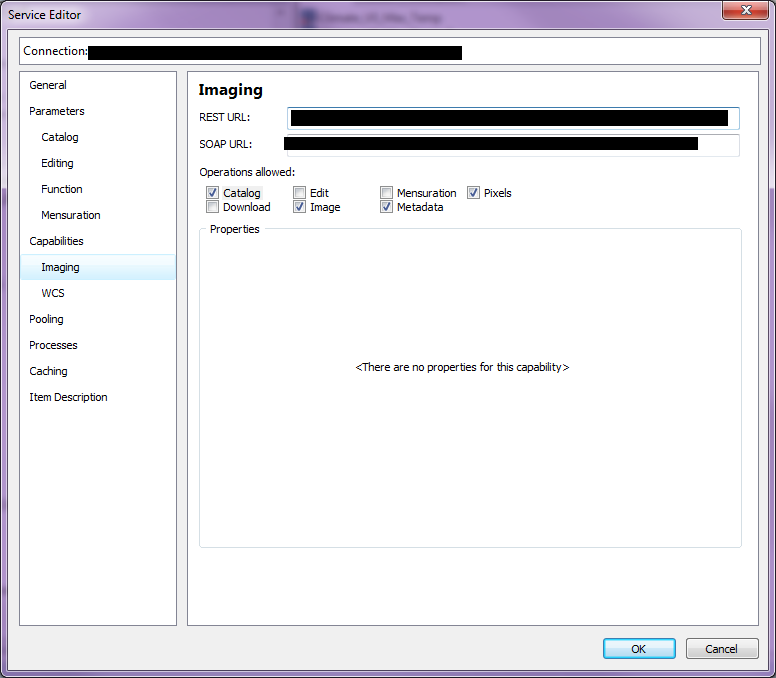
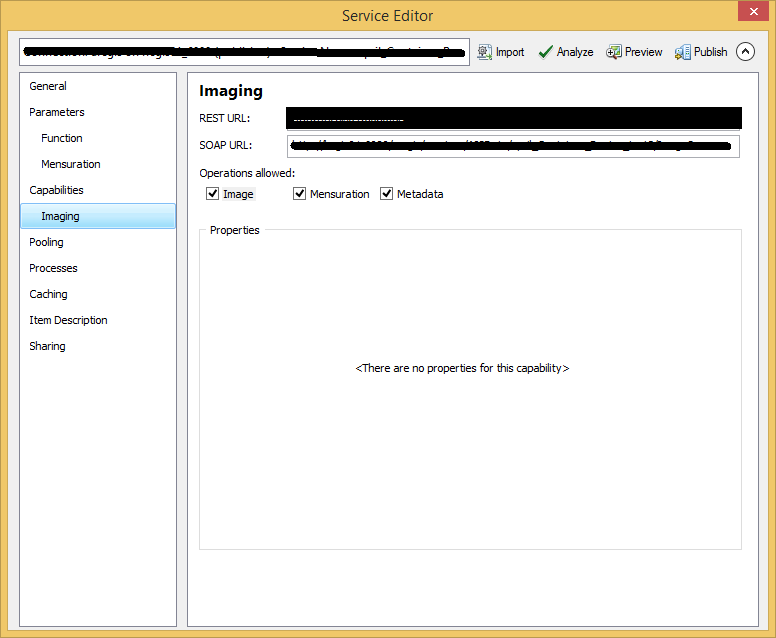
Have you enabled "Pixels" in you Image Service capabilities?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I do not have "pixels" option when publishing as Image Service. I use ArcGIS Desktop 10.4 and ArcGIS Server 10.1.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Not sure if that could be a limitation. According to the documentation here (ArcGIS Help 10.1 ) the Pixels capabilities "Allows developers access to the pixel blocks of individual rasters in a mosaic dataset" and should be available in 10.1.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
One more thing, have you calculated statistics on your rasters in the Image Service?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
There are a couple things about your Image Service that's bothering me.
1) Fields: None
2) Max Mosaic Image Count: null
3) Supports Statistics - option not available
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No, I did not calculate statistics.. I have some rasters in file GDB and publish each raster by right click and choosing Share as Image Service..
But it seems some raster preparation should be done before publishing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have got "Pixels" option available when publishing rasters from Mosaic dataset. But to publish from Mosaic dataset Image Extension is needed and we do not have it.
Looking for another way to publish Image service and have pixel access. Any ideas and help appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Too bad ![]() I'm not sure what your requirements are, but you can publish rasters from inside a MXD as a standard Map Service and use it in the view as a MapImageLayer [MapImageLayer | API Reference | ArcGIS API for JavaScript 4.0]. Then use an IdentifyTask [IdentifyTask | API Reference | ArcGIS API for JavaScript 4.0 ] to get the raster values.
I'm not sure what your requirements are, but you can publish rasters from inside a MXD as a standard Map Service and use it in the view as a MapImageLayer [MapImageLayer | API Reference | ArcGIS API for JavaScript 4.0]. Then use an IdentifyTask [IdentifyTask | API Reference | ArcGIS API for JavaScript 4.0 ] to get the raster values.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The requirements are:
- to display 2 rasters on side by side maps so that defined pixel value ranges have same color
- to have pixel value identification by mouse clicking on the maps
- to have range slider and display on the maps just those pixels from slider range (as shown in this example Raster Layer with Pixel Filter )
I'm afraid I can not implement 3 requirement with MapService. Or I am wrong?