- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- javascript search widget not zooming to results on...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
javascript search widget not zooming to results on some layers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've created a simple search widget that searches 3 feature layers. The widget provides the correct suggestions, however, when I click on a suggestion it only zooms to the selected suggestion for my buildings layer, but not for my coffee or food layers. The only difference between layers that I can think of is the structuresFL is a polygon layer and the coffee/food layers are points. Regardless, all my layers are coded the same. The firebug inspector in firefox say its an error in the query execution. Why would this be happening?
Also - I would like the suggestions to include multiple fields. I tried setting this in the displayField properties but it didn't work. Is this not possible?
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no"/> <meta name="apple-mobile-web-app-capable" content="yes" /> <title>Switch Test</title> <!-- css references --> <link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css"> <link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/dojo/1.10.4/dojox/mobile/themes/iphone/iphone.css" > <link rel="stylesheet" href="https://js.arcgis.com/3.16/dijit/themes/claro/claro.css"> <style> html, body, #map { height: 100%; margin: 0; padding: 0; } #search { display: block; position: absolute; z-index: 2; top: 90px; left: 21px;} #sw { position: absolute; top: 17px; left: 60px; width: 5%; height: 10%; padding: 0 5px; } </style> <!-- dojo/javascript links--> <!--script src="https://ajax.googleapis.com/ajax/libs/dojo/1.10.4/dojo/dojo.js"></script--> <script src="https://js.arcgis.com/3.16/"></script> <script> require(["esri/map", "esri/layers/ArcGISTiledMapServiceLayer","esri/layers/FeatureLayer","esri/dijit/Search","esri/InfoTemplate","dojo/dom","dojo/ready", "dojox/mobile/Switch","dojo/domReady!"], function(Map, ArcGISTiledMapServiceLayer, FeatureLayer,Search,InfoTemplate, dom, ready, Switch){ var map = new Map("map", { basemap: "topo", center: [-111.841947,40.765530], zoom: 15 }); var basemap = new ArcGISTiledMapServiceLayer ("https://fmags.fm.utah.edu/arcgis/rest/services/mapservices/public_basemap_2014/MapServer"); map.addLayer(basemap); var foodFL = new FeatureLayer("https://fm-agstestdev.fm.utah.edu:6443/arcgis/rest/services/Rachel/CoffeFood/MapServer/1"); map.addLayer(foodFL); foodFL.hide(); var coffeeFL = new FeatureLayer ("https://fm-agstestdev.fm.utah.edu:6443/arcgis/rest/services/Rachel/CoffeFood/MapServer/0"); map.addLayer(coffeeFL); coffeeFL.hide(); var structuresFL = new FeatureLayer("https://fm-agstestdev.fm.utah.edu:6443/arcgis/rest/services/Rachel/CoffeFood/MapServer/2"); map.addLayer(structuresFL); //layer has no symbology - no need to hide. There for search function var search = new Search ({ enableButtonMode: true, //this enable the search widget to display as a single button enableLabel: false, enableInfoWindow: true, showInfoWindowOnSelect: true, allPlaceholder: "Building, coffee, food...", map: map, sources: [] //disables ESRI GeoCoder search function }, "search"); var sources = search.get("sources"); sources.push({ featureLayer: foodFL, searchFields: ["name"], outFields: ["name", "description","hours","floor"], infoTemplate: new InfoTemplate("${name}","${description}<br>${hours}<br>${floor}"), enableSuggestions: true, name: "Food Locations", //name of layer that shows in drop down menu maxResults: 6, maxSuggestions: 6 }); sources.push({ featureLayer: structuresFL, searchFields: ["formal_name", "informal_name","abbreviation","building_number"], outFields:["formal_name", "informal_name","abbreviation","building_number"], infoTemplate: new InfoTemplate("${informal_name}","${abbreviation}<br>${building_number}"), enableSuggestions: true, displayField: "informal_name", name: "Buildings", maxResults: 6, maxSuggestions: 6 }); sources.push({ featureLayer: coffeeFL, searchFields: ["Name"], outFields: ["Name", "description","hours","floor"], infoTemplate: new InfoTemplate("${Name}","${description}<br>${hours}<br>${floor}"), enableSuggestions: true, name: "Coffee Shops", maxResults: 6, maxSuggestions: 6 }); search.set("sources", sources); search.startup(); var foo = new Switch({ id:"sw", //defines css value:"off", class:"mblSwSquareShape" }); foo.placeAt(document.body); // e.g add the switch to body foo.startup(); foo.on("stateChanged",function(newstate){ if (newstate === "on"){ foodFL.show(); } else { foodFL.hide(); } }); }); </script> <body> <body class = "claro"> <div id="sw"></div> <div id="map"></div> <div id="search"></div> </body> </html>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rachel,
Disregard last reply your issue was that you had floor defined as an outFields for foodFL and coffeeFL and those FL had no such field.
sources.push({
featureLayer: foodFL,
searchFields: ["name"],
outFields: ["name", "description", "hours"],
infoTemplate: new InfoTemplate("${name}", "${description}<br>${hours}"),
enableSuggestions: true,
name: "Food Locations", //name of layer that shows in drop down menu
maxResults: 6,
maxSuggestions: 6
});
sources.push({
featureLayer: structuresFL,
searchFields: ["formal_name", "informal_name", "abbreviation", "building_number"],
outFields: ["formal_name", "informal_name", "abbreviation", "building_number"],
infoTemplate: new InfoTemplate("${informal_name}", "${abbreviation}<br>${building_number}"),
enableSuggestions: true,
displayField: "informal_name",
name: "Buildings",
maxResults: 6,
maxSuggestions: 6
});
sources.push({
featureLayer: coffeeFL,
searchFields: ["Name"],
outFields: ["Name", "description", "hours"],
infoTemplate: new InfoTemplate("${Name}", "${description}<br>${hours}"),
enableSuggestions: true,
name: "Coffee Shops",
maxResults: 6,
maxSuggestions: 6
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rachel,
Have you tried to set the zoomScale on the point layer source object?
| zoomScale | Optional | Applicable to the specified source. If the result does not have an associated extent, specify this number to use as the zoom scale for the result. |
i.e.
sources.push({
featureLayer: foodFL,
searchFields: ["name"],
outFields: ["name", "description","hours","floor"],
infoTemplate: new InfoTemplate("${name}","${description}<br>${hours}<br>${floor}"),
enableSuggestions: true,
name: "Food Locations", //name of layer that shows in drop down menu
maxResults: 6,
maxSuggestions: 6,
zoomScale: 14000
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rachel,
Disregard last reply your issue was that you had floor defined as an outFields for foodFL and coffeeFL and those FL had no such field.
sources.push({
featureLayer: foodFL,
searchFields: ["name"],
outFields: ["name", "description", "hours"],
infoTemplate: new InfoTemplate("${name}", "${description}<br>${hours}"),
enableSuggestions: true,
name: "Food Locations", //name of layer that shows in drop down menu
maxResults: 6,
maxSuggestions: 6
});
sources.push({
featureLayer: structuresFL,
searchFields: ["formal_name", "informal_name", "abbreviation", "building_number"],
outFields: ["formal_name", "informal_name", "abbreviation", "building_number"],
infoTemplate: new InfoTemplate("${informal_name}", "${abbreviation}<br>${building_number}"),
enableSuggestions: true,
displayField: "informal_name",
name: "Buildings",
maxResults: 6,
maxSuggestions: 6
});
sources.push({
featureLayer: coffeeFL,
searchFields: ["Name"],
outFields: ["Name", "description", "hours"],
infoTemplate: new InfoTemplate("${Name}", "${description}<br>${hours}"),
enableSuggestions: true,
name: "Coffee Shops",
maxResults: 6,
maxSuggestions: 6
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That was it Robert - Thank you. That field is in our production layer and so I just assumed it was in my test layer. Good lesson.
Do you know if there is a way to view more then one field value in the suggestions drop down? I tried doing the
displayField:["field 1","field 2"], .... method but it didn't work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rachel,
Look at the suggestionTemplate property:
| suggestionTemplate | Optional | (Added at v. 3.14) A template string used to display multiple fields in a defined order. This only works with feature layer sources and takes precedence over displayField. |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
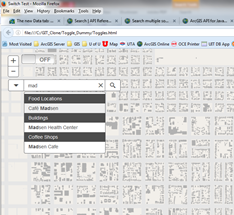
Thanks for the suggestion. I just tried that but it didn't help. The search widget is finding places in the suggestions list:

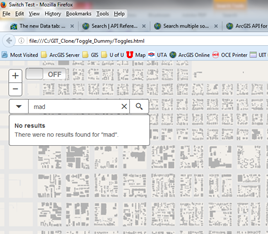
But when I click on one of the suggestions in the coffee or food layers, its as if it doesn't register the click event like it does in the structures FL. Instead it just treats my click as if I pressed enter on my half-written query:

It doesn't do this on the structures layer. It completes the search on the click and zooms to the layer.