- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- Classic Esri Story Maps Questions
- :
- Customizing header for tabbed story map
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I used a tab story map on AGOL. Now I realize I need to customize to fit into our agency web page. I downloaded the app from https://github.com/Esri/map-series-storytelling-template-js. Under the instructions it sates to go to app/config.js and located the LAYOUT property to edit the following lines with the desired colors.
themes: [
{
name: "tab-default-1",
// Group of matching theme across layout
group: "default",
themeMajor: "white",
// Header background
header: "#28323A",
...
}]
I do that changing the color to header: "#0053A4" from #6393BC, however the results are not changed. I did check to see that I am under id: ”tab” area.
The other problem I have is that a box for description appears for each of two tabs that have layers, but no content. I read where if you don’t fill anything in, it will not appear. However, I did not fill anything in and it appears.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
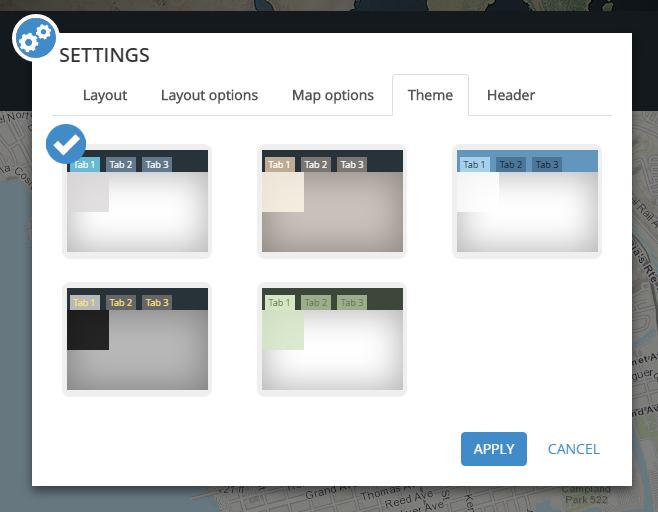
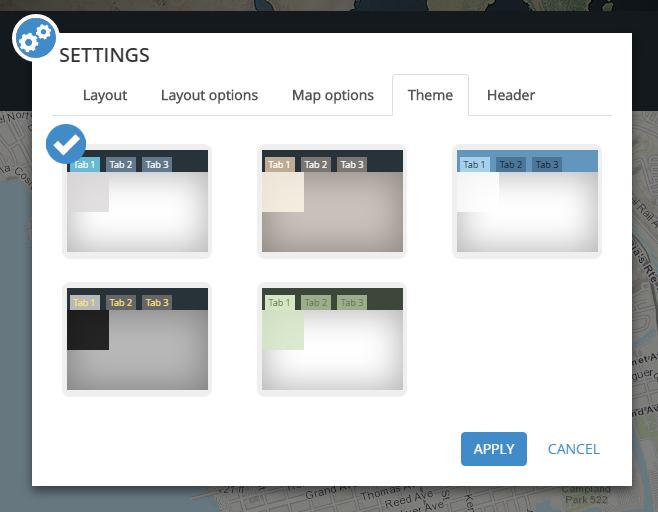
It seems to work for me, I just created a Map Series without customizing anything, when I go to settings>Theme I see the following

I edited the following line and I see the changes map-series-storytelling-template-js/config.js at master · Esri/map-series-storytelling-template-js ·...
Your issue could be that you have a different theme selected in settings, for example if you have the second theme selected, you would need to modify that line instead map-series-storytelling-template-js/config.js at master · Esri/map-series-storytelling-template-js ·...
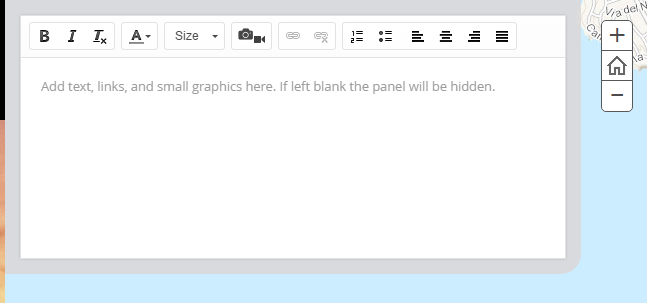
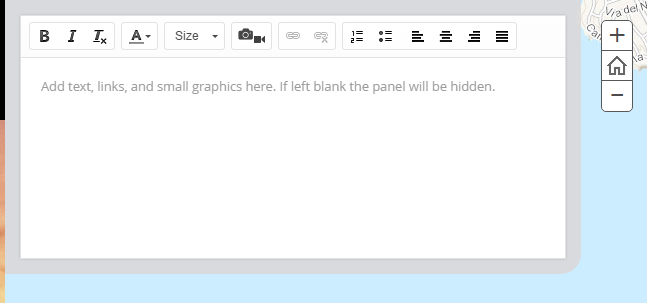
I am not sure about the panel showing when there is no description. When you are in the editor what do you see, do you see the placeholder

If you see it, I would need to see your app to diagnose more. If you don't see it and instead see nothing, it must be that there is an invalid character or white space somehow, you should try to delete it using ctrl+a while focused on the editor.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It seems to work for me, I just created a Map Series without customizing anything, when I go to settings>Theme I see the following

I edited the following line and I see the changes map-series-storytelling-template-js/config.js at master · Esri/map-series-storytelling-template-js ·...
Your issue could be that you have a different theme selected in settings, for example if you have the second theme selected, you would need to modify that line instead map-series-storytelling-template-js/config.js at master · Esri/map-series-storytelling-template-js ·...
I am not sure about the panel showing when there is no description. When you are in the editor what do you see, do you see the placeholder

If you see it, I would need to see your app to diagnose more. If you don't see it and instead see nothing, it must be that there is an invalid character or white space somehow, you should try to delete it using ctrl+a while focused on the editor.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
First thanks. I spent Monday trying to figure out why it wasn't working as stated in the text. Monday afternoon I realized I needed to edit tab-default-3, but sadly it did not make a difference. I had the window open Tuesday as I tired again. I pulled out my CAC card to go for a walk at noon and returned. I went to look at the app and the header had a different color. That told me it worked. Then I changed the header color again with no effect, but if I clear the cache, it worked. I am using Chrome. At least now I have a matching header color. I have two thing left to accomplish. The text box shows under each tab even though documentation states that if nothing is entered it will disappear. I need it to show under the first tab, but not under the second and third. Wednesday I finally got back to the project and reread your message. I did the ctrl a with a delete and got the initial grayed out text back, however then the other tab showed up white. It previously had the grayed out text. So I repeated the ctrl a and delete. Bingo, it worked! No window underneath each tab. Yahoo! Now I just have to get the extent to center on Alaska. And, I finally figured out a place on the window that pops up for edit on the tab to set the extent. This means I am done with the difficult part. Thank you very much for your help. Lesson learned, clear the cache!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You are welcome, glad you figured out and thanks for your feedback, I will think about adding a note in the documentation about clearing browser cache (also note that when the developer tool are open, your browser cache is not used, so reloading the app will make your changes to always show up (open it using F12 on Chrome on Windows))