- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Problems with "animateTo" - JavaScript API 4.0 Bet...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Problems with "animateTo" - JavaScript API 4.0 Beta
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
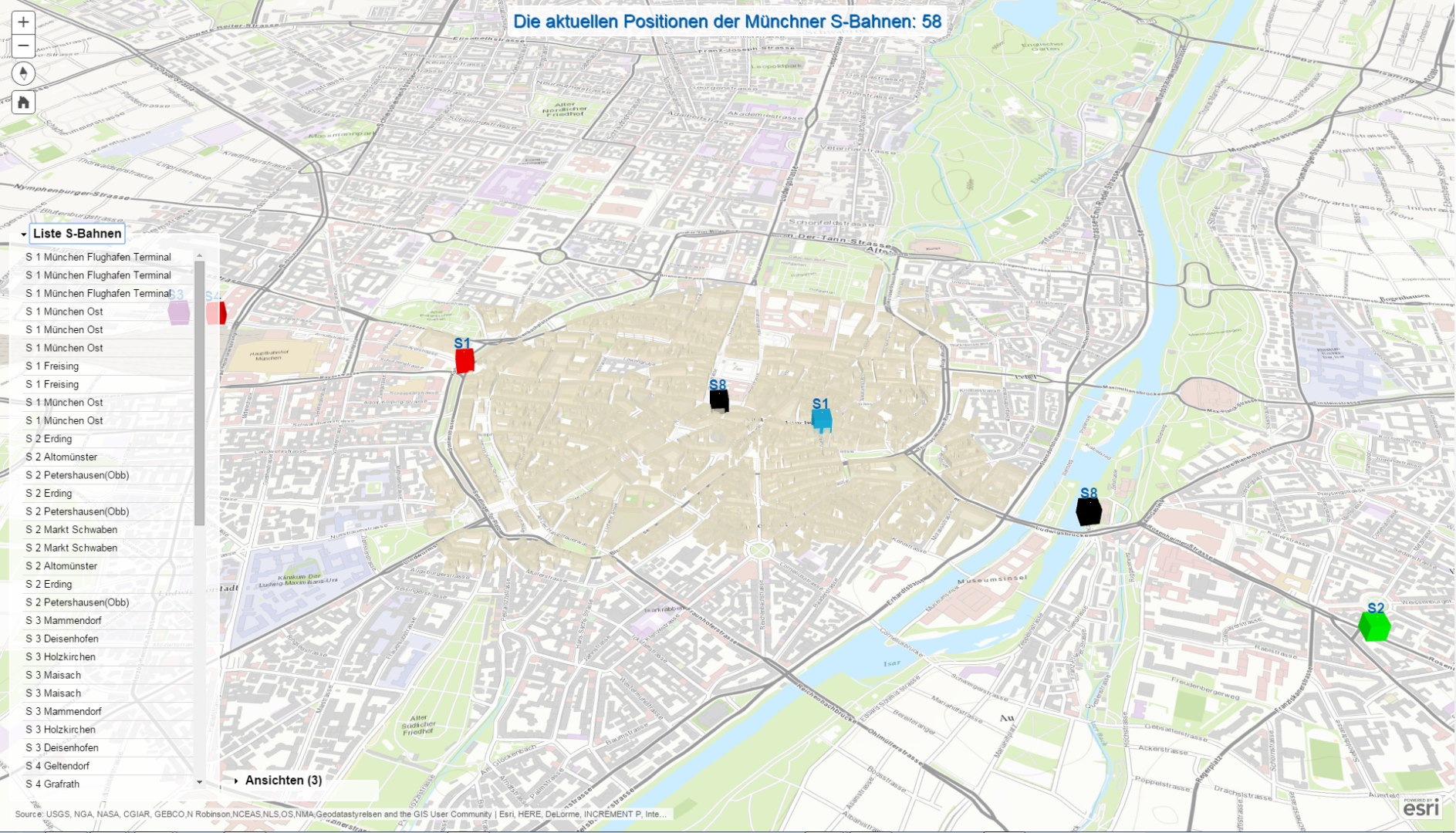
I am acutally working on a 3D demo using the JavaScript API 4.0 Beta and a problem with the "animateTo" function appeared. The demo shows the live position off all local trains in Munich and is based on the "LA Bus" demo from Esri Inc..

If you click on a train listed in the left menue, the "animateTo" function is called:
this.sceneView.animateTo({
target: this.selectionGraphic.geometry,
center: this.selectionGraphic.geometry,
zoom: this.sceneView.zoom,
heading: this.sceneView.camera.heading,
tilt:this.sceneView.camera.tilt
});
With every click the zoom level increases and the graphic, that should be in the center moves to the top of the window when the zoom level increases. With a very high zoom level the graphic is outside the extent of the SceneView. The movement of the graphic can only be observed, when the camera is sloped. If the view is orthogonally from the top the graphic is always in the center.
I am really sorry, but i cannot publish the demo here, because of the train data, but i hope the problem can be retraced.
Thank you,
Simon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Simon,
this is a known bug in the Beta and will be fixed for the final release.
A bug has been logged for this behavior and following are details:
BUG-000093567: animateTo method of SceneView class show gray map if called multiple times.