- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Editing the Pop Ups Text Boxes for Comments in Web...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Editing the Pop Ups Text Boxes for Comments in Web App Builder
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi All,
I have been slowly trying to pick up the ArcGIS API and Javascript, and I want to make what seems like should be an easy CSS edit to the infoWindow in web app builder. I was curious if someone could give me an understanding of where within the edit widget (or the layer list widget?) the relevant JS/CSS files might be.
My goal is to make the pop up for creating features with the edit widget:
1. Larger in terms of size for the textArea.
2. Create a submit button rather than hitting the X. to close the widget.

I have been experimenting a bit with this, but I think part of the reason I can't see changes might just be because of cache or other issues. I would appreciate any guidance if anyone has any about where to look.
David
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
For text wrapping you need to change the editor's TextBox to TextArea. To do that, add "stringFieldOption" property to your field configurations in "[App Folder Number]\configs\Edit\config.json" file:
"fieldInfos": [
{
"fieldName": "Field_Name",
"label": "Field_Label",
"isEditable": true,
"stringFieldOption": "textarea"
},Then add the following to Edit widget's style.css file:
.dijitTextBox {
width: 100%;
}
.claro .dijitTextArea {
height: 60px;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank Rickey, I will give this a shot. I tried to search for previous threads and I am surprised I did not get this one to come up.
I have tried different edits before, but when I refresh the page nothing seems to change. Do you know what can causes edits to not reveal themselves sometimes. I have tried cleaning out the cache, but similar results.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Don't know if this will help you but I've had similar issues with WAB when doing certain edits to widgets. I've found that if I close out all of the browser windows and close the WAB app (in my case we're using local services so I have to stop and restart the service) and then reload everything it will sometimes solve the problem.
Also, if you try to copy and replace a widget with the same name to either the server or stemap widgets folder it's better to delete the original or cut and paste the original somewhere else. I had an instance this morning where I was trying to replace the coordinate widget with a new one and it wasn't showing in WAB because I didn't delete the original coordinate widget first.
Lastly, some widgets seem to need the updates in both the stemap and server widget folders.
I know I must have at least 5 more work arounds but can't think of them right now. I usually use trial and error to until I find something that works.
Hope this helps...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Are you editing the base widget or your app?
your app:
arcgis-web-appbuilder-1.2\server\apps\(your app Number)\widgets\Edit
the base widget:
arcgis-web-appbuilder-1.2\client\stemapp\widgets\Edit
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey Rickey,
I am editing the app on my wwwroot folder, outside of app builder. I am trying to edit the app itself rather than the WAP code itself. After some steps following the advice of those listed above, I tried incognito and clearing my cache to see the change.
I did make a change near line 223 here:
query('.sizer', this.map.infoWindow.domNode).style({ height:"100px"});
The result was that the overall pop up size changed, but the content did not resize with it. I think I need to access the base CSS/or query other aspects of the popup.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
David,
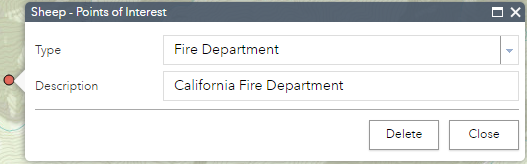
Here is a pic of the edit widget with the code:

Here is a pic of the edit widget with out the code:

Here is all the code I used to change the size:
//query(".esriEditor", this.domNode).style('height', height + 'px');
query(".templatePicker", this.domNode).style('height', height - 50 + 'px');
query(".grid", this.domNode).style('height', height - 60 + 'px');
query(".dojoxGridView", this.domNode).style('height', height - 60 + 'px');
query(".dojoxGridScrollbox", this.domNode).style('height', height - 60 + 'px');
query('.sizer', this.map.infoWindow.domNode).style({ width: '400px' });
query(".dojoxGridRowTable", this.domNode).style('width', width - 32 + 'px');
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey Rickey,
First of thanks for the help and suggestions. Can you give me some understanding on how you determine which properties to query?
For example, I was able to get what I wanted by changing the sizer width, but the content pane height (and the parent adjusted).
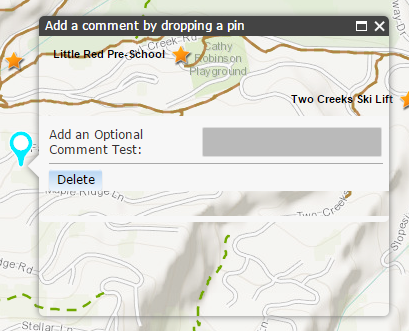
With no code I get:
With the following code I get close:
//query('.dijitTextBox',this.map.infoWindow.domNode).style({width:"60px",height:"60px"});
query(".templatePicker", this.domNode).style('height', height - 50 + 'px');
query(".grid", this.domNode).style('height', height - 60 + 'px');
query(".dojoxGridView", this.domNode).style('height', height - 60 + 'px');
query('.contentPane', this.map.infoWindow.domNode).style({height:"150px"});
query('.sizer', this.map.infoWindow.domNode).style({ width:"450px"});
query(".dojoxGridScrollbox", this.domNode).style('height', height - 60 + 'px');
query(".dojoxGridRowTable", this.domNode).style('width', width - 32 + 'px');What I would want now is to access the gray text box and edit it so that is both wider and taller.
Do you know what property does that specifically?
Guidance on adding buttons would be appreciated too.
Thanks for the help so far.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
David,
When using chrome (which is my browser of choice) you can use the site below as an example of how to select elements to see what you need to change.
These links are how to change css. But I used this method to select elements and added the name to the code.
Inspect and Tweak Your Pages: the Basics — Web Fundamentals
Also this video is very helpful
Chrome DevTools for CSS - Better CSS Coding & CSS Debugging with Developer Tools - YouTube
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have been using inspections so far for sure. That is where I got my first crack at the text box that was commented out before. However, I think I will do more reading into the links you sent to get a better idea of what to look for or try (like persisting changes in chrome perhaps). Thanks!
The video link goes to a "history" location, not an actual video, can you relink it?