- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Editing the Pop Ups Text Boxes for Comments in Web...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Editing the Pop Ups Text Boxes for Comments in Web App Builder
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi All,
I have been slowly trying to pick up the ArcGIS API and Javascript, and I want to make what seems like should be an easy CSS edit to the infoWindow in web app builder. I was curious if someone could give me an understanding of where within the edit widget (or the layer list widget?) the relevant JS/CSS files might be.
My goal is to make the pop up for creating features with the edit widget:
1. Larger in terms of size for the textArea.
2. Create a submit button rather than hitting the X. to close the widget.

I have been experimenting a bit with this, but I think part of the reason I can't see changes might just be because of cache or other issues. I would appreciate any guidance if anyone has any about where to look.
David
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
David,
If you cannot get it to work I will try again tomorrow.
PS
I changed the link it should work now.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Add the following to the Edit widget's style.css file:
.dijitTextBox {
width: 100%;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey Majdi,
I actually have not gotten back to this post in a while (had other projects come up). I actually did manage to do this or something like this to resize the box but encountered the problem of it not wrapping. Does this particular change to the CSS all make it wrap inside the text box of the pop up?
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
David,
To help the community, please make a response as correct and helpful all the comments that were helpful.
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Rickey,
I have been marking responses as helpful, including some of your comments. 😃 I usually reserve the correct answer to when the issue is fully resolved. I will mark some of the new ones though, so thanks for the reminder.
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
David,
What does your popup look like now?
How can I help answer the question?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
For text wrapping you need to change the editor's TextBox to TextArea. To do that, add "stringFieldOption" property to your field configurations in "[App Folder Number]\configs\Edit\config.json" file:
"fieldInfos": [
{
"fieldName": "Field_Name",
"label": "Field_Label",
"isEditable": true,
"stringFieldOption": "textarea"
},Then add the following to Edit widget's style.css file:
.dijitTextBox {
width: 100%;
}
.claro .dijitTextArea {
height: 60px;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I will give this a try and come back. I got sidetracked by other projects, but this might be what I am looking for.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey Majdi,
Thanks this is what I was looking for. I felt like it was a CSS option and config I just did not see. Do you know where this element of the config file is documented?
My final solution was to edit the field infos field as you suggested, but edited the CSS option to look like this:
.dijitTextBox {
width: 100%;
}
.claro .dijitTextArea {
height: 90px;
width: 200px;
}
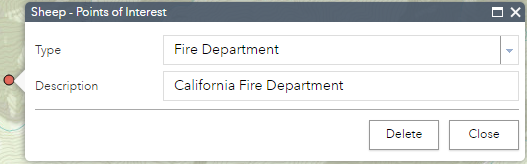
The final box was this: 
Thanks again everyone! I still need to add a button for submission next to delete (instead of depending on the close X to save it). If anyone has any thoughts on this I can open it as a new question down the line.
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello David,
This property is not documented in the JSON reference of the Edit widget in Web AppBuilder's help. I remember that I saw it used in some sample of the ArcGIS API for JavaScript. Have a look on this link for more:
AttributeInspector | API Reference | ArcGIS API for JavaScript