- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Add functionality to <button> tag embedded in an I...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Add functionality to <button> tag embedded in an InfoWindow
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hola everybody,
I've successfully added an html button within an InfoWindow. However, I am having trouble calling functionality when the button is clicked. I've tried onClick within the html tag, using the 'on' event listener, and querying for the button class and listening for the 'click' event. If someone could point me in the right direction that would be great. Thanks for your time.
Cz
var sources = search.sources;
sources.push({
featureLayer: layer,
placeholder: "L0400409",
enableLabel: false,
searchFields: ["NUMBER_KEY"],
displayField: "NUMBER_KEY",
exactMatch: false,
outFields: ["*"],
//Create an InfoTemplate
infoTemplate: new InfoTemplate("Casefile Info", "<a href= ${CASE_NUM} target=_blank ;'>Additional Info</a></br></br>NumberKey: ${NUMBER_KEY}</br>TLNO: ${TLNO}</br><button type='button' id='infoBtn' class='infoBtn';'>Click Me</button>")
});
//Add functionality to the infoBtn here
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This could get tricky as the button and event listener would get generated each time the content is created, leading to memory leaks in your application.
A simple approach may be to add the button as normal, but give it a class name of say "btn-action" or similar.
Then you can use dojo/on to do this somewhere in your app:
on(document.body, ".btn-action:click", function(e) {
// do something on button click
});You can look at the Event Delegation section of the docs for details.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Have you tried:
<button type='button' id='infoBtn' class='infoButn' onclick="myFunction()'>Click Me</button>
with the function in a <script> tag in <head> area of the page.
<script language="javascript">
function myFunction()
{
'do stuff
}
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Richard,
I have tried this approach as the call to the infoTemplate is already nested within a <script> tag which is in the <head> tag. I realized that I should have included the whole code so I attached the entire code to the original message for reference. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Are you using IE? IE sometimes does not like the button element. And, depending on the rest of your application (ie: if it's .NET), the button element is going to do a full postback. I would try again but use the input type=button element just for giggles. It might not be the solution, but it's worth a try. I avoid the button element b/c of inconsistencies.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Another approach would be to use a function instead of a template string. (See Using Custom Functions section here.) Inside of the function, use document.createElement and element.appendChild to construct your DOM elements. After you've used created your Button element, use addEventListener to set the button's "click" event.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Jeff,
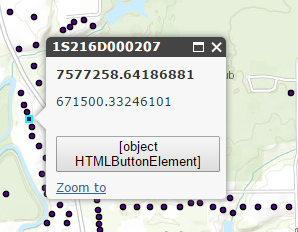
You wouldn't happen to have an example of how to use the document.createElement and element.appendChild would you? I've tried a couple things and this is as far as I can get.

Here is the code that produces this result. I left out the element.appendChild because I'm not sure to which element I append the object. Thanks!
Cz
function getTextContent(graphic){
var names = graphic.attributes.x_coord;
var y_coord = graphic.attributes.y_coord
var commName = names;
var btn = document.createElement("BUTTON");
btn.innerHTML = 'click me';
if(commName === ""){
commName = names[0];
}
return "<b>" + commName + "</b><br /><p >" + y_coord +"</p><br /><button>" + btn +"</button>";
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This could get tricky as the button and event listener would get generated each time the content is created, leading to memory leaks in your application.
A simple approach may be to add the button as normal, but give it a class name of say "btn-action" or similar.
Then you can use dojo/on to do this somewhere in your app:
on(document.body, ".btn-action:click", function(e) {
// do something on button click
});You can look at the Event Delegation section of the docs for details.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That worked great! Thank you, Rene!